Core Web Vitals چیست

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
دوستان عزیز امروز میخواهیم در مورد Core Web Vitals که در گوگل کونسول داریم صحبت کنیم و نحوه تست سایت رو در نسخه موبایل و کامپیوتر در سایت تست لود خود گوگل که با نام PageSpeed Insights شناخته میشه شناخته میشه بپردازیم.
خوب اول از همه وارد سایت ورود نظر میشیم که آدرسش بصورت زیر هست.
pagespeed.web.dev
نکته ای که باید توجه داشته باشید این هست که با توجه به تحریم با ارور زیر مواجه میشید و راه حل استفاده از فیلتر شکن هست تا سایت برای ما که ایران هستیم باز بشه.
بعد از اینکه فیلتر شکن رو روشن کردیم مجدد صفحه رو رفرش میکنیم و روی گزینه آنالیز کلیک میکنیم معمولا کمتر از یک دقیقه نتیجه نمایش داده میشود.
خوب انجام شد و در ابتدا صفحه نتیجه 28 روز گذشته بر اساس نسخه موبایل و کامپیوتر نمایش داده میشه.
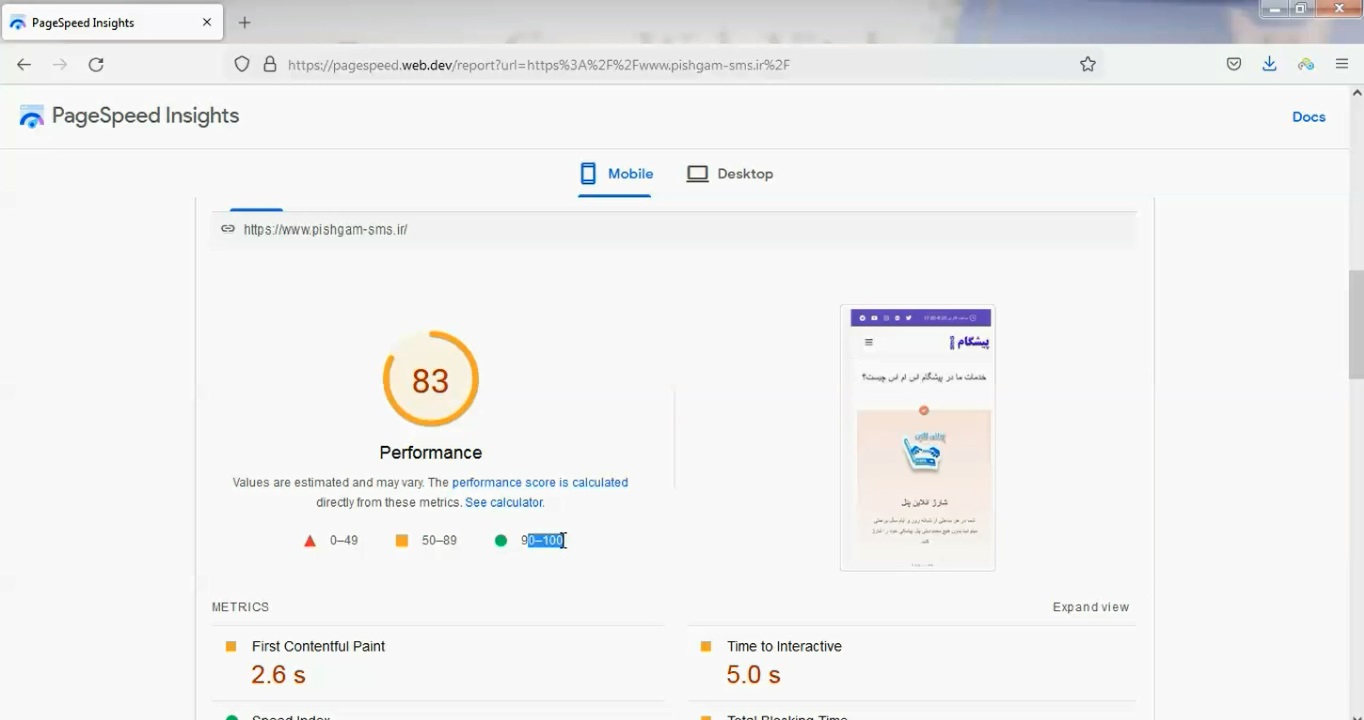
پایین تر که بریم درصد بندی انجام داده بصورت کلی که کمتر از 50 درصد ضعیف هست و بین 50 تا 89 مشکل زیاد خاصی نیست ولی باید بهترش کنیم بین 90 تا 100 هم عالی هست و دیگه حرفی برای گفتن نمیمونه.
هونطور که مشاهده کردید در نسخه موبایل 83 درصد هست و در نسخه کامپیوتر 100 درصد .
یعنی در نسخه کامپیوتر عالی عمل کردیم.
توجه داشته باشید شرایط در نسخه موبایل سخت تر هست.
همانطور که از نام آن پیداست، LCP زمانی است که بزرگترین محتوای صفحه لود شود. این محتوا می تواند عکس، نوشته، یا محتوای گرافیکی باشد.
گوگل در سرچ کنسول برای LCP زیر 2.5 ثانیه، امتیاز GOOD را در نظر می گیرد. همچنین گوگل سرچ کنسول برای 2.5 تا 4 ثانیه امتیاز NEED IMPROVEMENT و برای بیشتر از 4 ثانیه امتیاز POOR یا ضعیف را در نظر می گیرد.
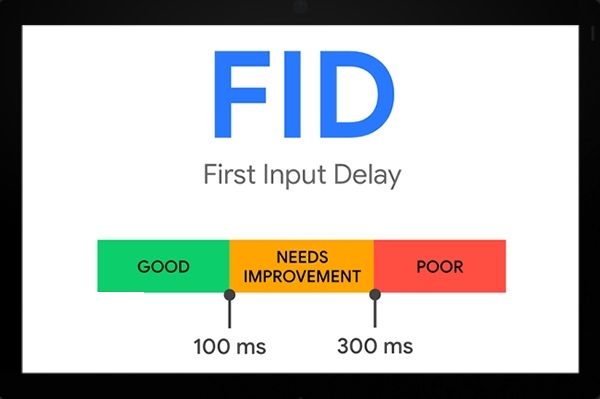
این فاکتور به تاخیر مربوط می شود. FID به معنی مدت زمانی است که طول می کشد یک کاربر با سایت تعامل برقرار کند و یک پاسخ را در مرورگر خود دریافت کند. به عنوان مثال اگر دکمه ای برای ارسال فرم یا یک لیست بازشو در سایت وجود دارد، باید پس از کلیک کاربر بر روی آن ها با سرعت خوبی واکنش و پاسخ نشان دهند.
گوگل در سرچ کنسول برای FID زیر 100 میلی ثانیه، امتیاز GOOD را در نظر می گیرد. همچنین گوگل سرچ کنسول برای 100 تا 300 میلی ثانیه امتیاز NEED IMPROVEMENT و برای بیشتر از 300 میلی ثانیه امتیاز POOR یا ضعیف را در نظر می گیرد.
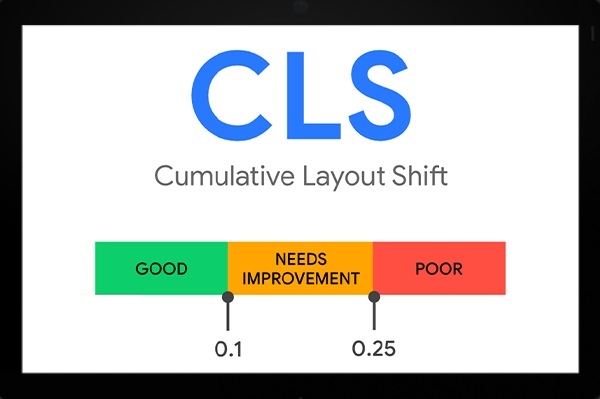
فاکتور CLS به معنی ثابت و پایدار ماندن وضعیت سایت در حین لود است. به طور مثال اگر کاربر روی گزینه ای کلیک می کند، ظاهر صفحه نباید به هم ریخته و غیر قابل استفاده شود.
گوگل در سرچ کنسول برای CLS با توجه به مشکلات سایت، اقدام به نمره دهی می کند. نمره زیر 0.1، برابر با امتیاز GOOD است. همچنین گوگل سرچ کنسول برای نمره 0.1 تا 0.25، امتیاز NEED IMPROVEMENT و برای نمره بیشتر از 0.25 امتیاز POOR یا ضعیف را در نظر می گیرد.

مشاهده فیلم آموزشی از سایت آپارات
برای دانلود فیلم آموزش از قسمت تنظیمات روی گزینه دانلود کلیک کرده و کیفیت مد نظر خود را انتخاب کنید تا فیلم آموزش دانلود گردد.
نکته : هر چقدر که عدد این قسمت بیشتر باشد ، کیفیت فیلم دانلودی بالاتر خواهد بود.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.













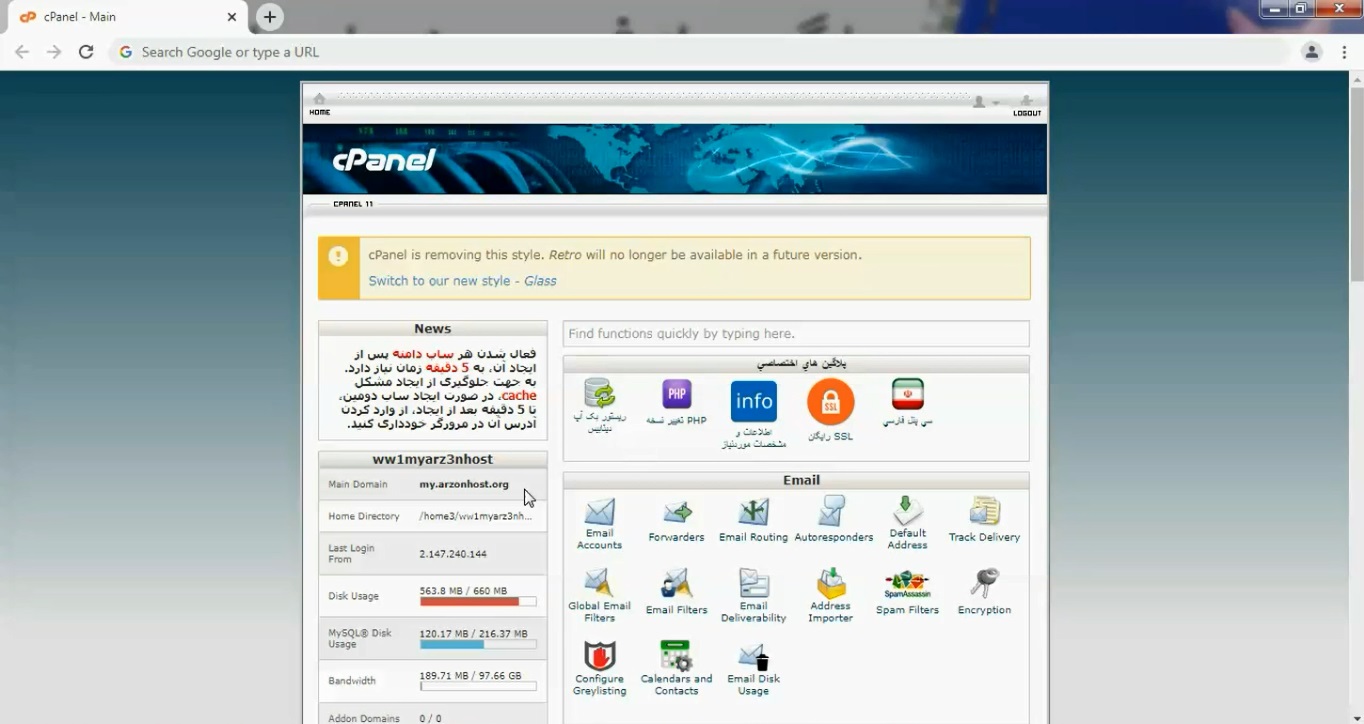
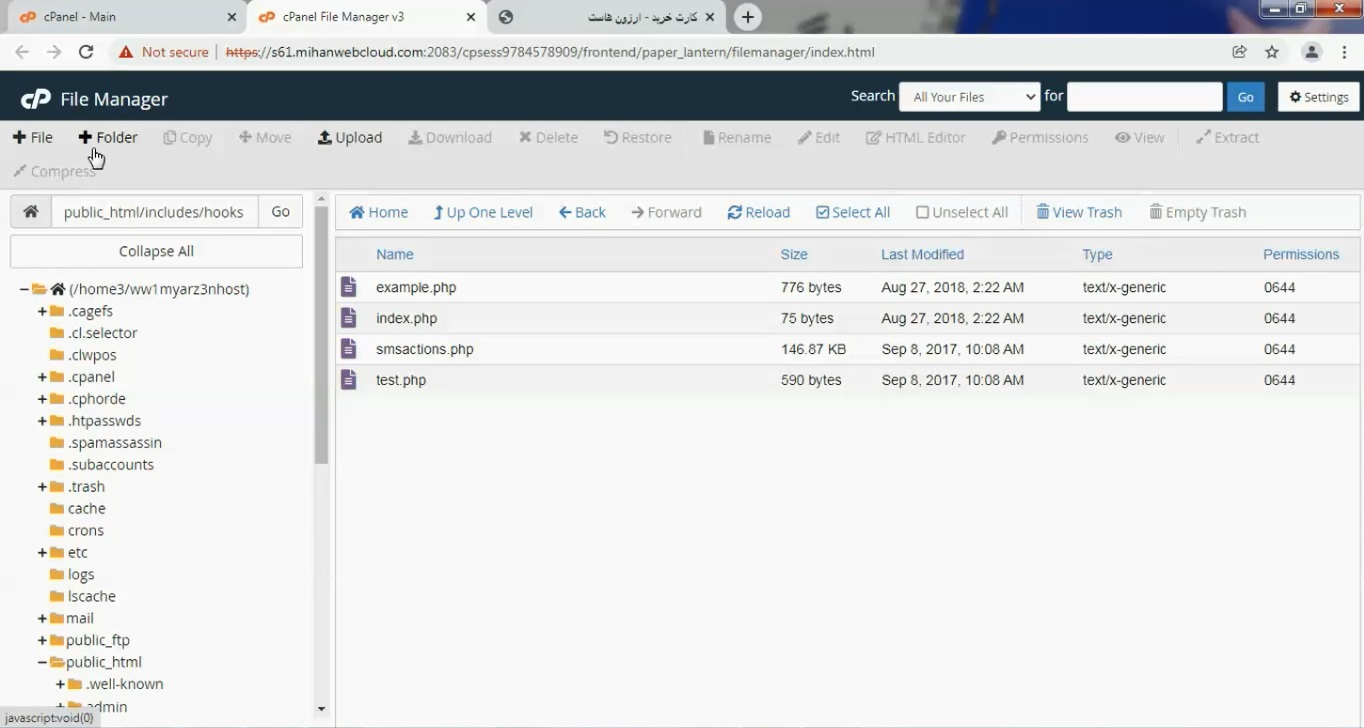
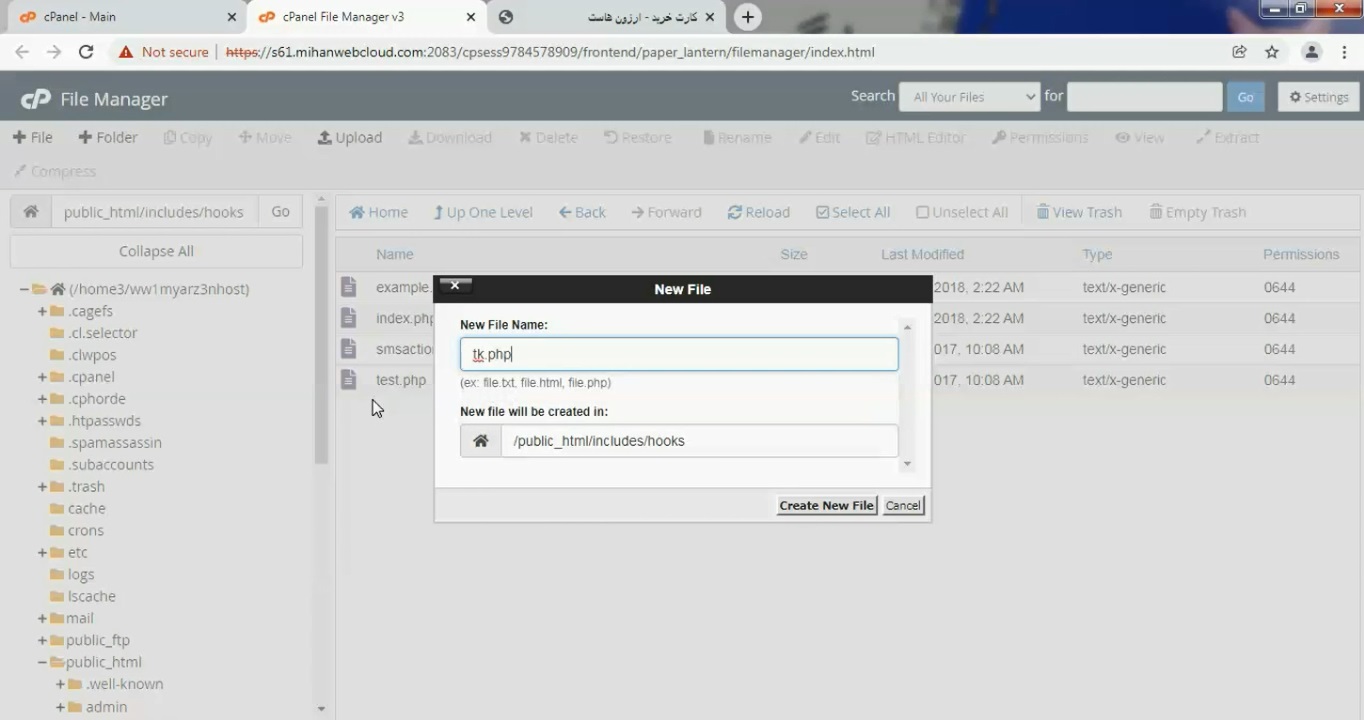
 خوب حالا برای ایجاد محدودیت به تب سی پنل یا همون هاست میریم و فایل منیجر رو باز میکنیم.
خوب حالا برای ایجاد محدودیت به تب سی پنل یا همون هاست میریم و فایل منیجر رو باز میکنیم. اینجا روی گزینه فایل کلیک میکنیم و یک فایل جدید ایجاد میکنیم ( اسم فایل هم مهم نست فقط باید پسوند php باشه )
اینجا روی گزینه فایل کلیک میکنیم و یک فایل جدید ایجاد میکنیم ( اسم فایل هم مهم نست فقط باید پسوند php باشه )  روی فایل کلیک میکنیم و کد رو داخلش قرار میدیم.
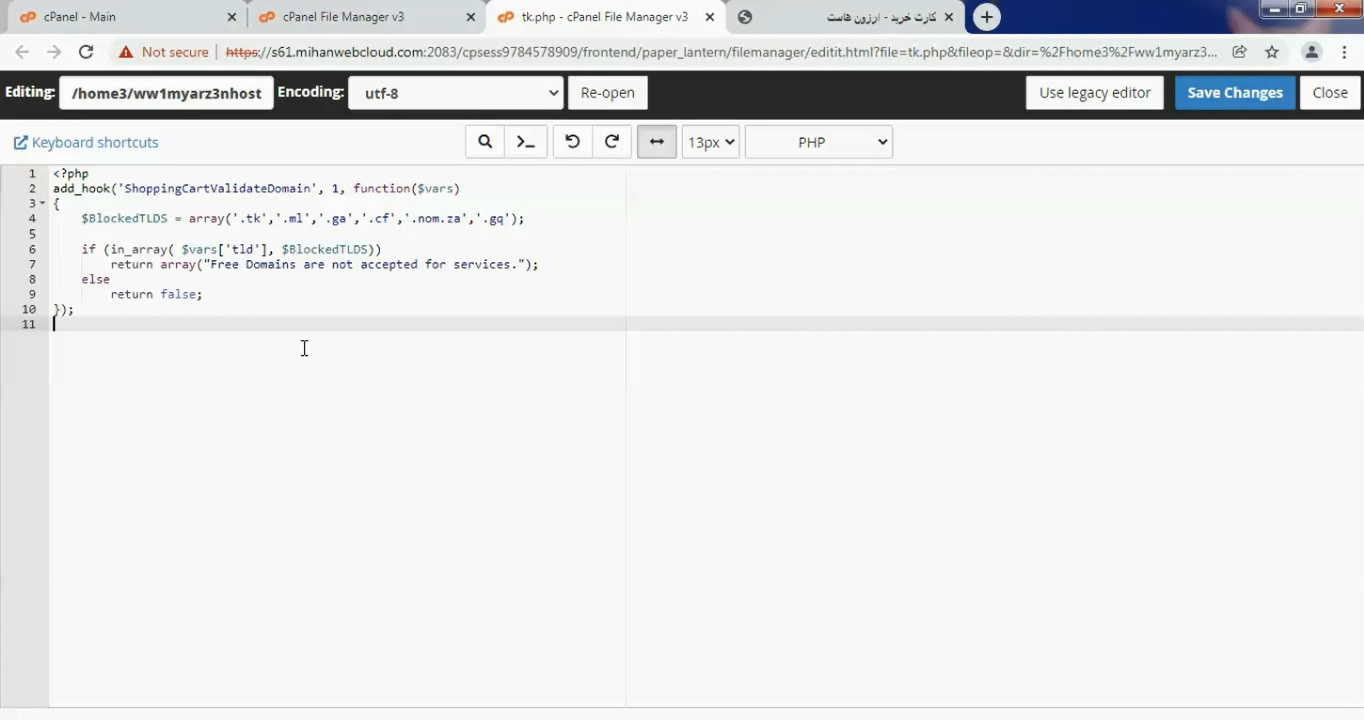
روی فایل کلیک میکنیم و کد رو داخلش قرار میدیم.


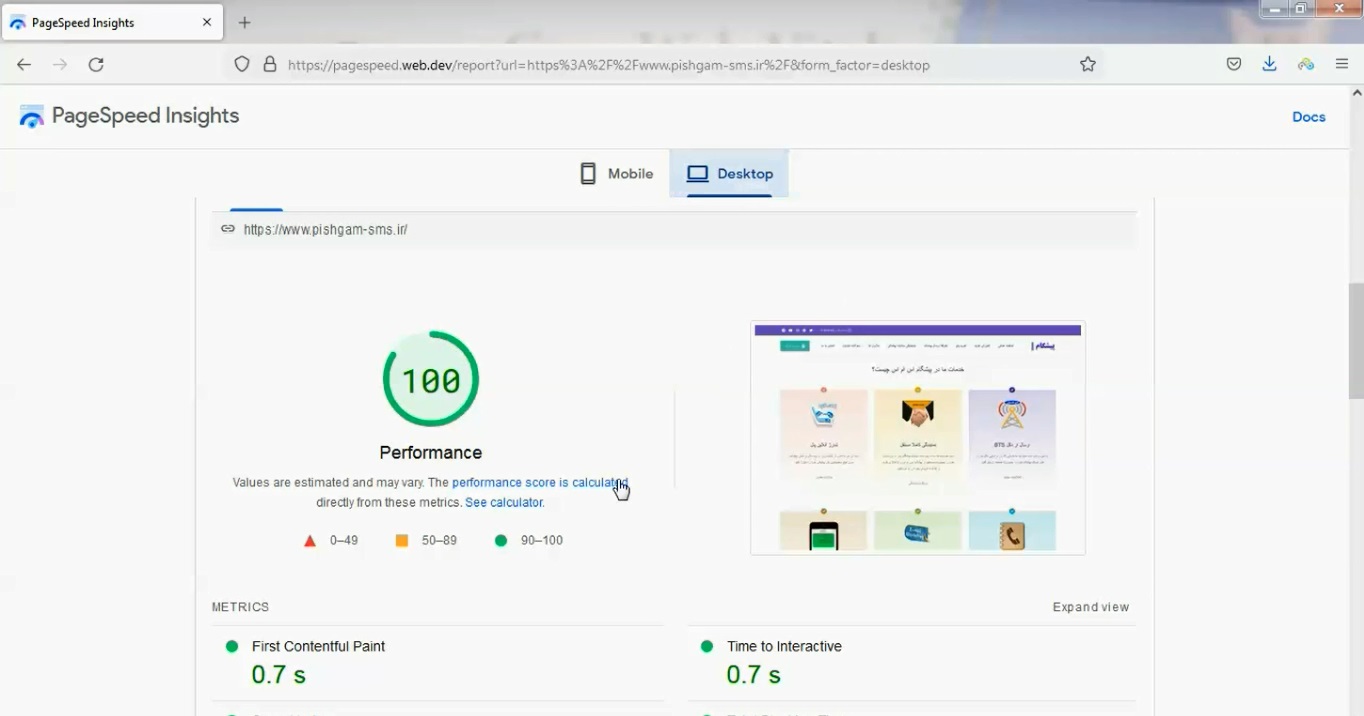
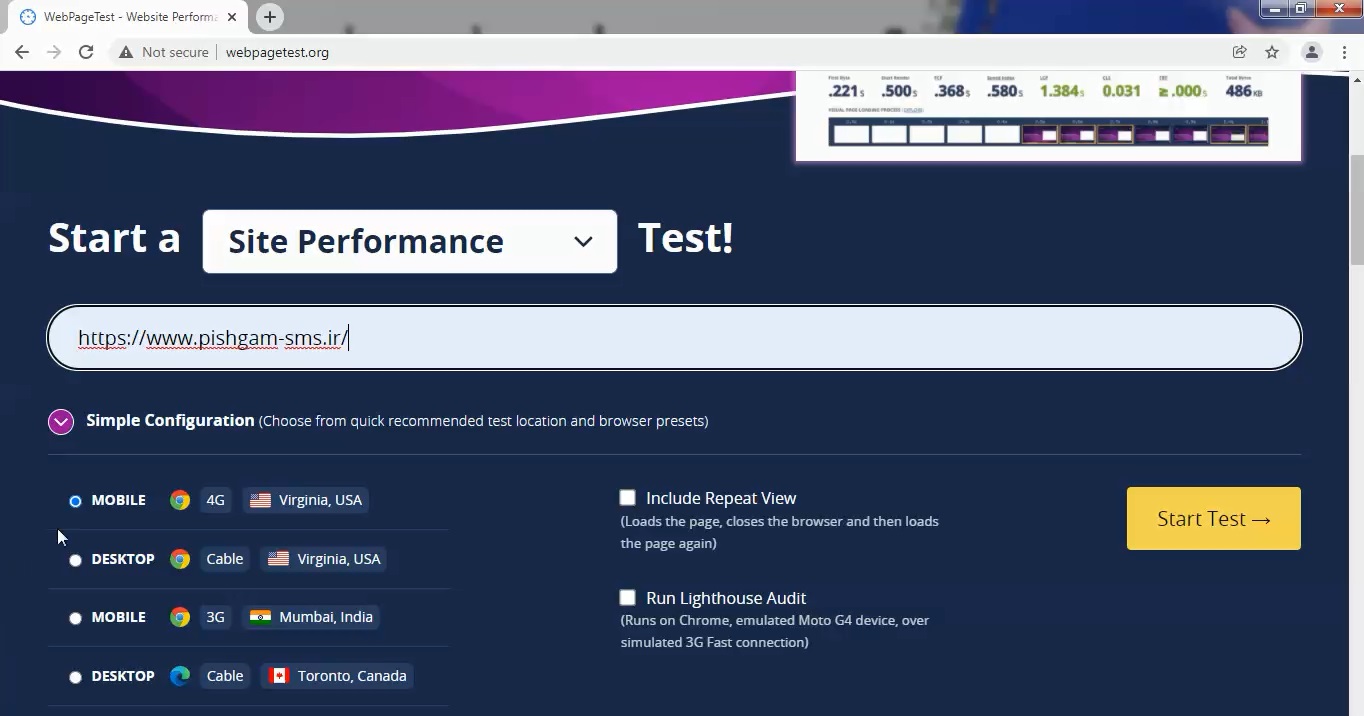
 خوب دوستان ادرس سایت که مشخص هست و وارد کردیم ، سایت دیگه خودمون که پیشگام اس ام اس هست رو وارد کردیم. در قسمت پایین تر نوع تست بر اساس موبایل یا دسکتاپ رو میتونیم انتخاب کنیم ، به این نکته هم توجه کنید که اکثر سایت ها نسخه موبایل مشکل دارن و جدیدا گوگل روی این مورد خیلی حساس شده. خوب روی گزینه مورد نظر کلیک میکنیم بعد روی گزینه استارت تست کلیک میکنیم که به رنگ زرد در قسمت سمت راست وجود داره. بعد از اینکه کلیک کردید حدود یک دقیقه ممکنه طول بکشه پس با حوصله صبر کنید و اصلا عجله نکنید.
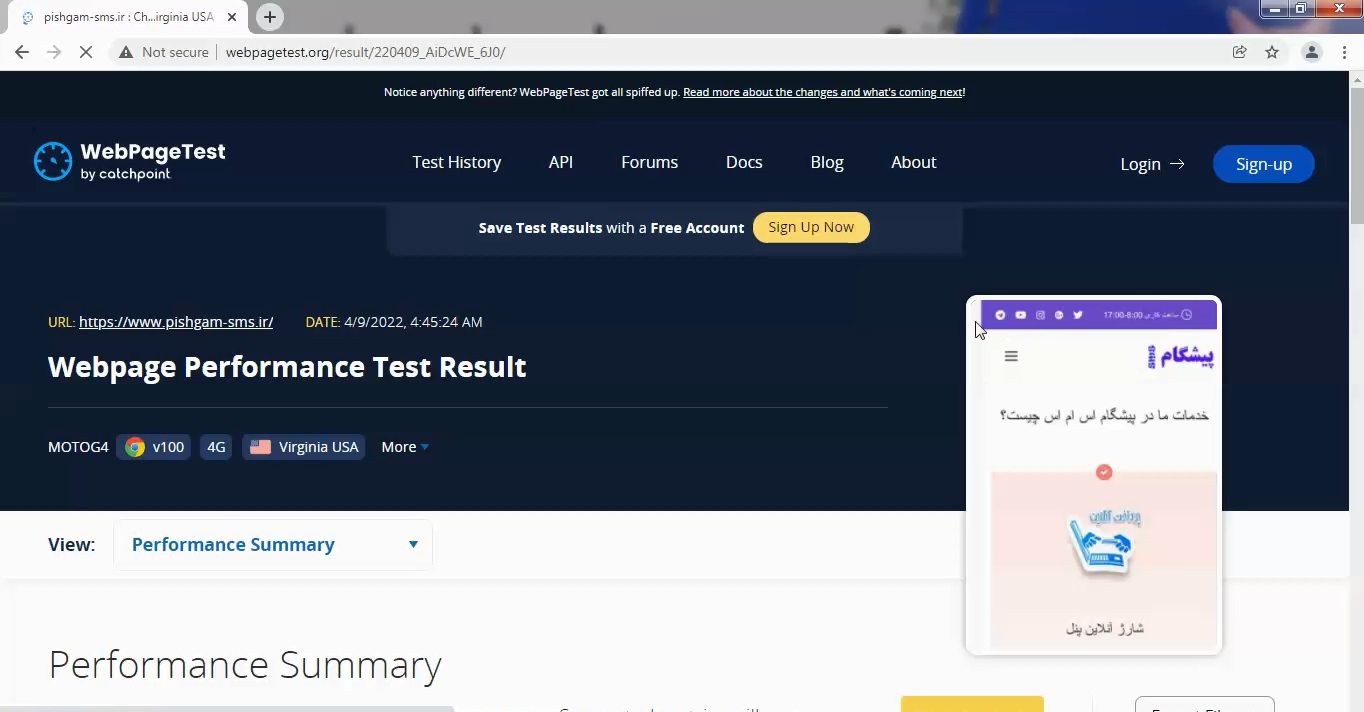
خوب دوستان ادرس سایت که مشخص هست و وارد کردیم ، سایت دیگه خودمون که پیشگام اس ام اس هست رو وارد کردیم. در قسمت پایین تر نوع تست بر اساس موبایل یا دسکتاپ رو میتونیم انتخاب کنیم ، به این نکته هم توجه کنید که اکثر سایت ها نسخه موبایل مشکل دارن و جدیدا گوگل روی این مورد خیلی حساس شده. خوب روی گزینه مورد نظر کلیک میکنیم بعد روی گزینه استارت تست کلیک میکنیم که به رنگ زرد در قسمت سمت راست وجود داره. بعد از اینکه کلیک کردید حدود یک دقیقه ممکنه طول بکشه پس با حوصله صبر کنید و اصلا عجله نکنید.  خوب تست انجام شد و نتیجه رو میتونید ببینید. تصویر سمت راست صفحه ای هست که یوزر مشاهده میکنه و برای اطلاعات بیشتر به پایین تر میریم.
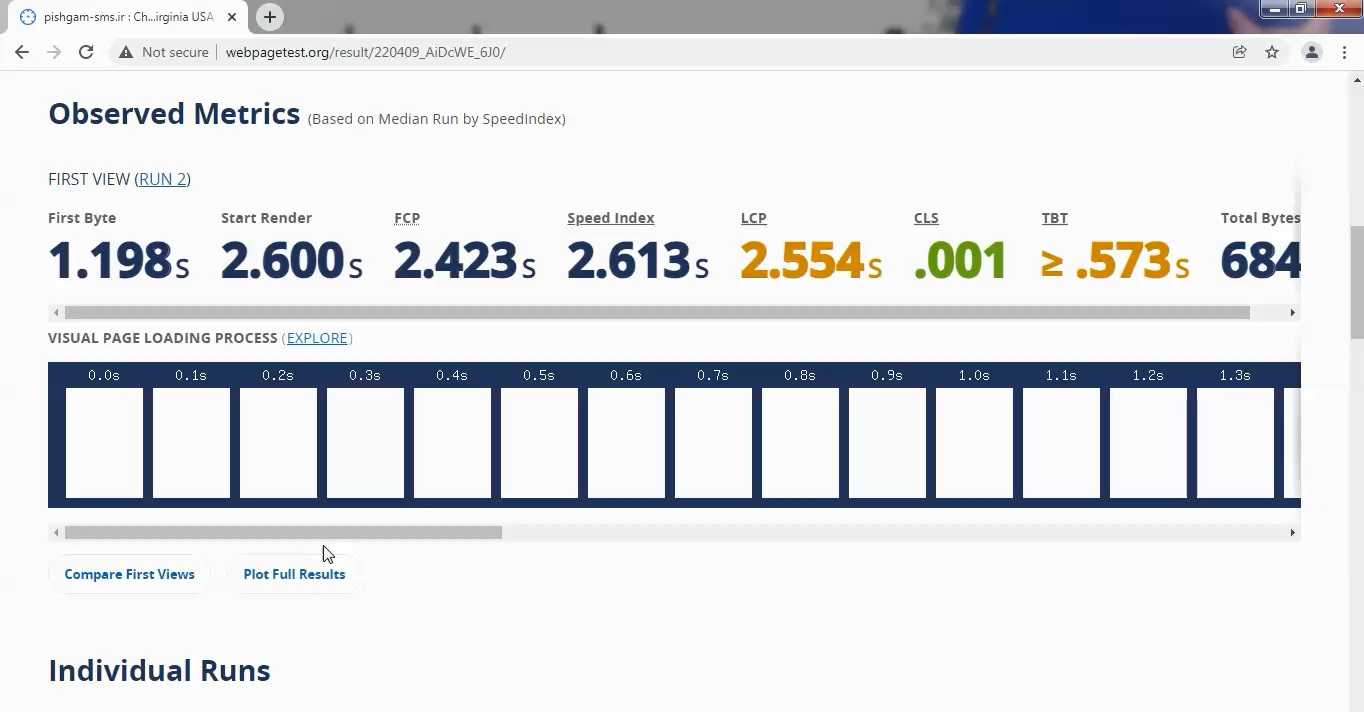
خوب تست انجام شد و نتیجه رو میتونید ببینید. تصویر سمت راست صفحه ای هست که یوزر مشاهده میکنه و برای اطلاعات بیشتر به پایین تر میریم.  در این قسمت lcp معروف که در گوگل کنسول هم هست رو مشاهده میکنید سعی کنید سایت رو طوری تنظیم کنید که حدود 2 ثانیه یا کمتر باشه. خوب پایین تر میریم تا اطلاعات بیشتری رو ببینیم.
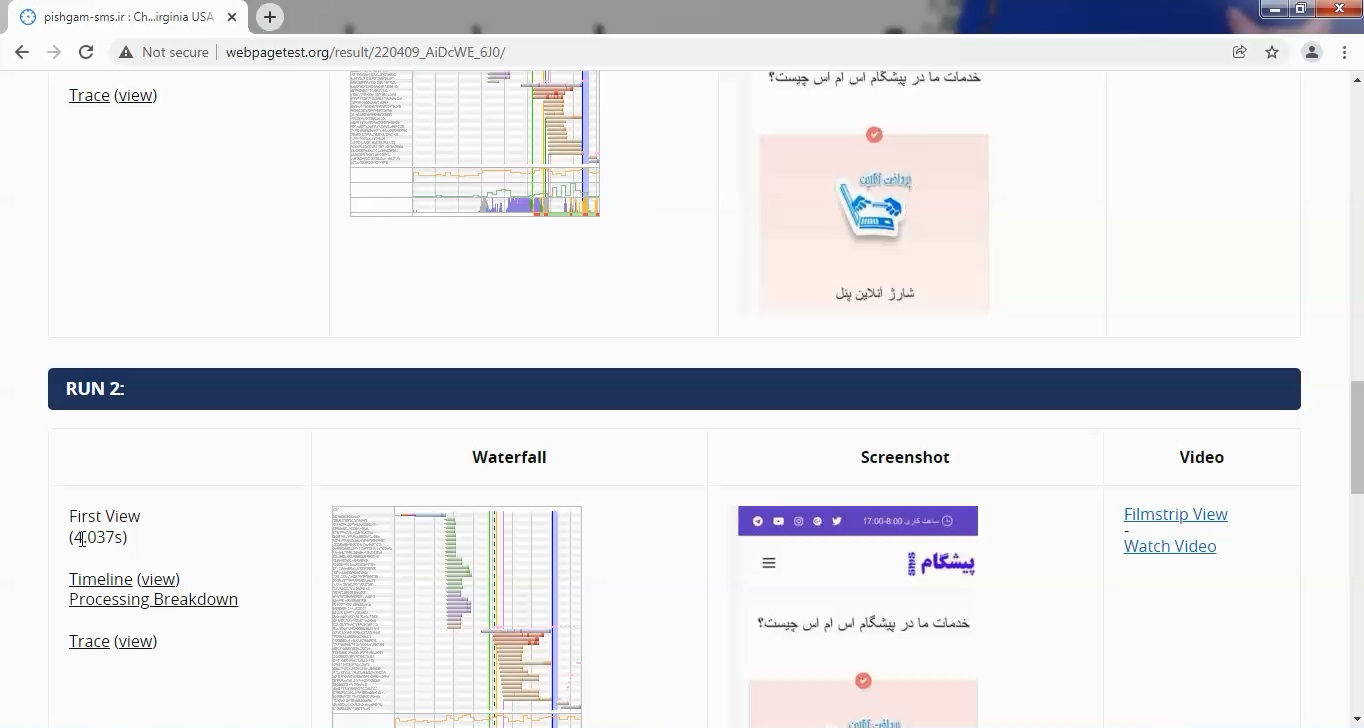
در این قسمت lcp معروف که در گوگل کنسول هم هست رو مشاهده میکنید سعی کنید سایت رو طوری تنظیم کنید که حدود 2 ثانیه یا کمتر باشه. خوب پایین تر میریم تا اطلاعات بیشتری رو ببینیم.  در این قسمت سه تست که همزمان که استارت تست رو زدیم میتونیم مشاهده کنیم. هر کدوم که مد نظر بود روی تصویر لودینگ کلیک کنیم ریزش مشخص میشه.
در این قسمت سه تست که همزمان که استارت تست رو زدیم میتونیم مشاهده کنیم. هر کدوم که مد نظر بود روی تصویر لودینگ کلیک کنیم ریزش مشخص میشه.