افزونه iThemes Security

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
با افزونه iThemes Security میتوانید امنیت سایت خود را بسیار زیاد افزایش دهید.
این افزونه دارای نسخه پولی هم میباشد که ما نسخ رایگان را معرفی میکنیم.
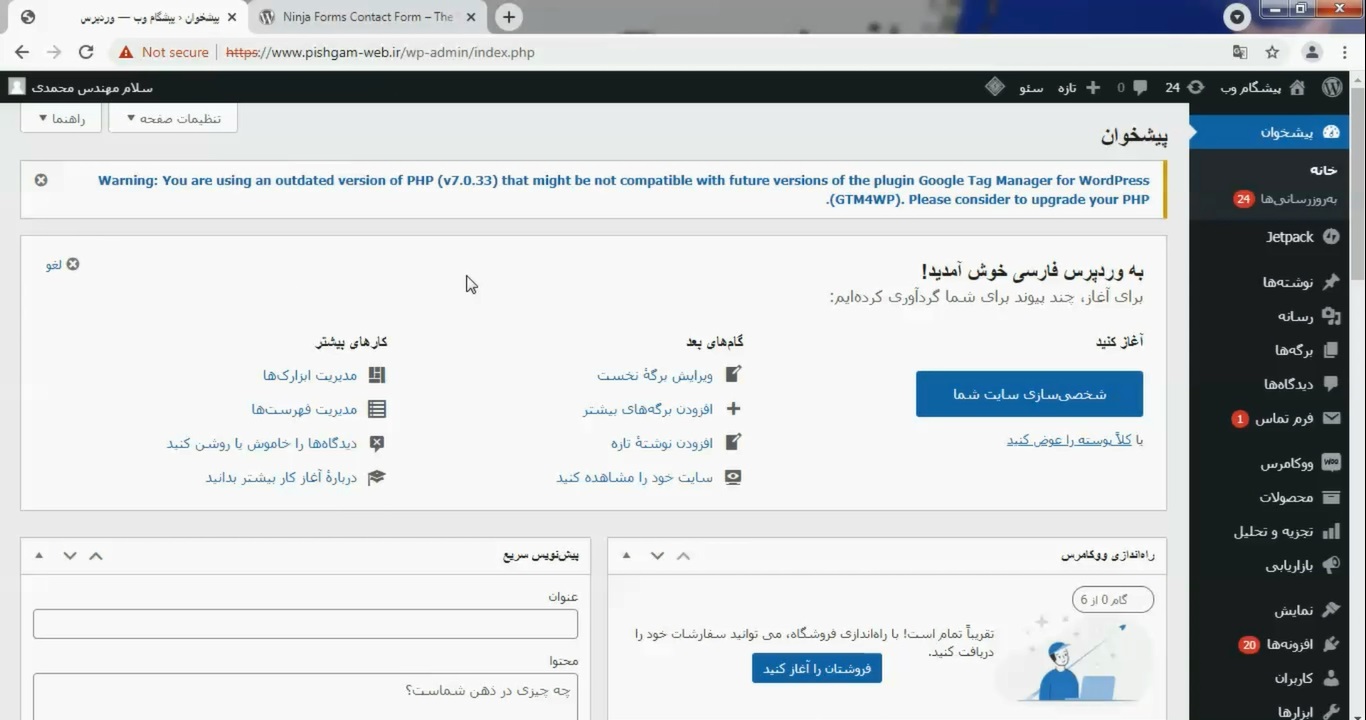
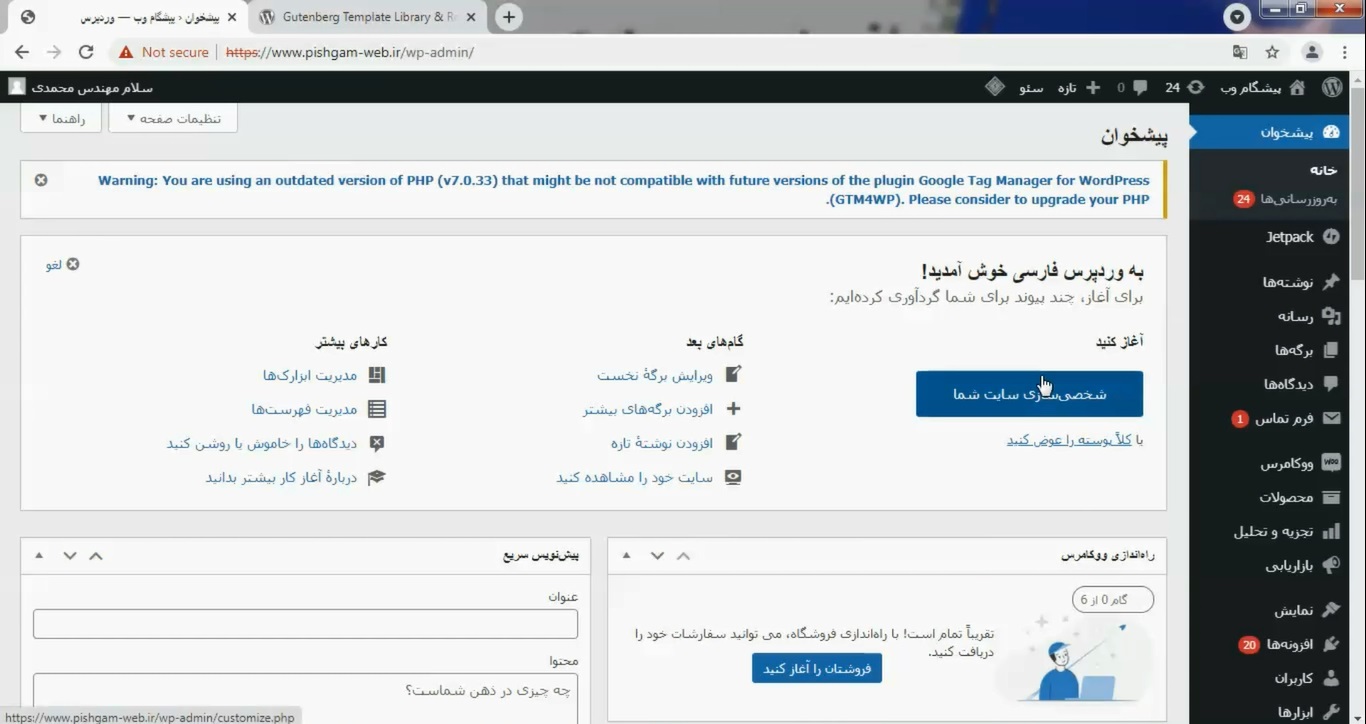
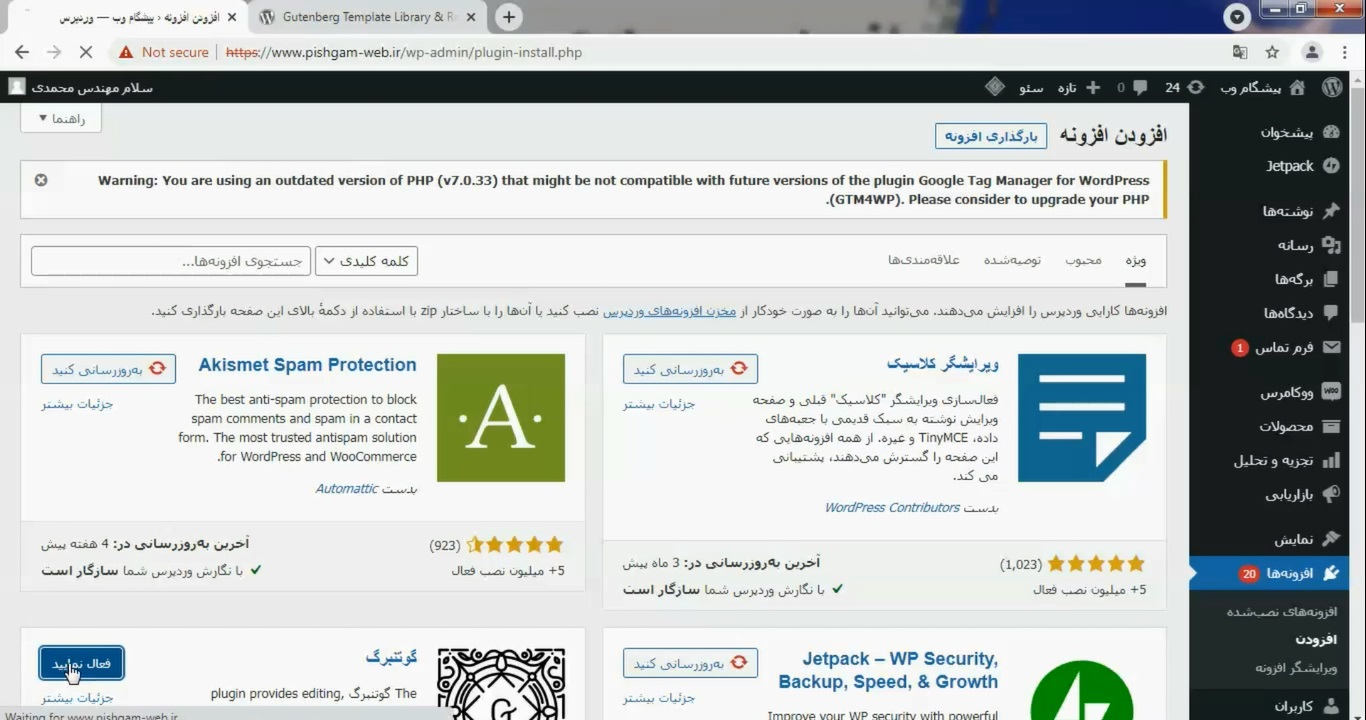
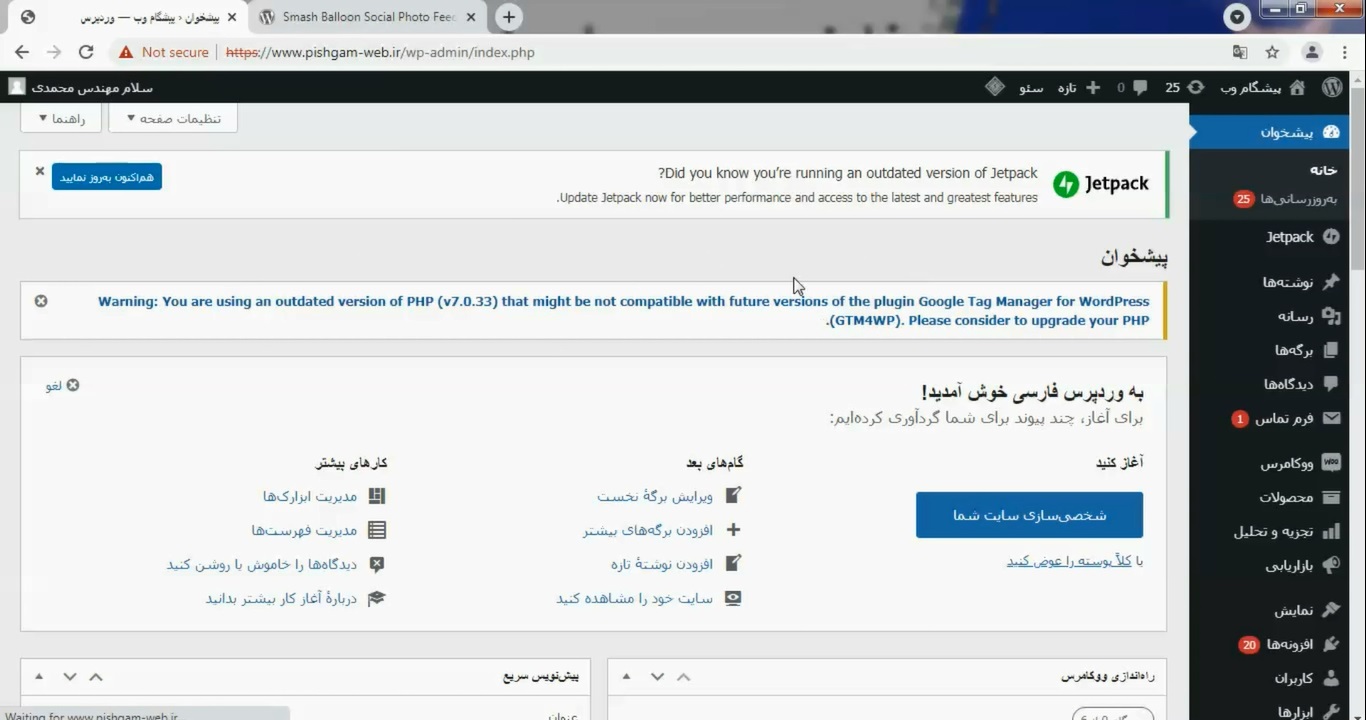
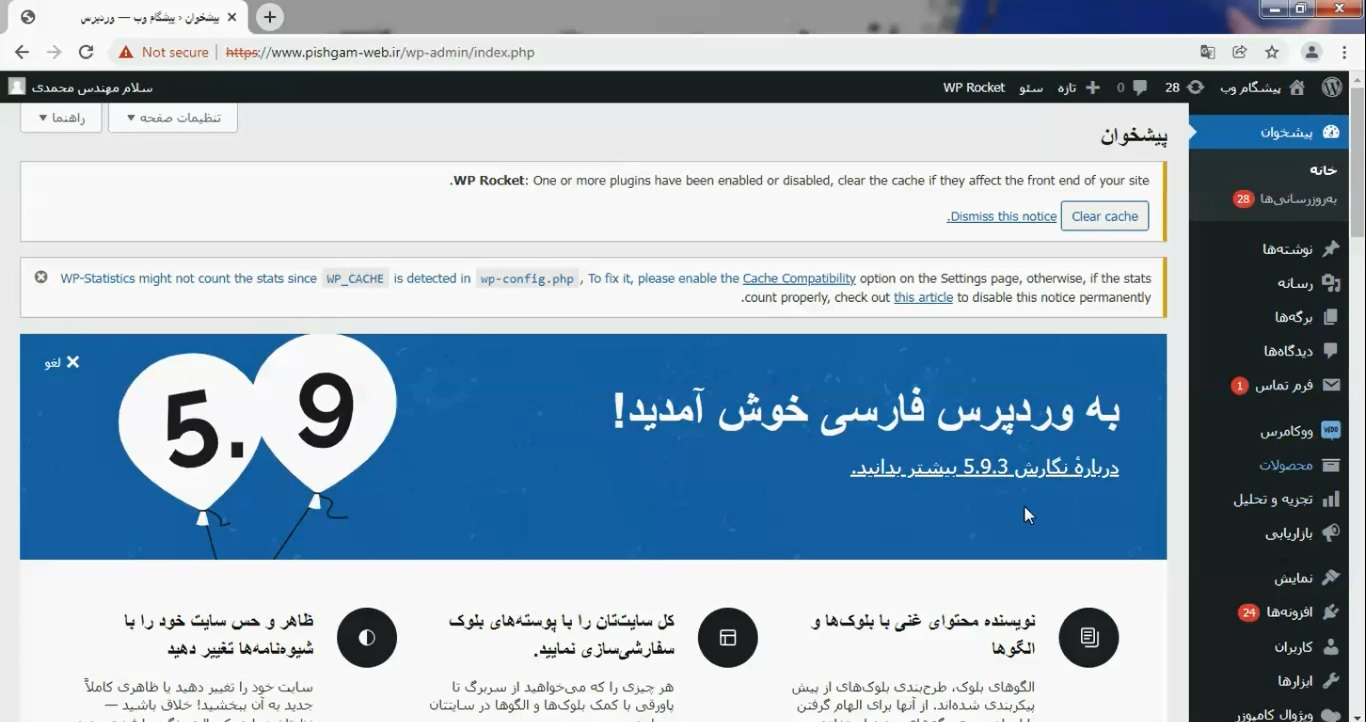
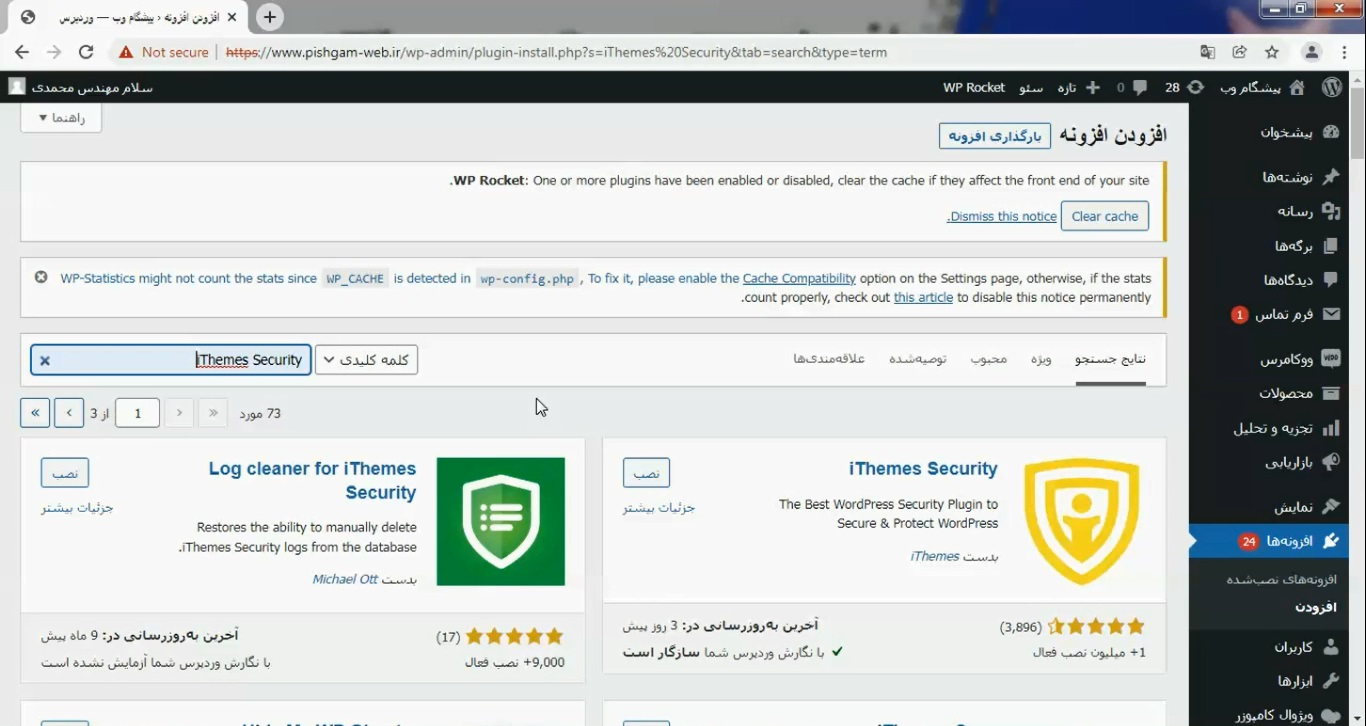
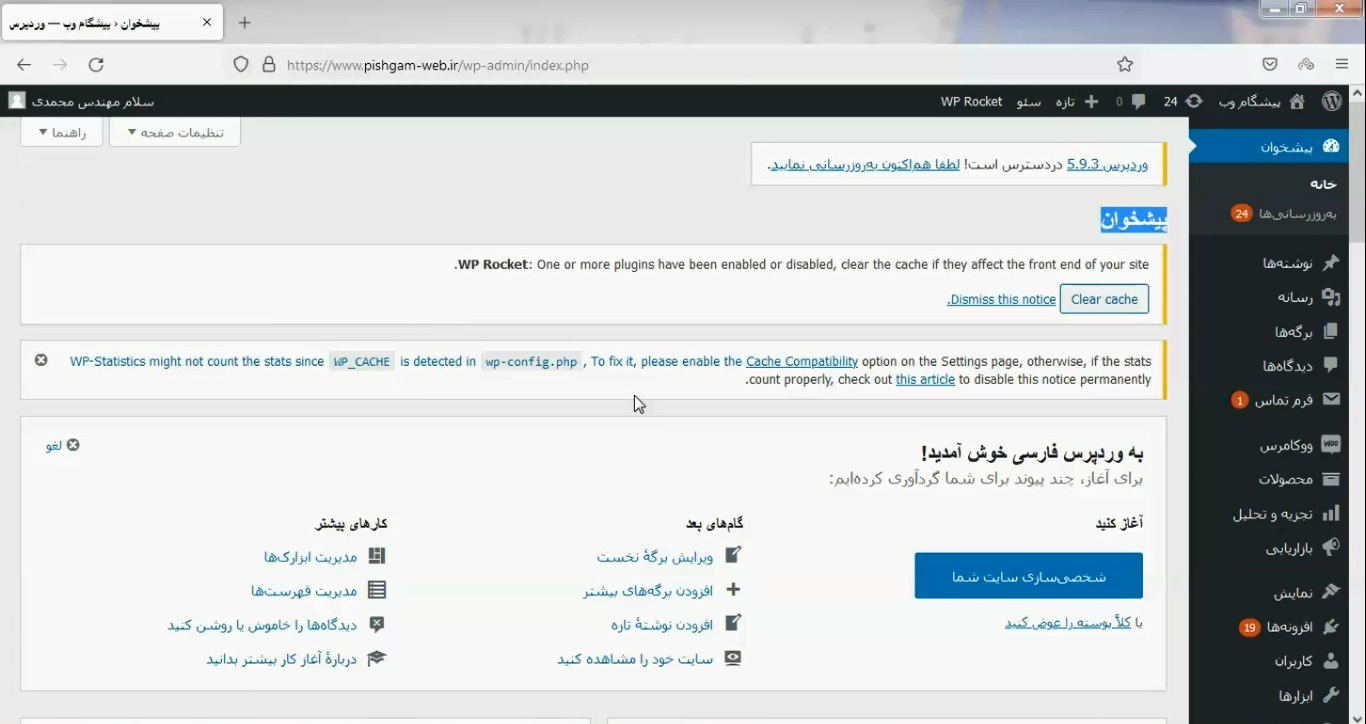
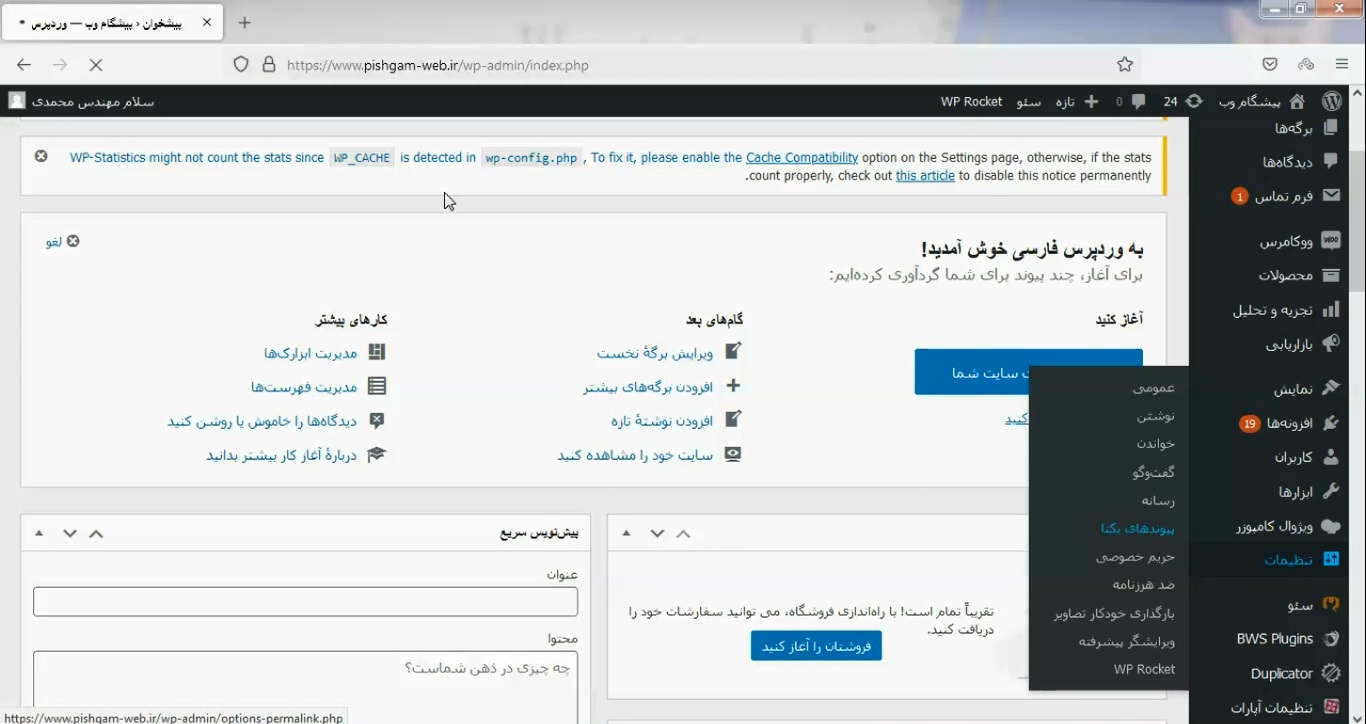
ابتدا وارد پیشخوان وردپرس میشویم و سپس به قسمت افزونه ها رفته و روی گزینه افزونه کلیک میکنید.
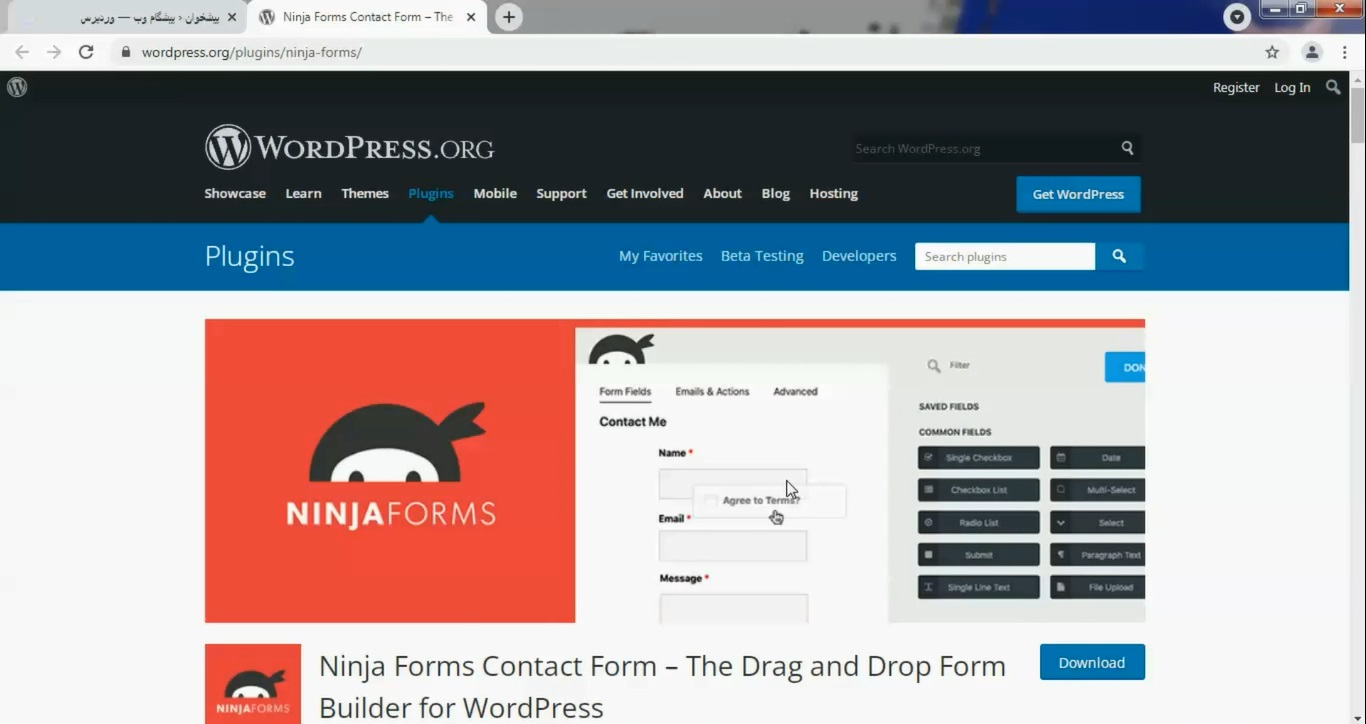
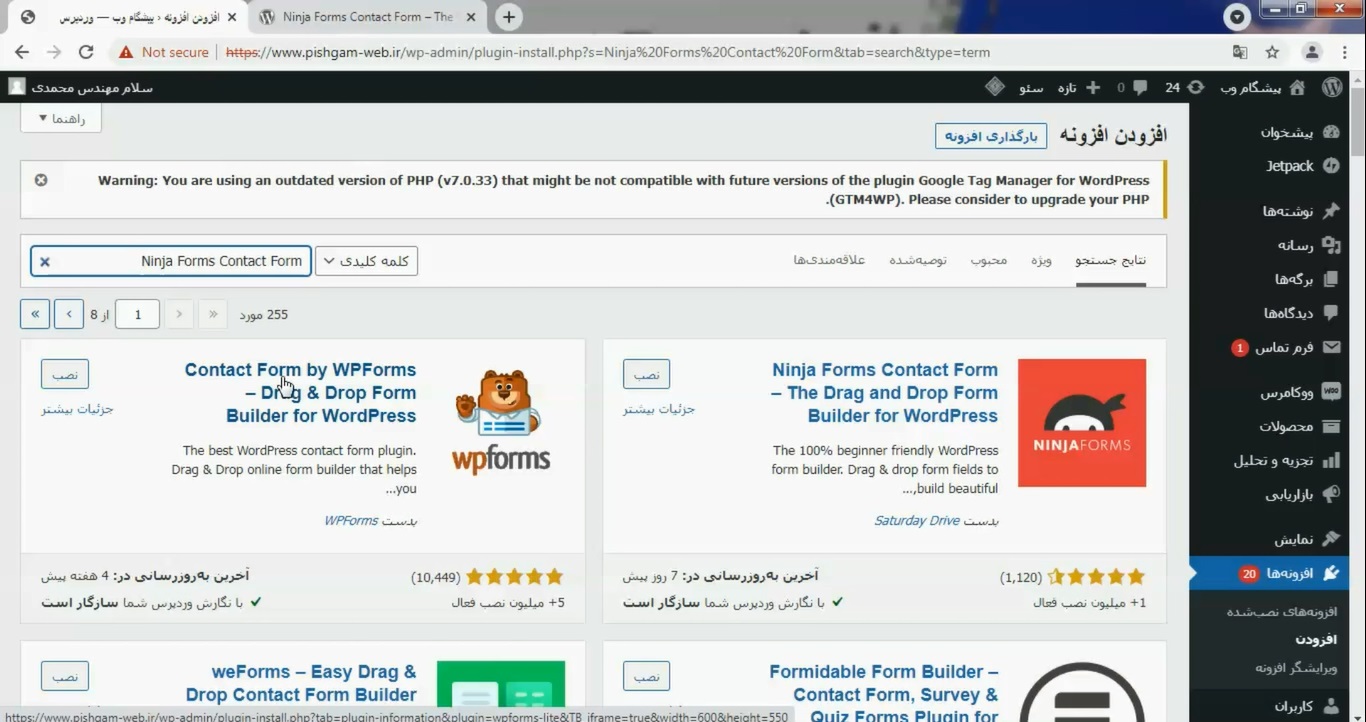
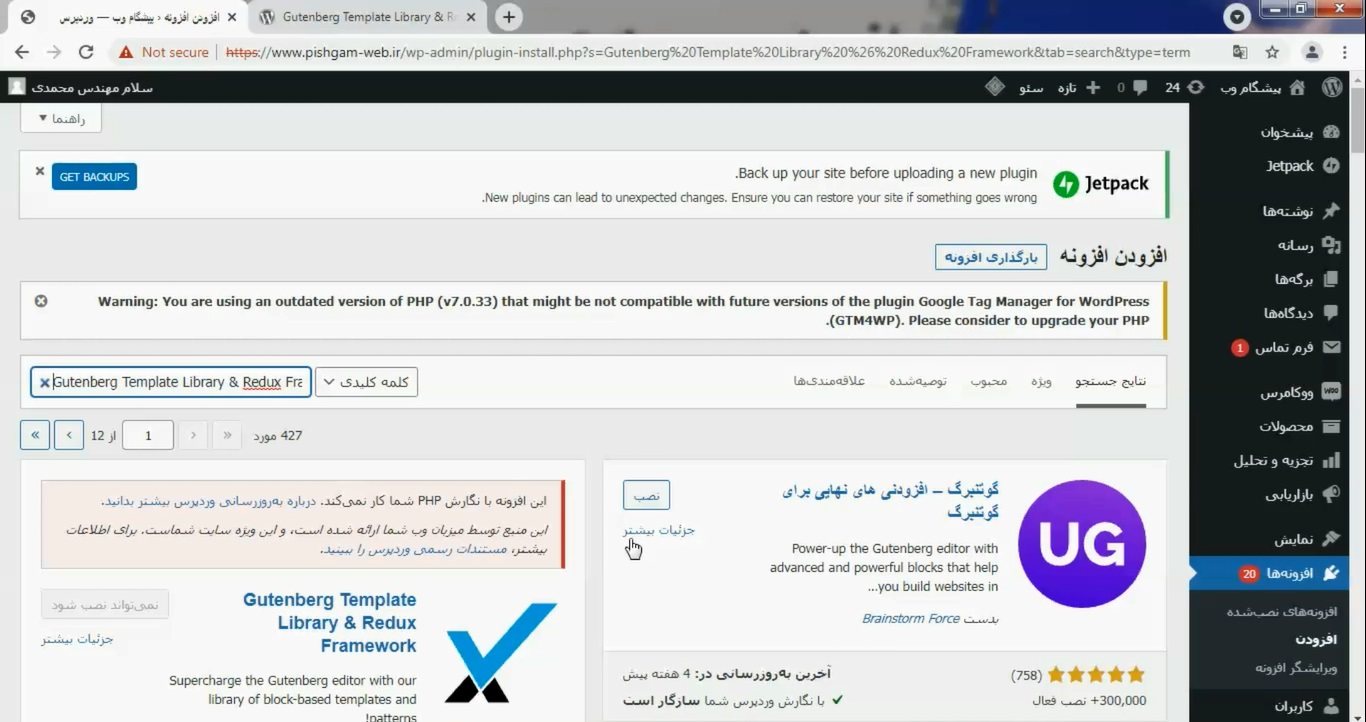
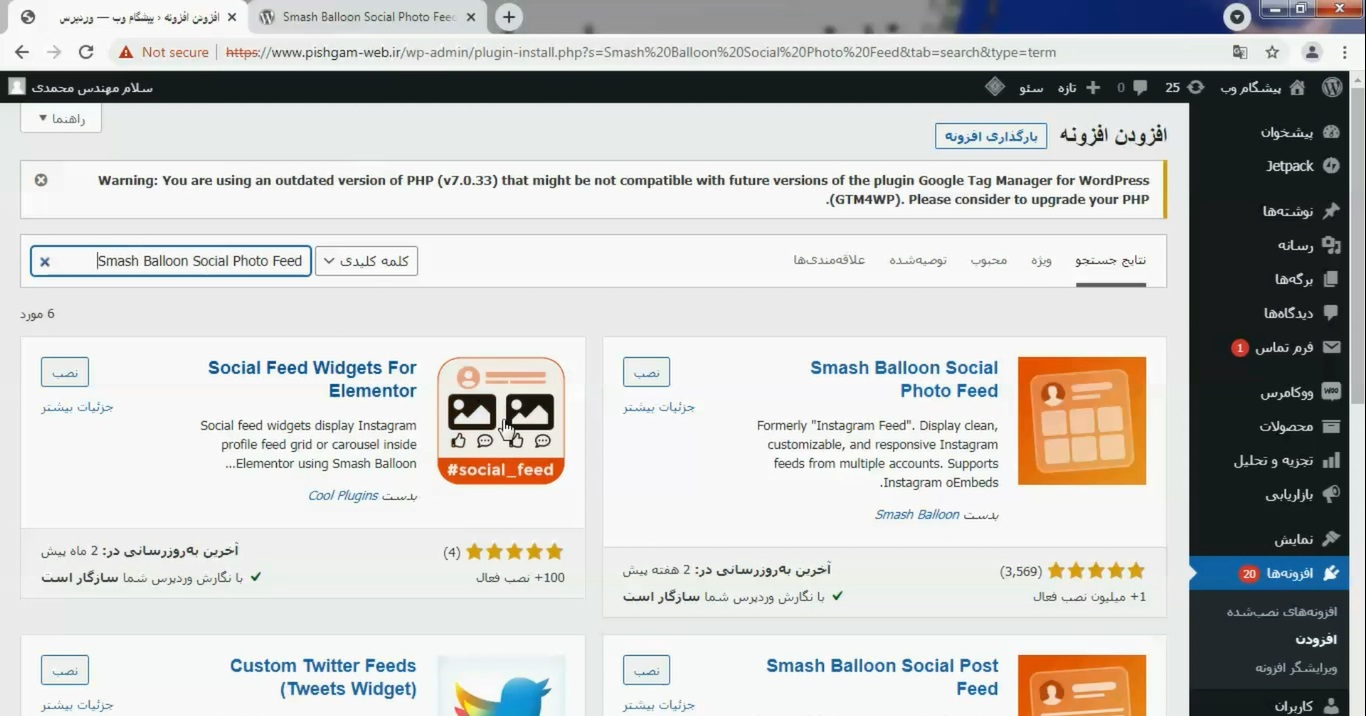
در قسمت سرچ iThemes Security را وارد کرده و اینتر را میزنیم.
نکته : حتما باید وردپرس شما اپدیت باشد در صورتی که وردپرس شما قدیمی باشد احتمال اینکه اجازه نصب ندهد وجود دارد.
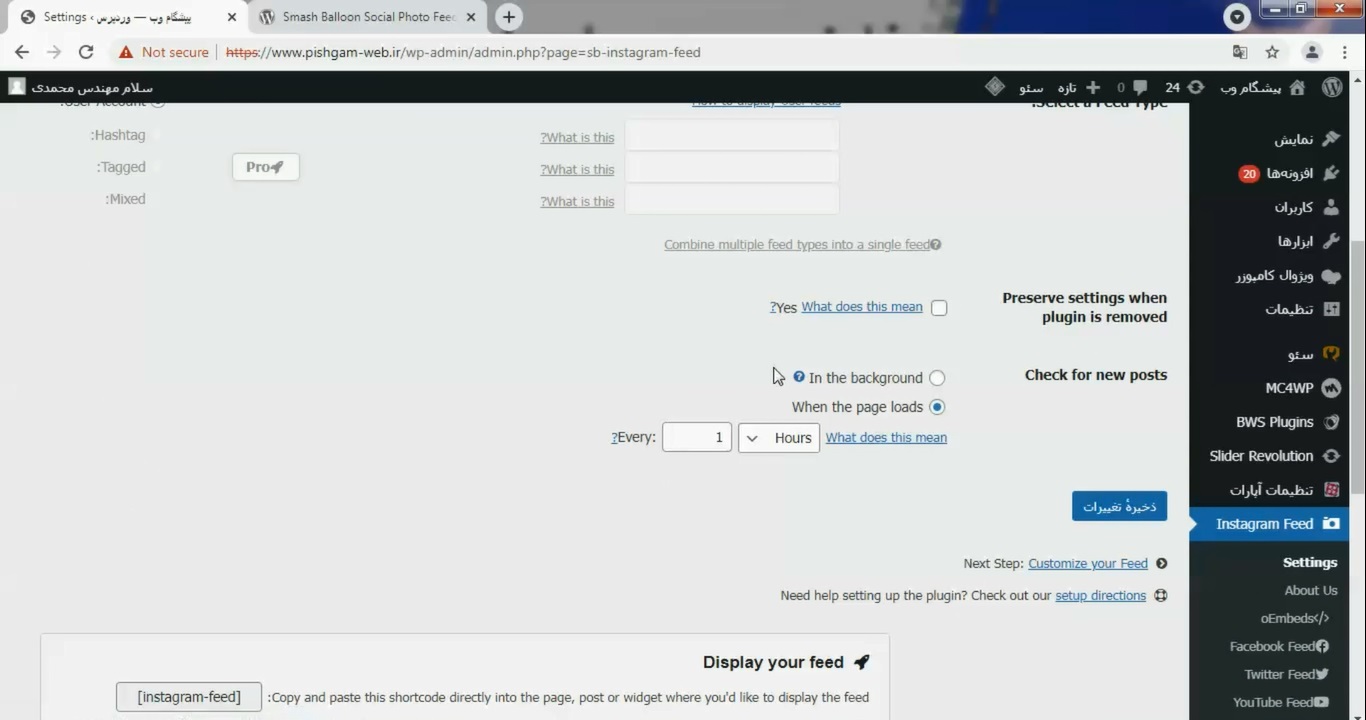
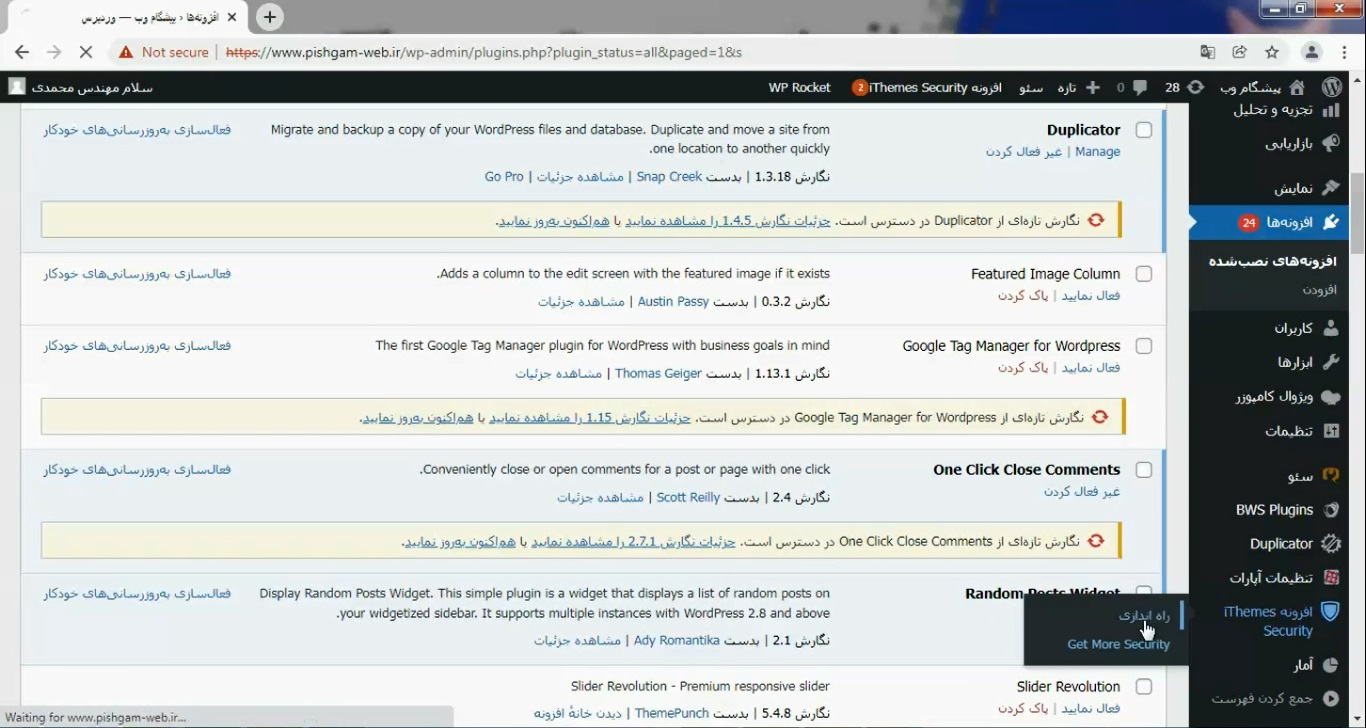
پس از نصب در سمت راست اضافه شده روی راه اندازی کلیک میکنیم.
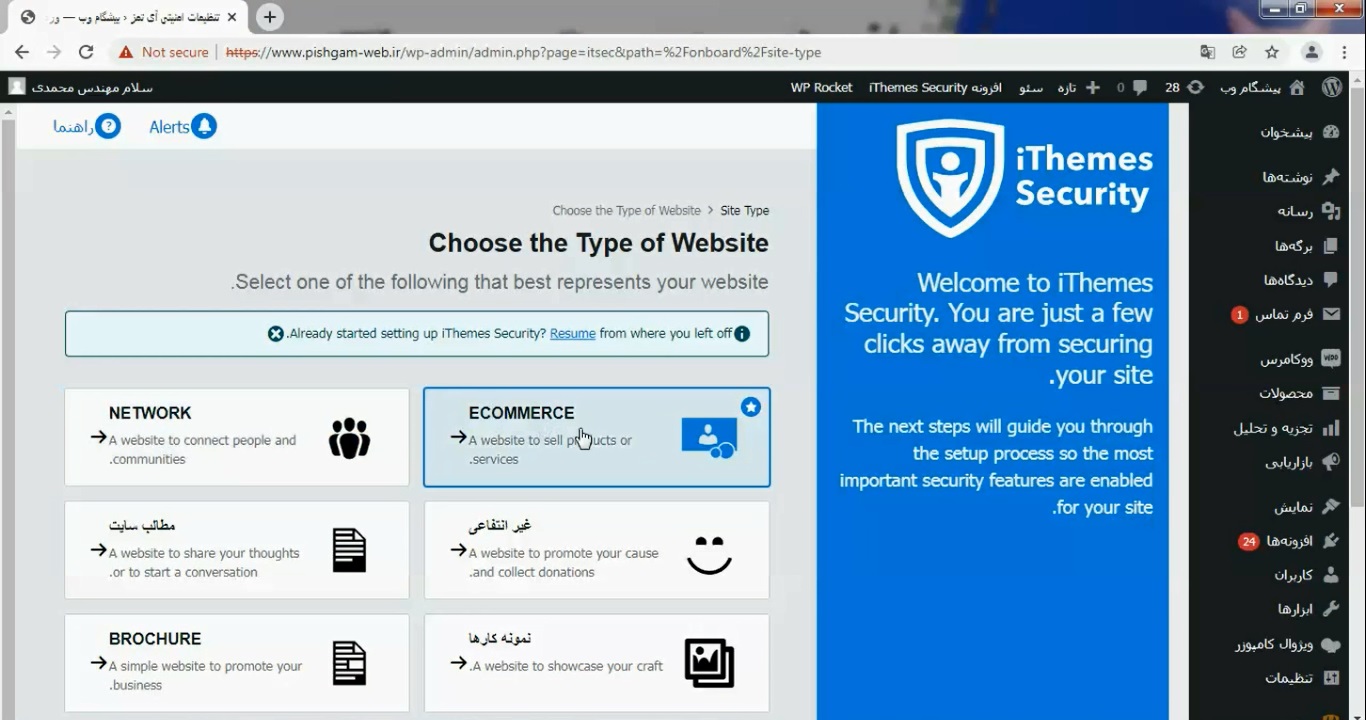
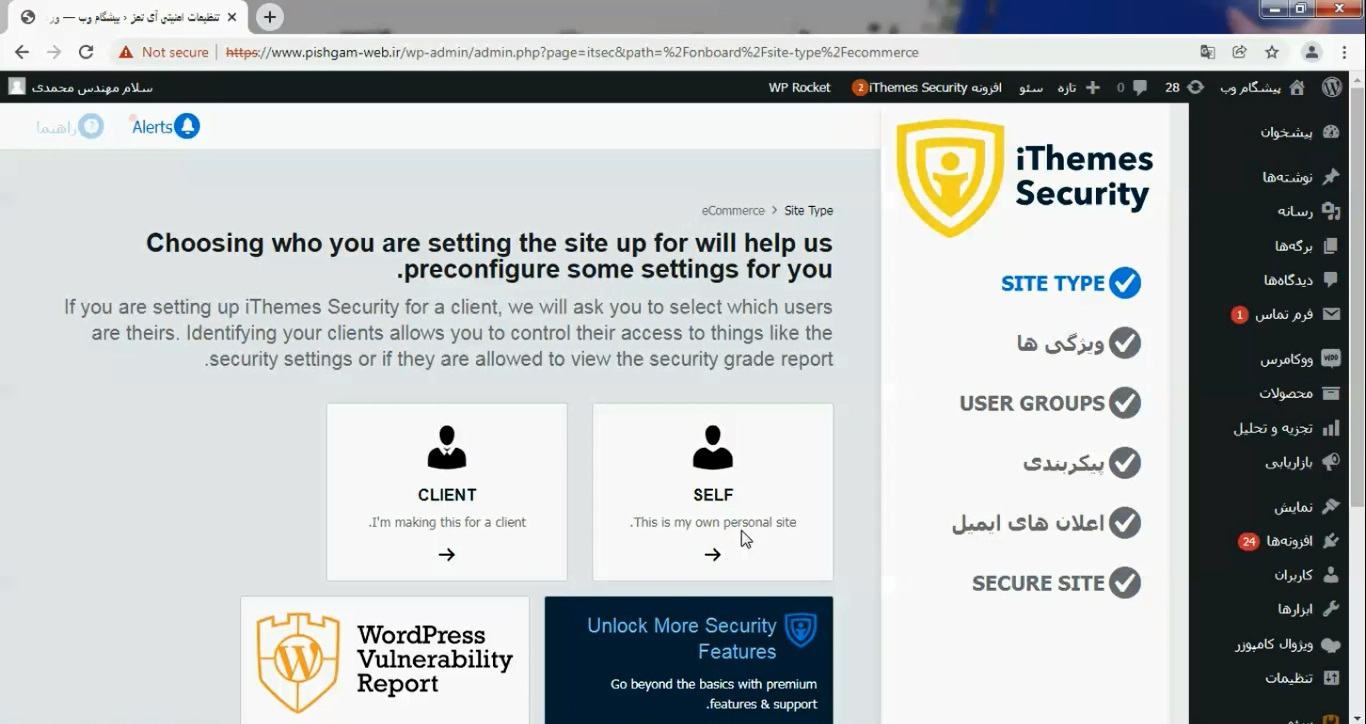
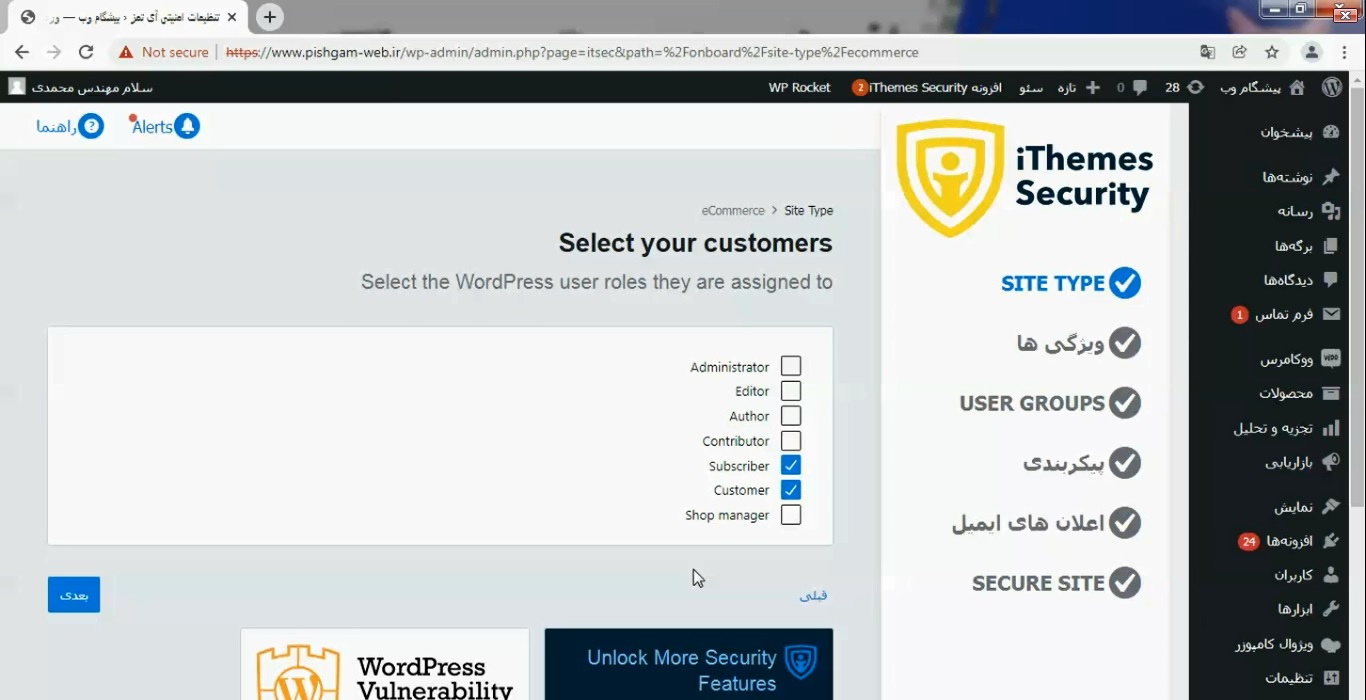
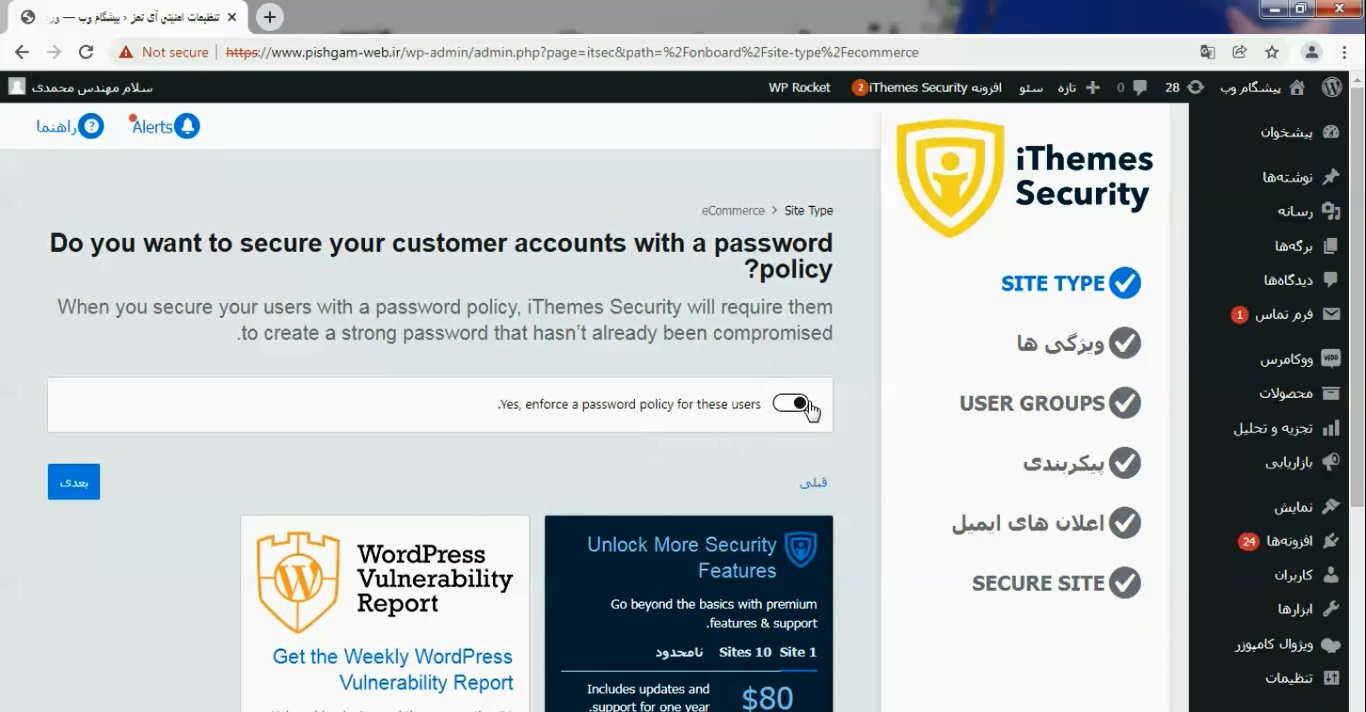
مراحل را بر اساس سایت خود باید انجام دهید در اینجا ما یک سایت عادی و شخصی در نظرگرفته ایم.
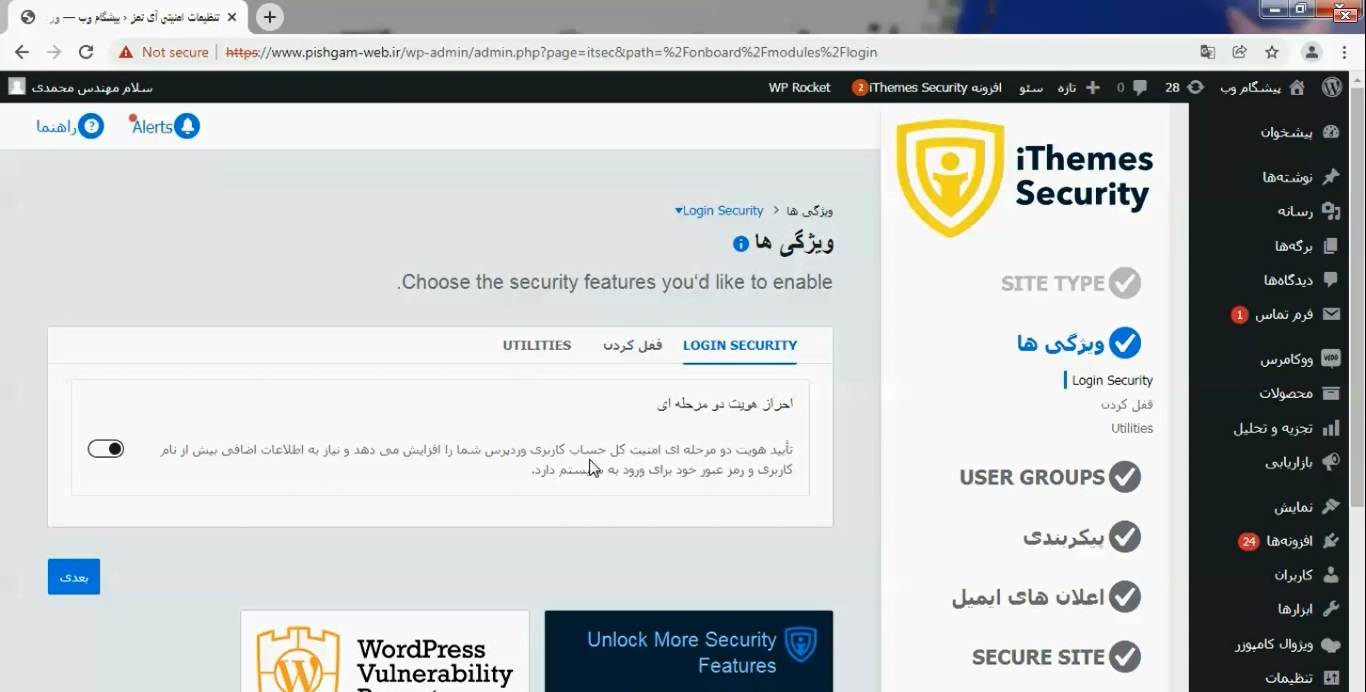
در این قسمت میتوانید تائید دو مرحله ای برای افزایش لاگین را فعال بفرمائید.
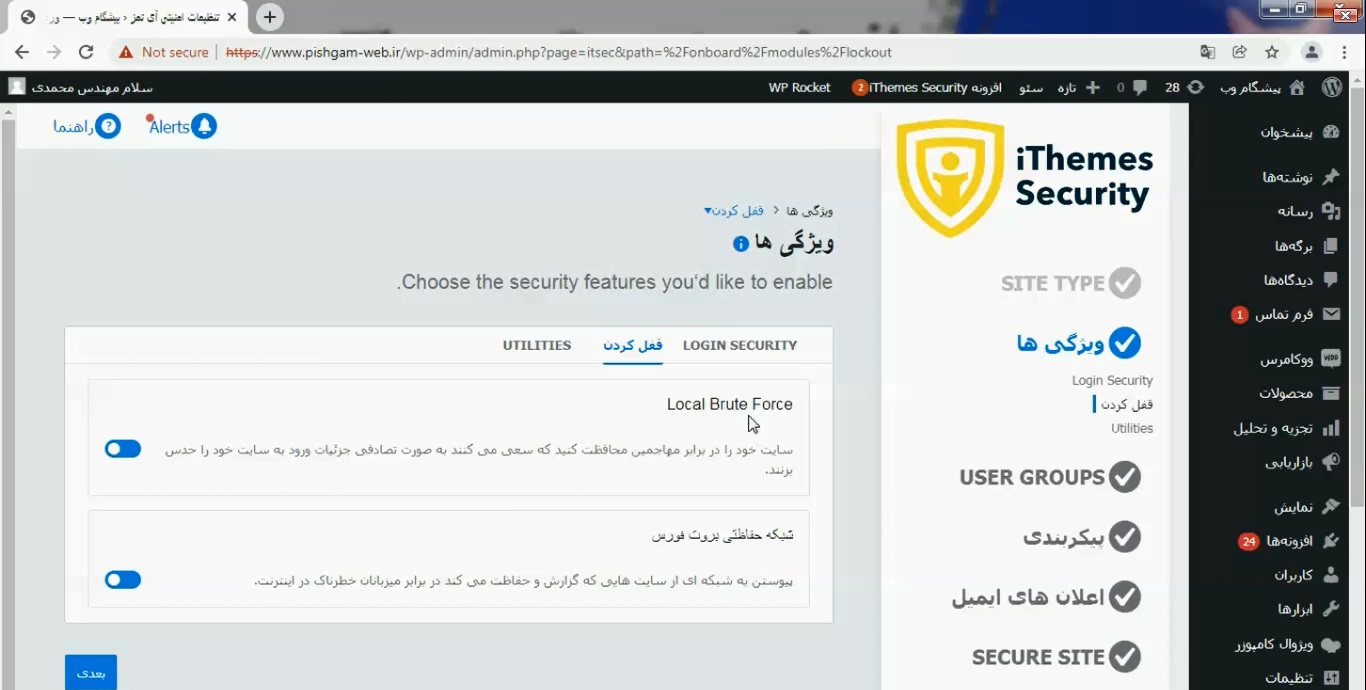
در این قسمت میتوانید جلوی حملات جهت لاگین صورت رندم را بگیرید.
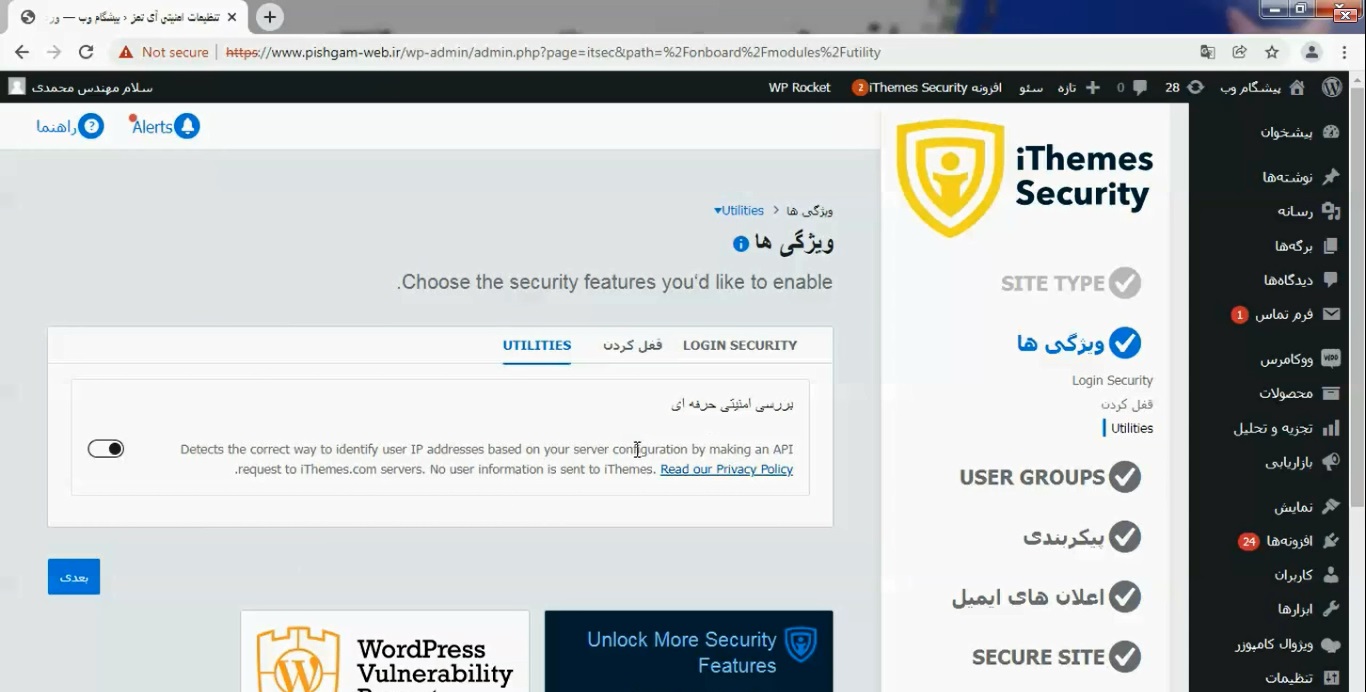
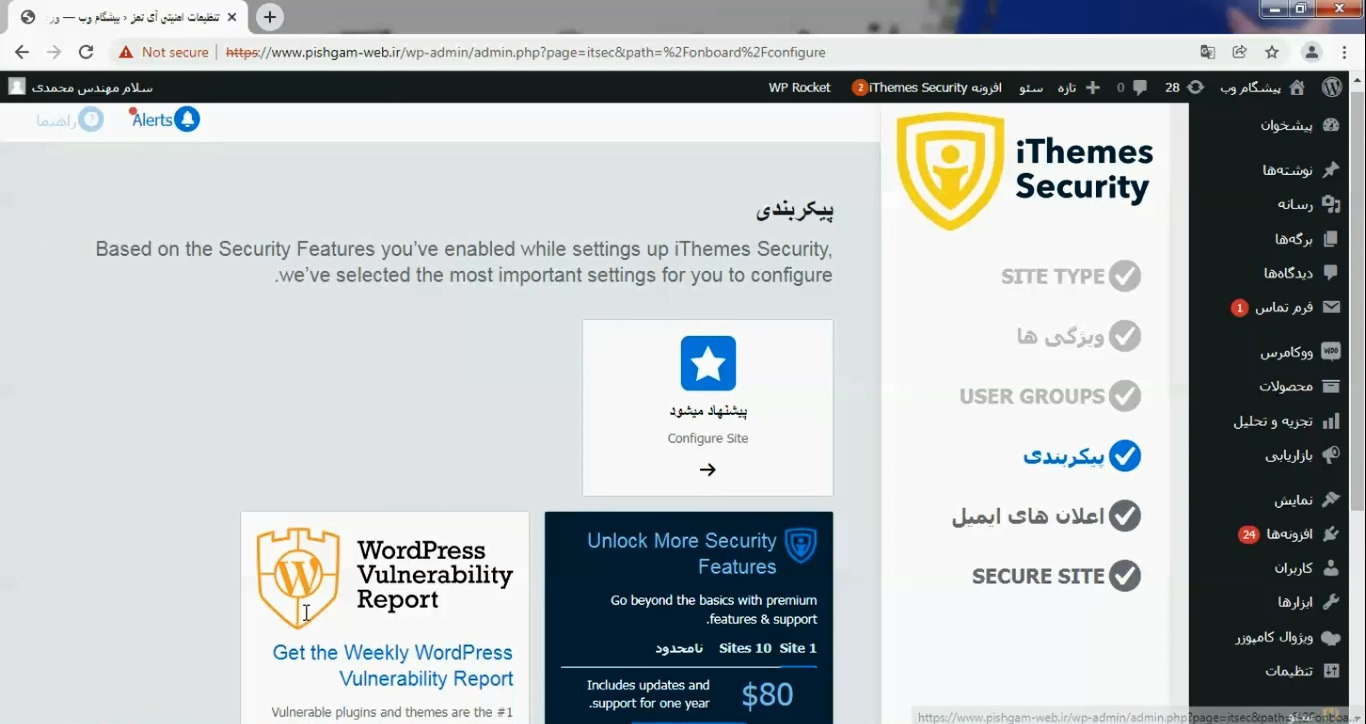
در ایتن قسمت میتوانید بررسی کامل سایت را از لحاظ امنیتی فعال بفرمائید.
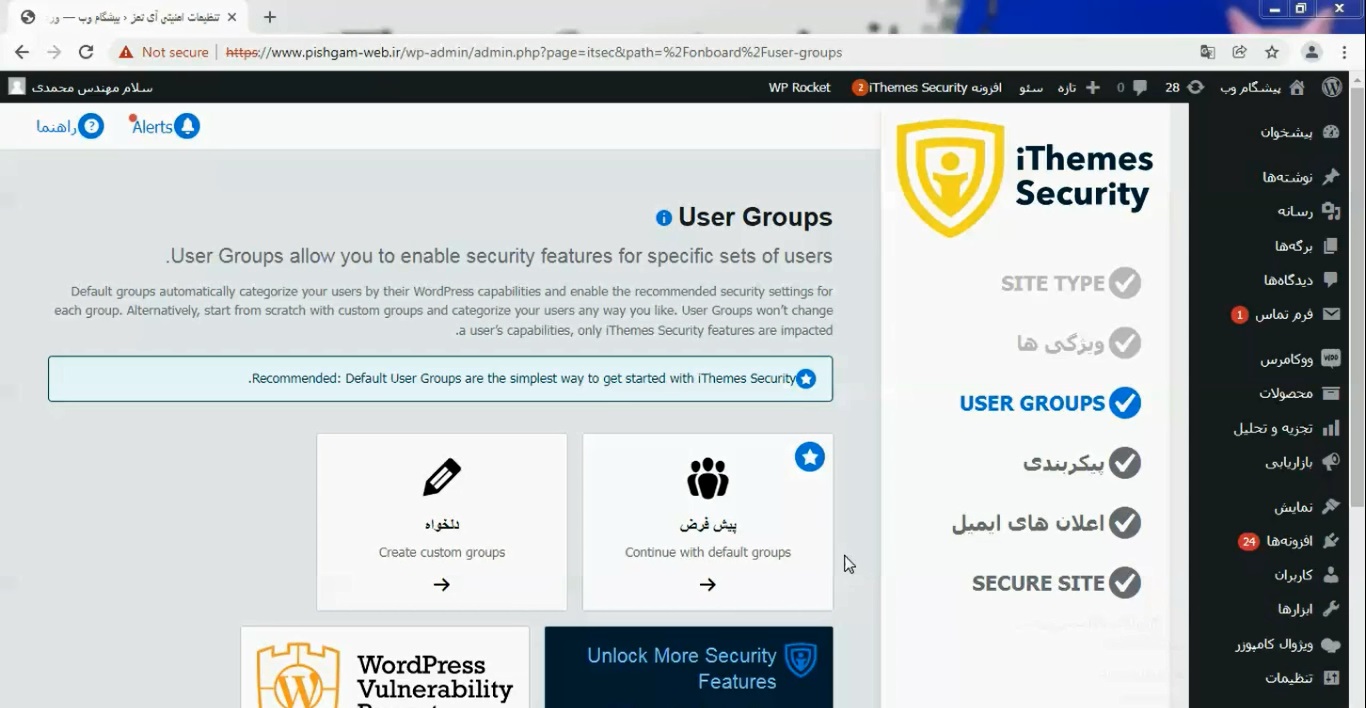
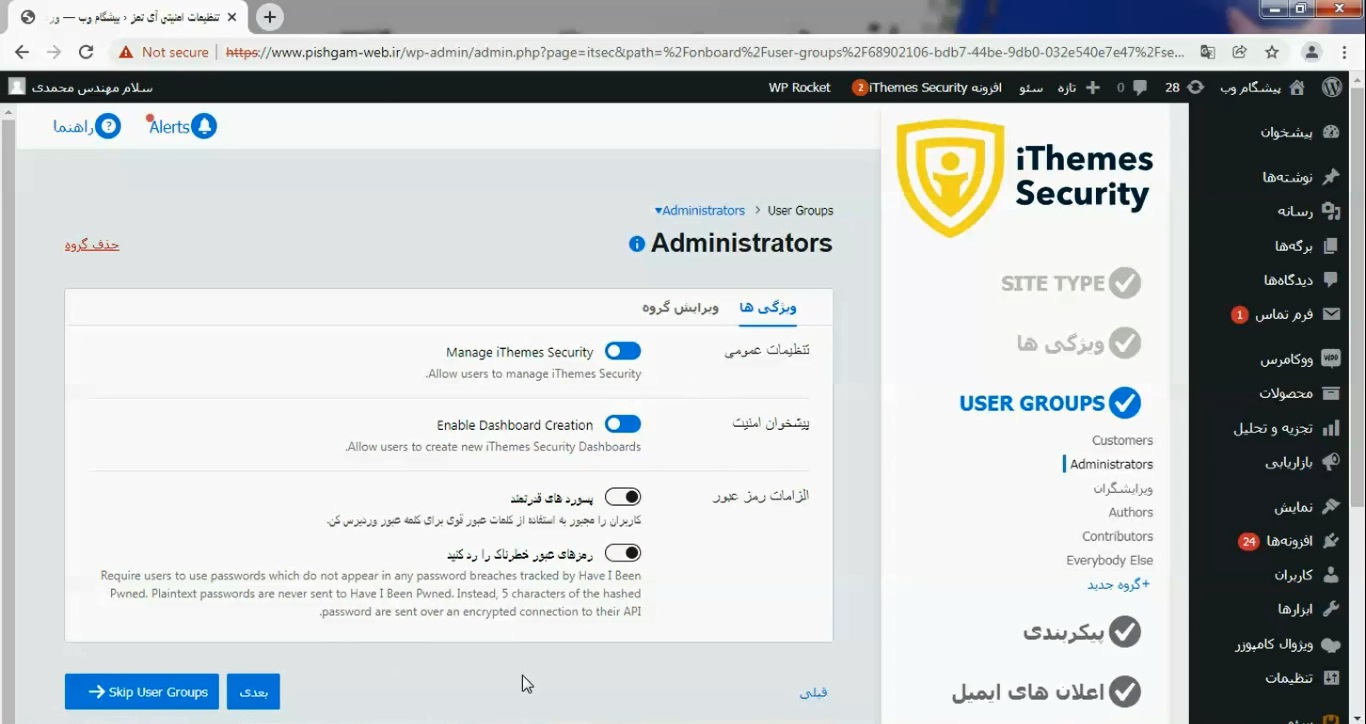
در این قسمت میتوانید تنظیمات مدیریتی سایت را انجام دهید
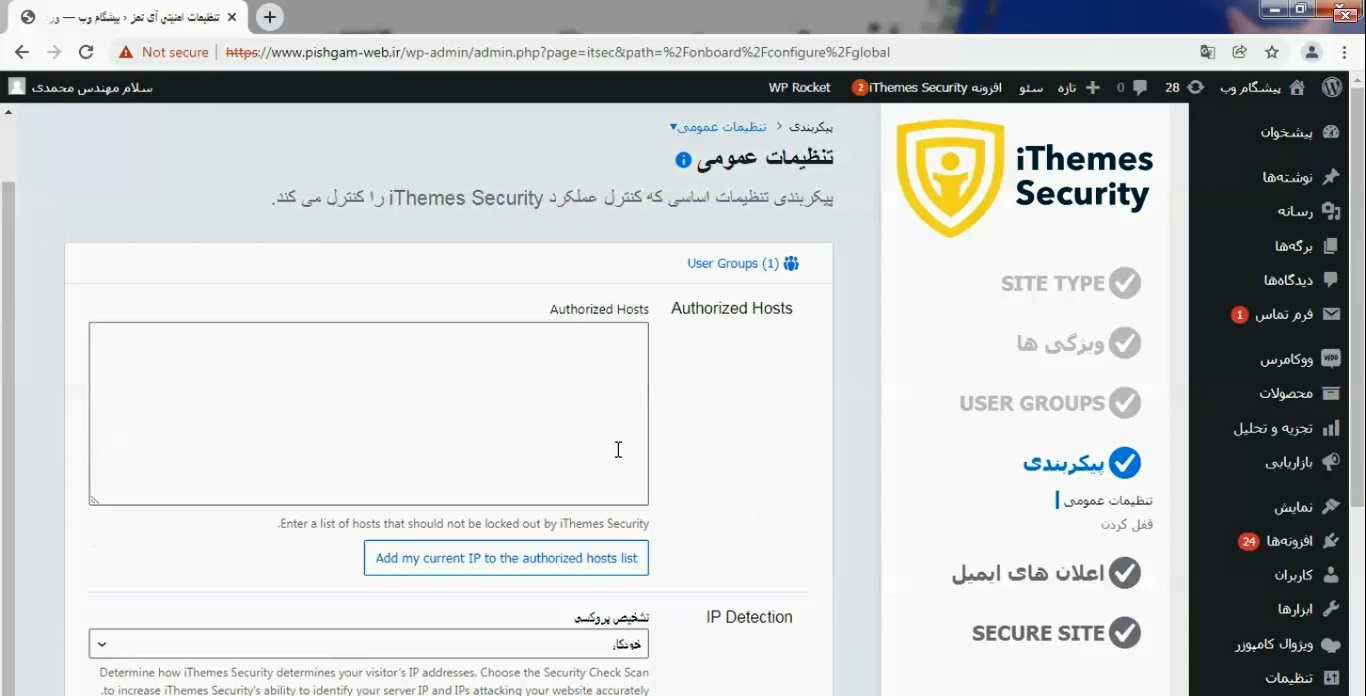
در این قسمت میتوانید پروکسی خود را فعال کنید
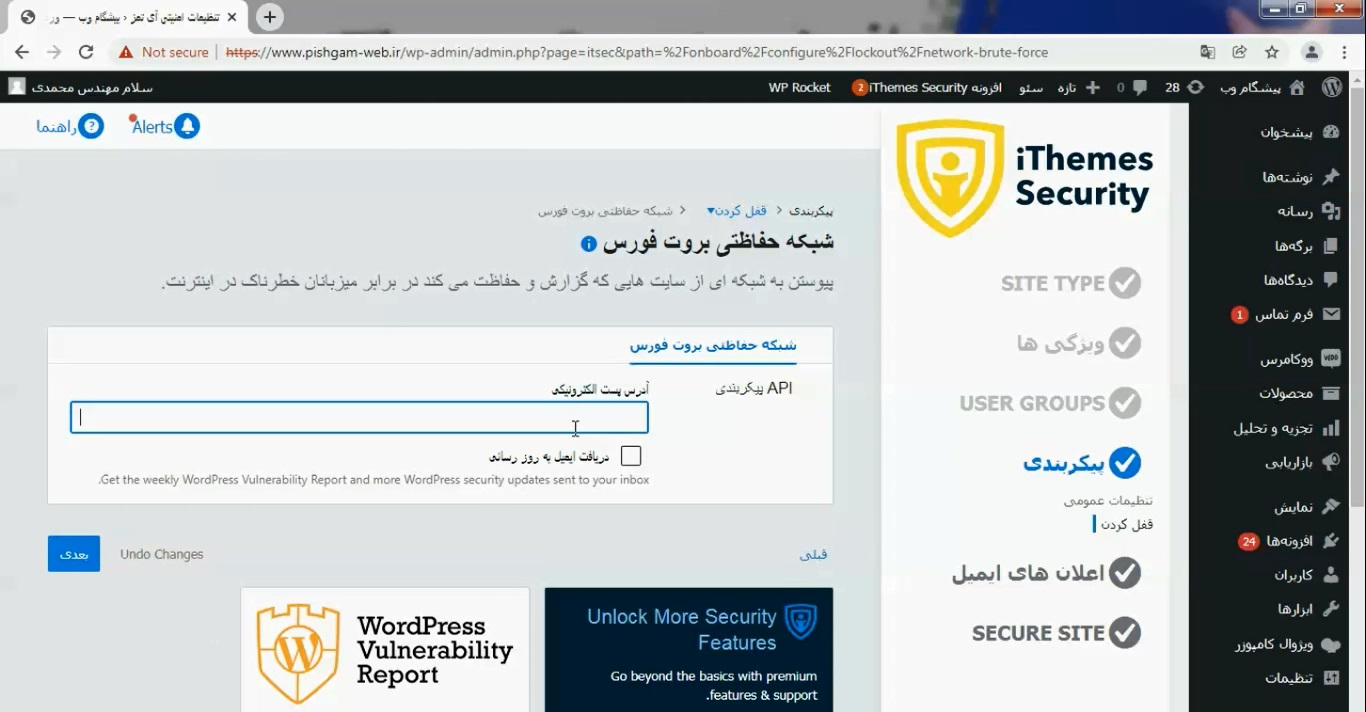
در این قسمت ایمیل خود را وارد تا موارد امنیتی به شما گزارش گردد.
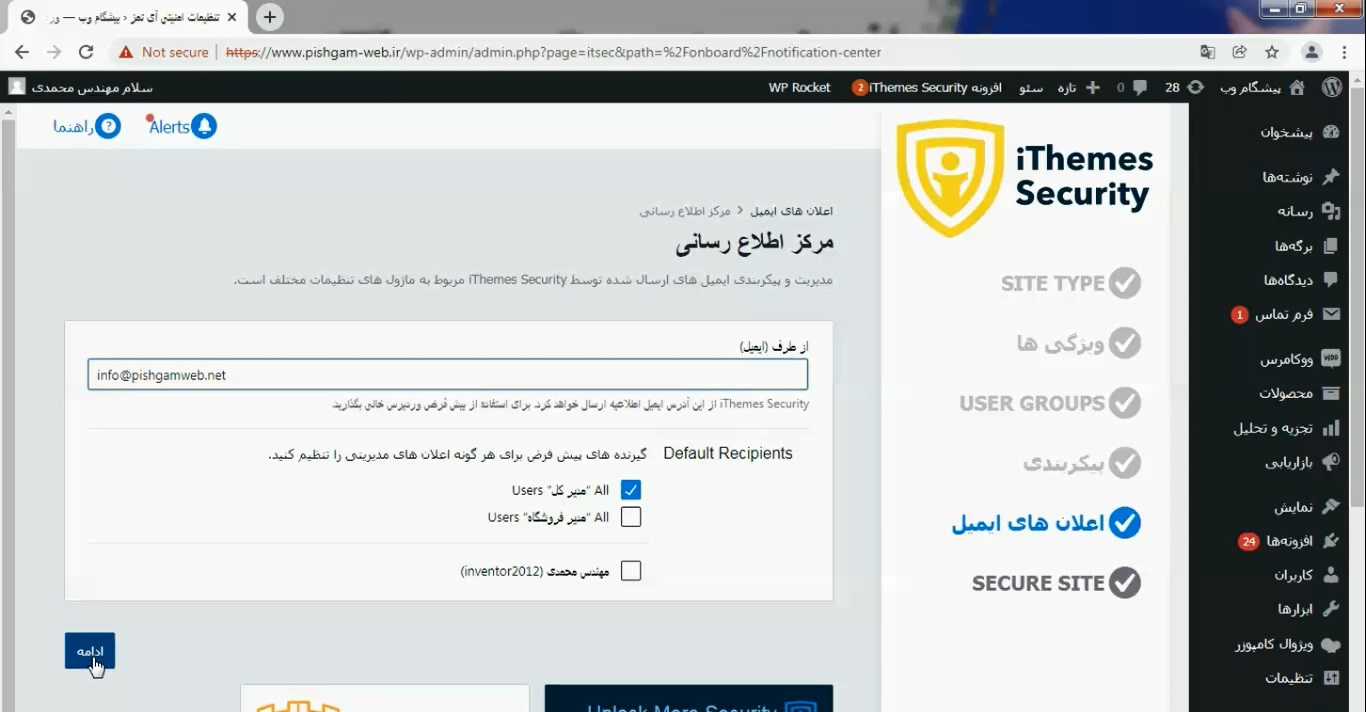
در این قسمت ایمیل فرستنده را مشخص میکنید که معمولا همان info سایت قرار میگیرید.
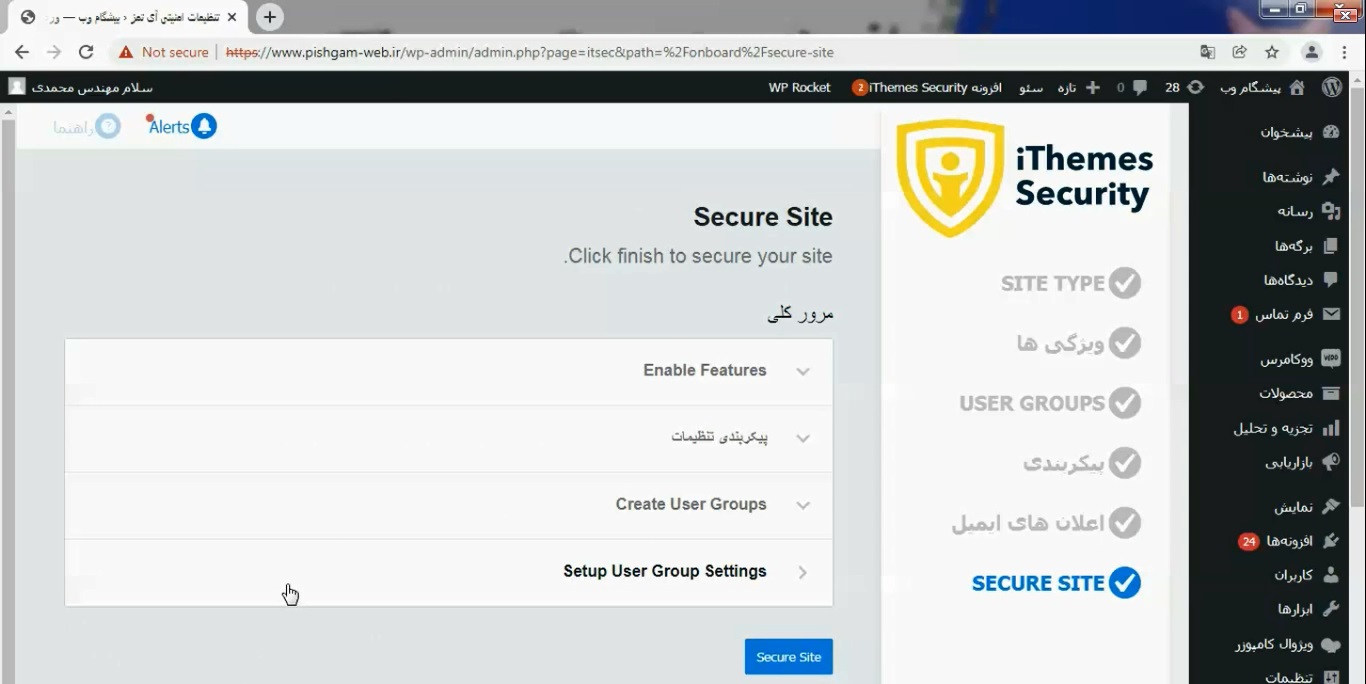
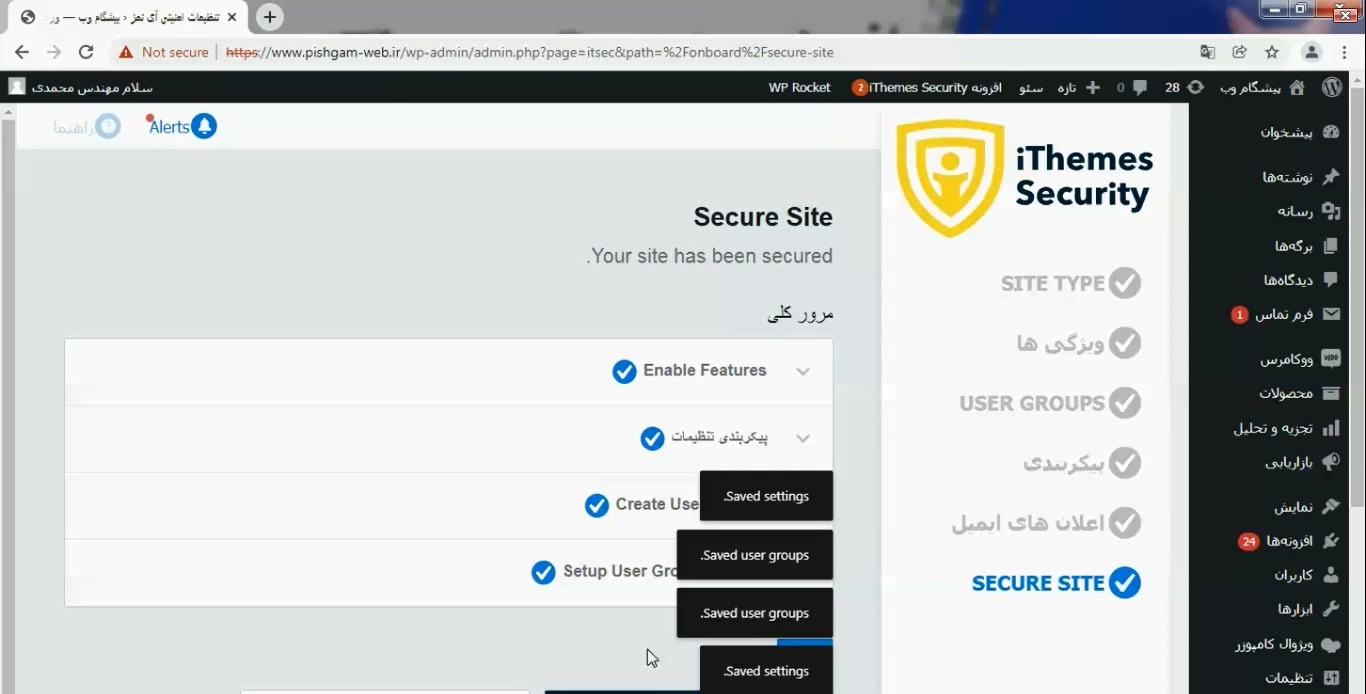
در انتها که تنظیمات را ذخیره کردیم همه موارد انجام و در کنار هر یک یک تیک قرار میگیرد.
مشاهده فیلم آموزشی از سایت آپارات
برای دانلود فیلم آموزش از قسمت تنظیمات روی گزینه دانلود کلیک کرده و کیفیت مد نظر خود را انتخاب کنید تا فیلم آموزش دانلود گردد.
نکته : هر چقدر که عدد این قسمت بیشتر باشد ، کیفیت فیلم دانلودی بالاتر خواهد بود.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.











































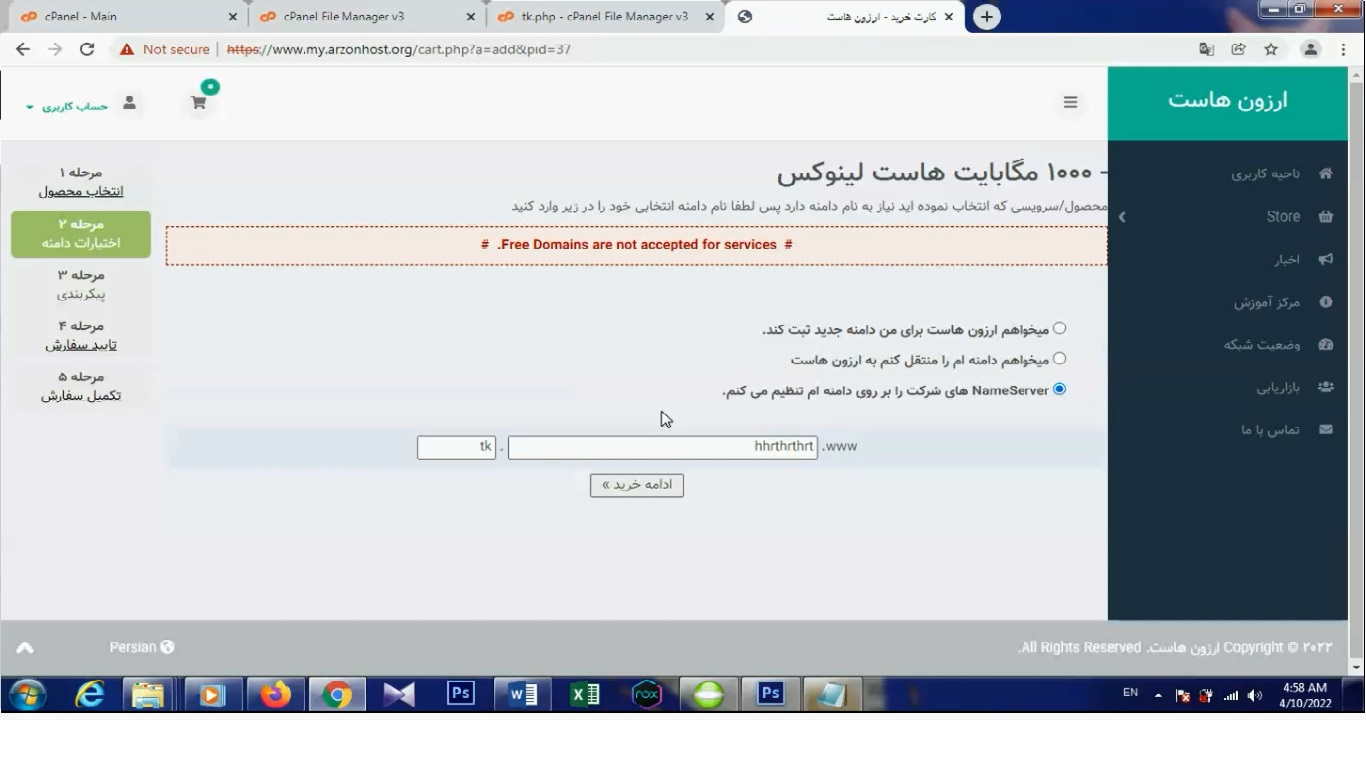
 خوب دوباره تست میکنیم و میبینیم که اجازه سفارش رو نمیده و متن قرمز رنگ هم همون ارور هست که نمایش داده میشه.
خوب دوباره تست میکنیم و میبینیم که اجازه سفارش رو نمیده و متن قرمز رنگ هم همون ارور هست که نمایش داده میشه.




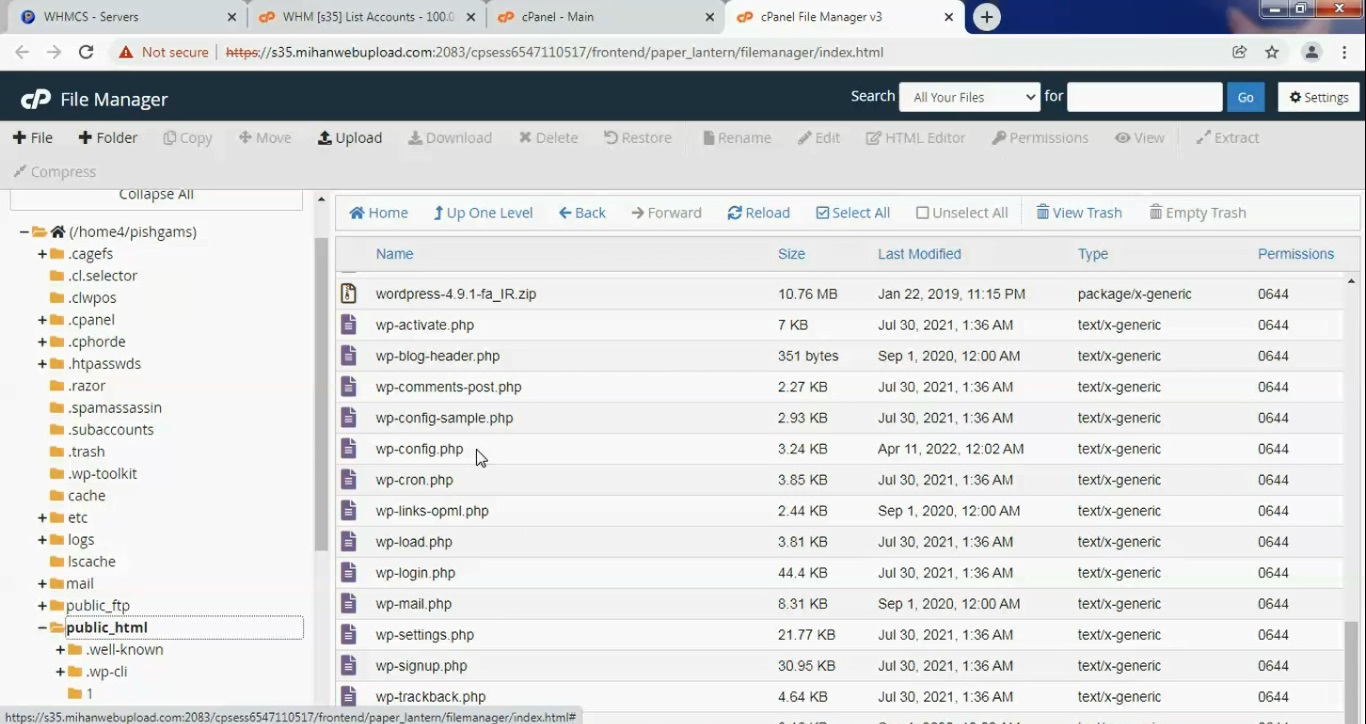
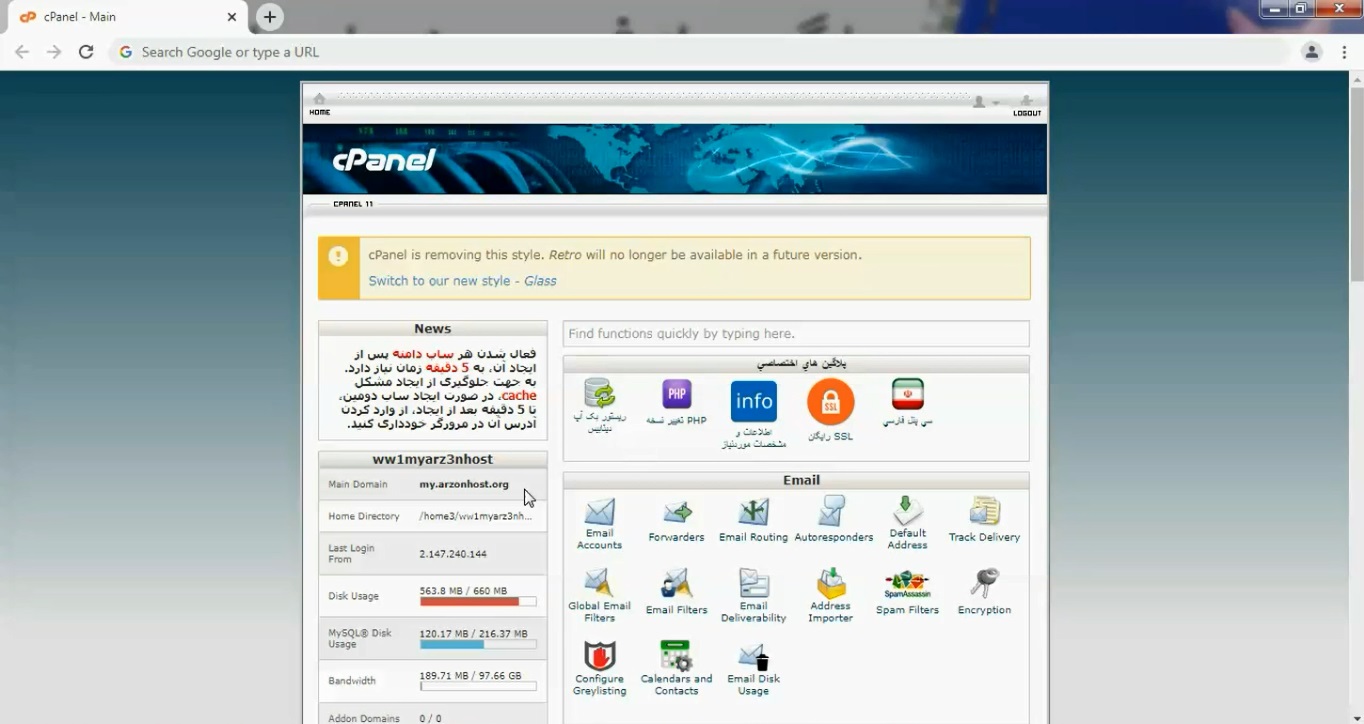
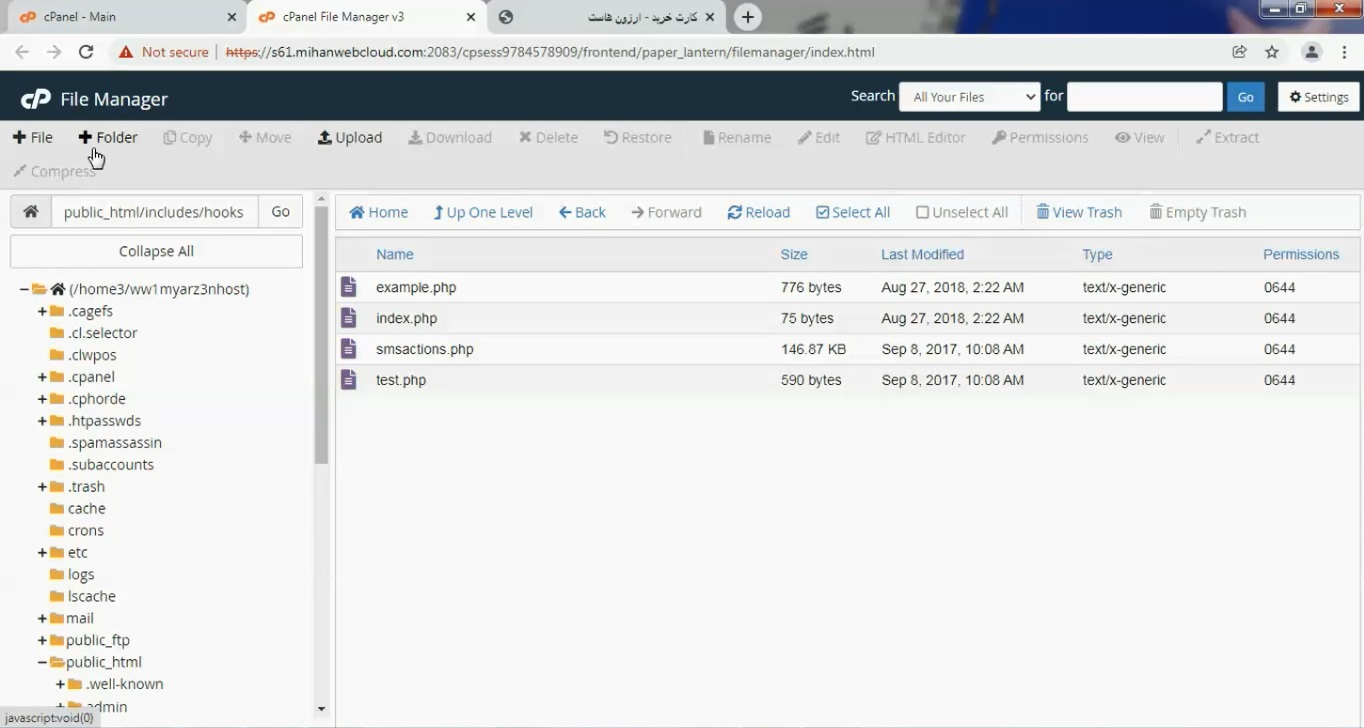
 خوب حالا برای ایجاد محدودیت به تب سی پنل یا همون هاست میریم و فایل منیجر رو باز میکنیم.
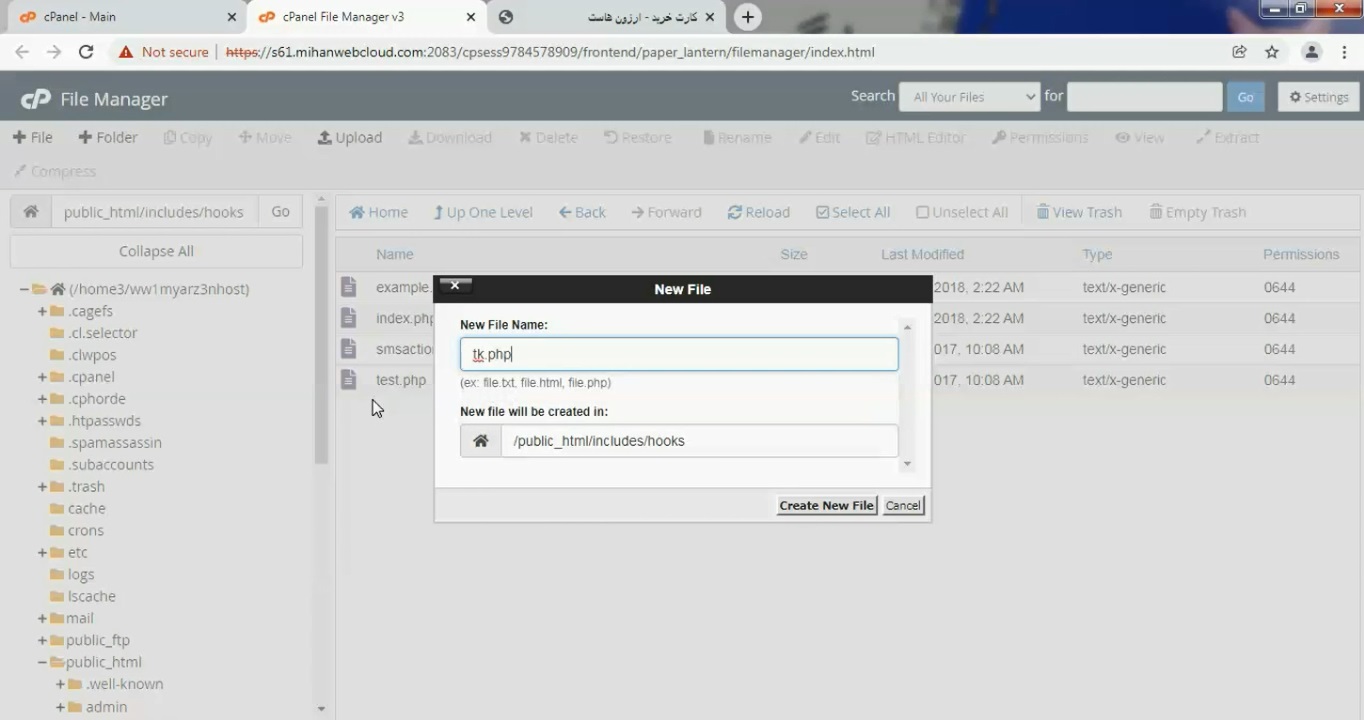
خوب حالا برای ایجاد محدودیت به تب سی پنل یا همون هاست میریم و فایل منیجر رو باز میکنیم. اینجا روی گزینه فایل کلیک میکنیم و یک فایل جدید ایجاد میکنیم ( اسم فایل هم مهم نست فقط باید پسوند php باشه )
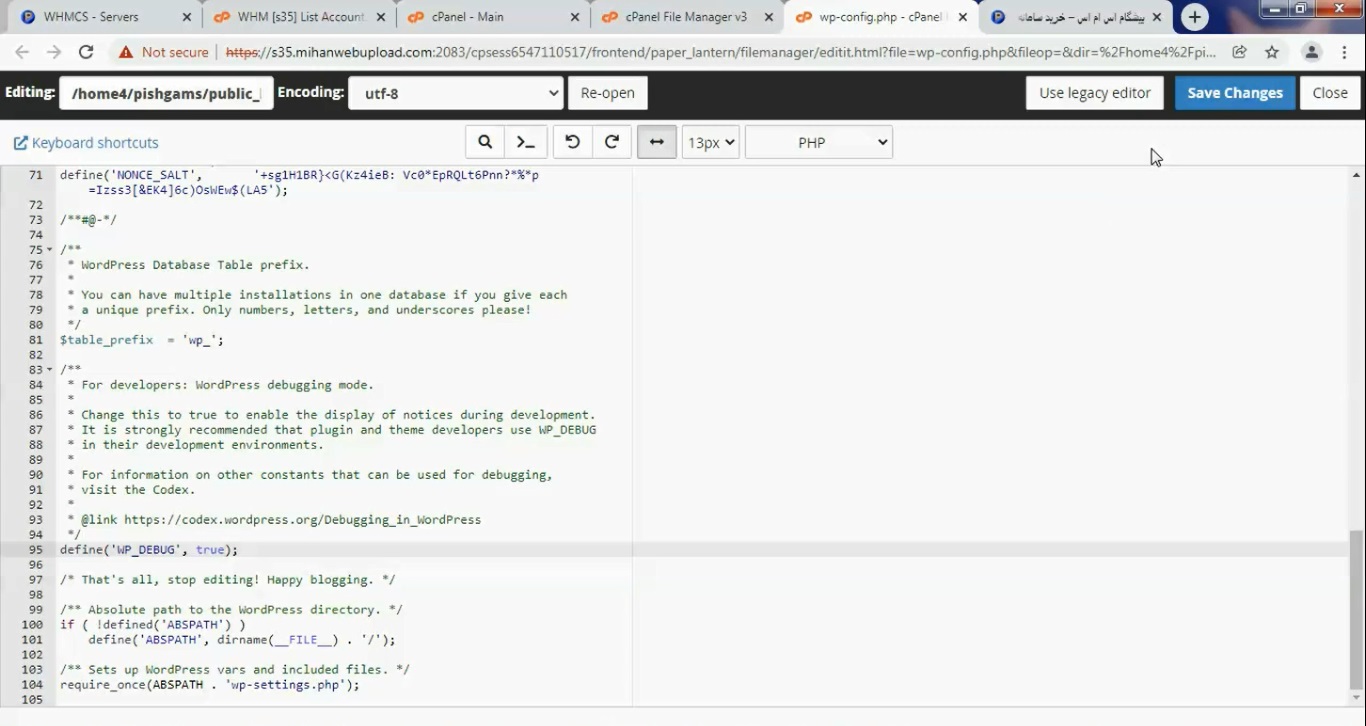
اینجا روی گزینه فایل کلیک میکنیم و یک فایل جدید ایجاد میکنیم ( اسم فایل هم مهم نست فقط باید پسوند php باشه )  روی فایل کلیک میکنیم و کد رو داخلش قرار میدیم.
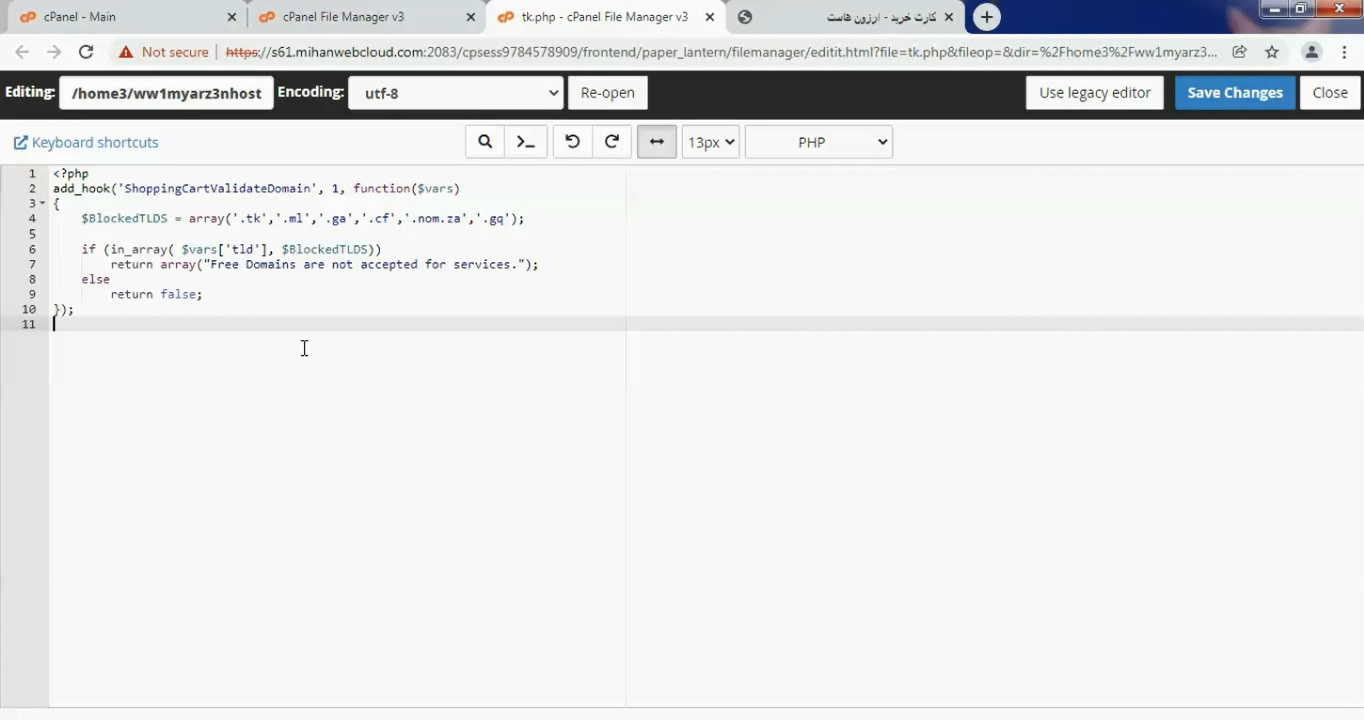
روی فایل کلیک میکنیم و کد رو داخلش قرار میدیم.


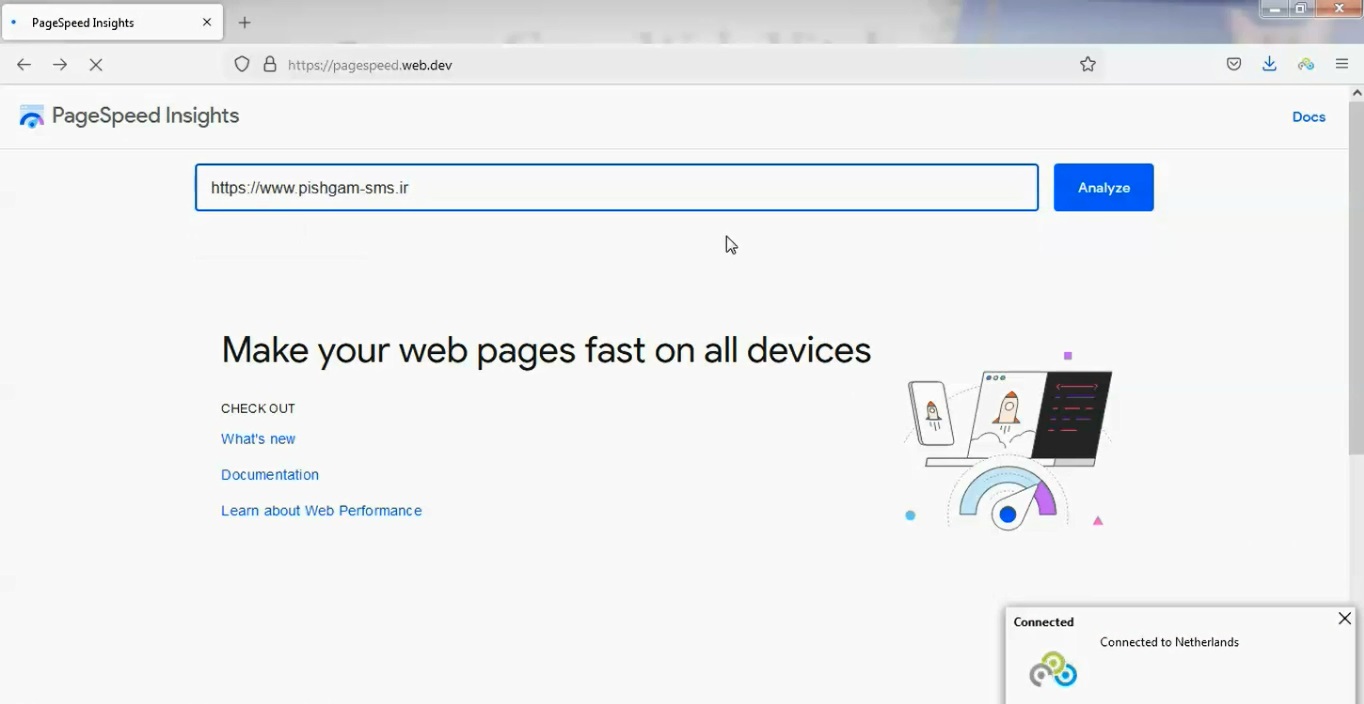
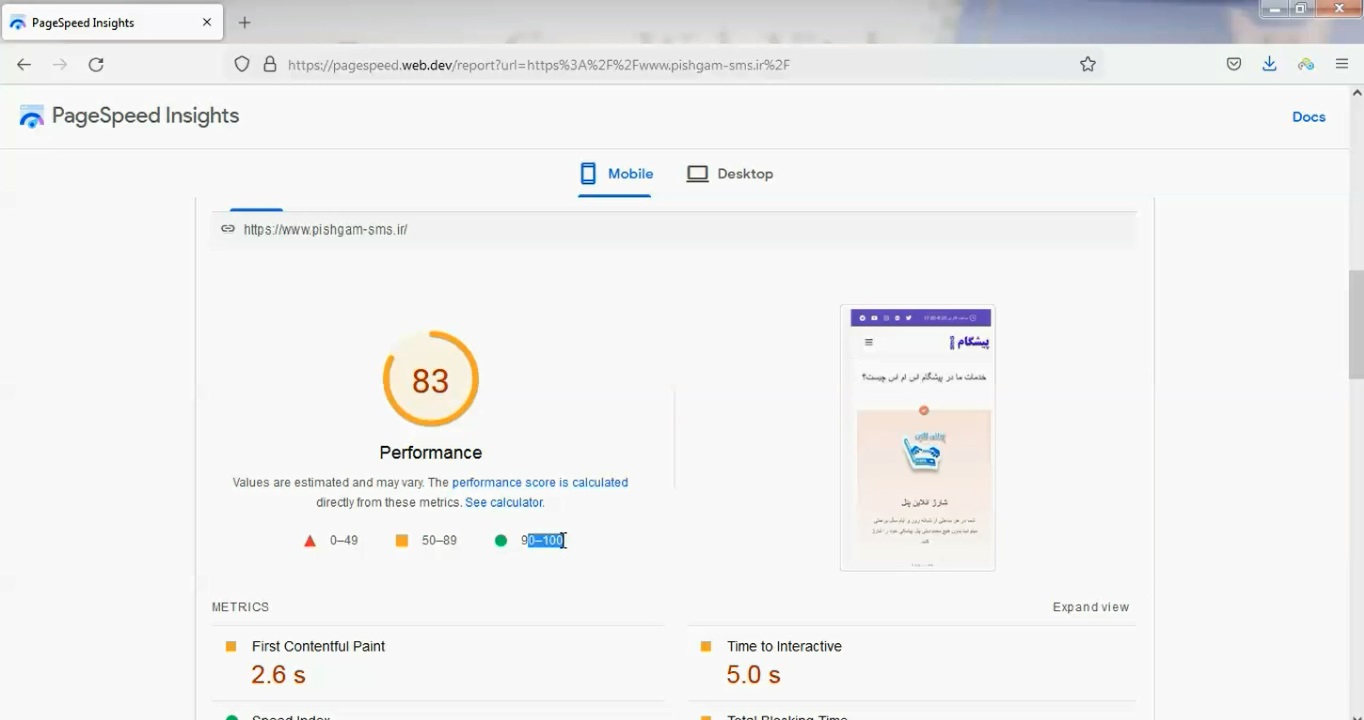
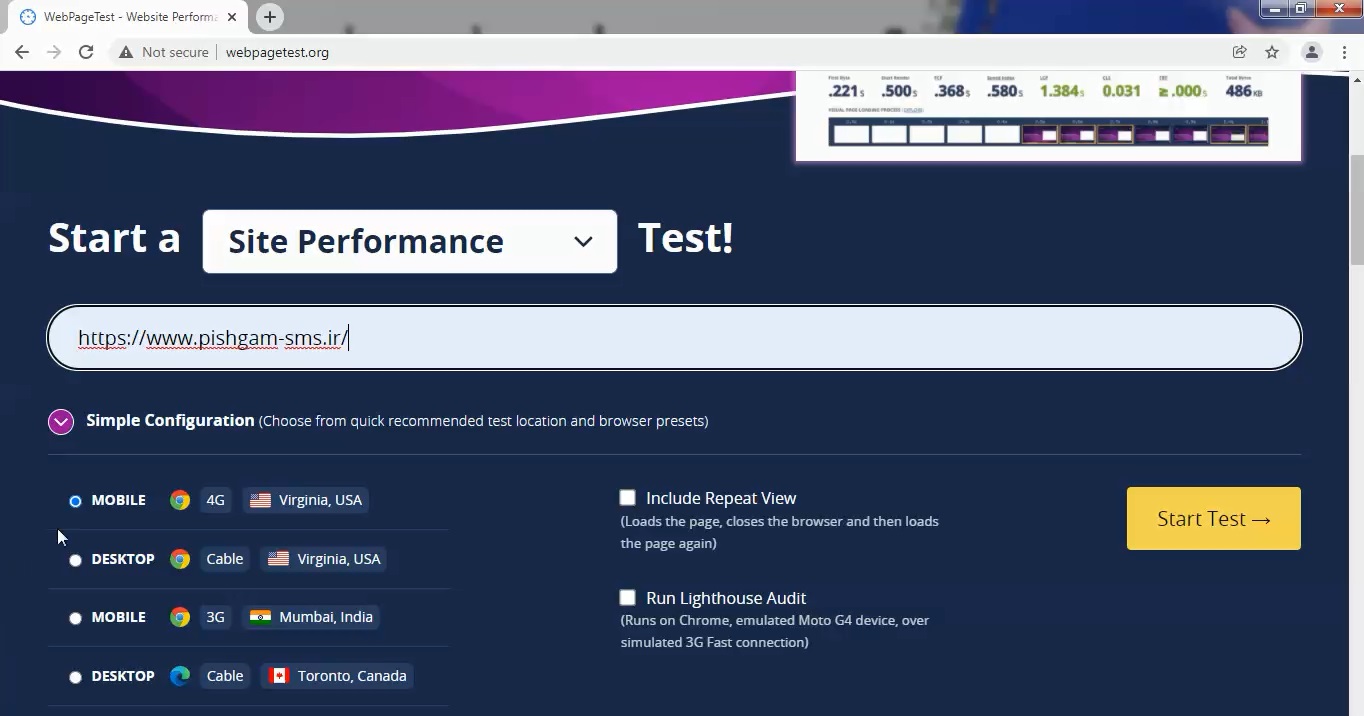
 خوب دوستان ادرس سایت که مشخص هست و وارد کردیم ، سایت دیگه خودمون که پیشگام اس ام اس هست رو وارد کردیم. در قسمت پایین تر نوع تست بر اساس موبایل یا دسکتاپ رو میتونیم انتخاب کنیم ، به این نکته هم توجه کنید که اکثر سایت ها نسخه موبایل مشکل دارن و جدیدا گوگل روی این مورد خیلی حساس شده. خوب روی گزینه مورد نظر کلیک میکنیم بعد روی گزینه استارت تست کلیک میکنیم که به رنگ زرد در قسمت سمت راست وجود داره. بعد از اینکه کلیک کردید حدود یک دقیقه ممکنه طول بکشه پس با حوصله صبر کنید و اصلا عجله نکنید.
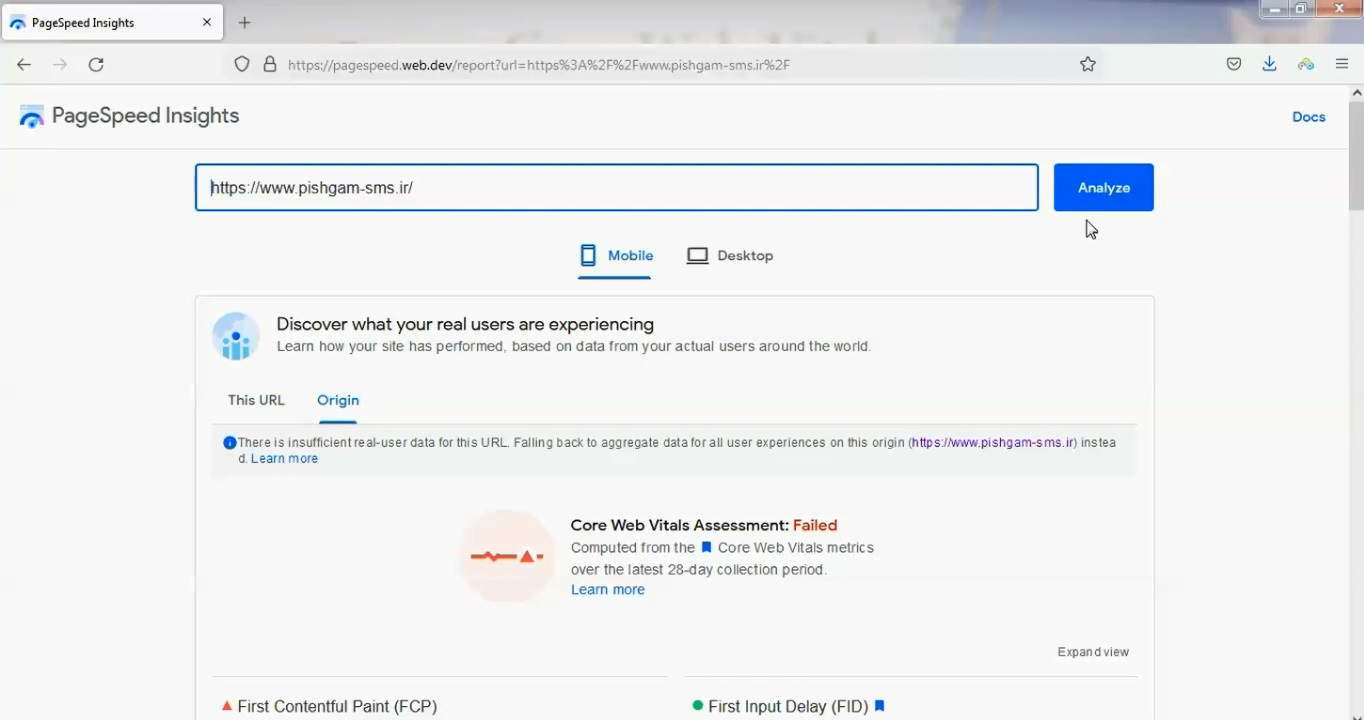
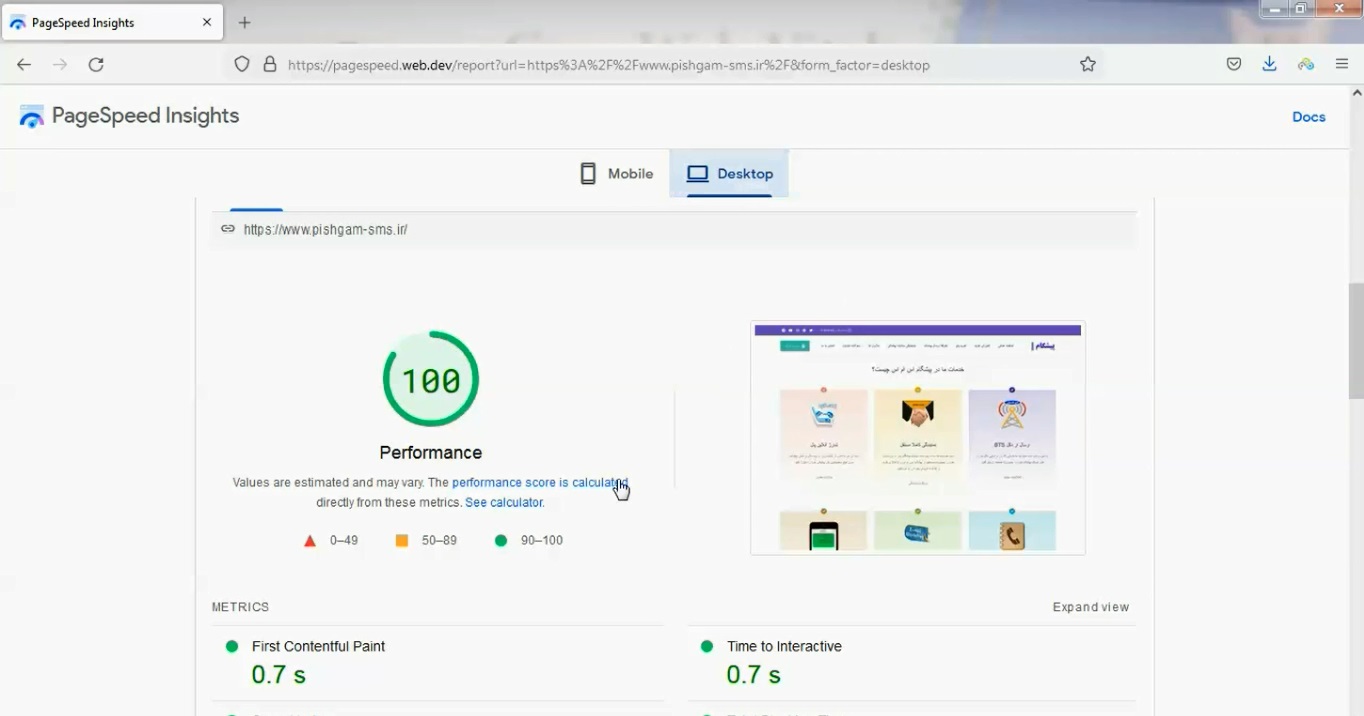
خوب دوستان ادرس سایت که مشخص هست و وارد کردیم ، سایت دیگه خودمون که پیشگام اس ام اس هست رو وارد کردیم. در قسمت پایین تر نوع تست بر اساس موبایل یا دسکتاپ رو میتونیم انتخاب کنیم ، به این نکته هم توجه کنید که اکثر سایت ها نسخه موبایل مشکل دارن و جدیدا گوگل روی این مورد خیلی حساس شده. خوب روی گزینه مورد نظر کلیک میکنیم بعد روی گزینه استارت تست کلیک میکنیم که به رنگ زرد در قسمت سمت راست وجود داره. بعد از اینکه کلیک کردید حدود یک دقیقه ممکنه طول بکشه پس با حوصله صبر کنید و اصلا عجله نکنید.  خوب تست انجام شد و نتیجه رو میتونید ببینید. تصویر سمت راست صفحه ای هست که یوزر مشاهده میکنه و برای اطلاعات بیشتر به پایین تر میریم.
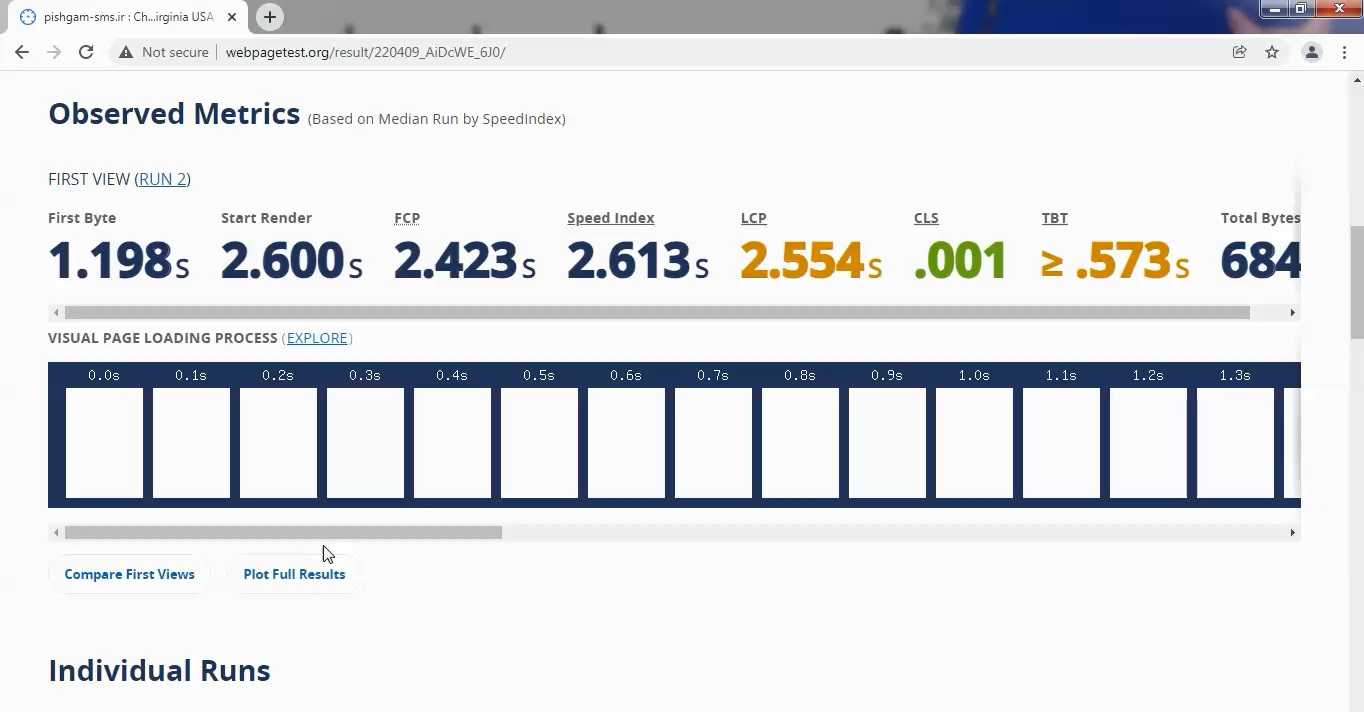
خوب تست انجام شد و نتیجه رو میتونید ببینید. تصویر سمت راست صفحه ای هست که یوزر مشاهده میکنه و برای اطلاعات بیشتر به پایین تر میریم.  در این قسمت lcp معروف که در گوگل کنسول هم هست رو مشاهده میکنید سعی کنید سایت رو طوری تنظیم کنید که حدود 2 ثانیه یا کمتر باشه. خوب پایین تر میریم تا اطلاعات بیشتری رو ببینیم.
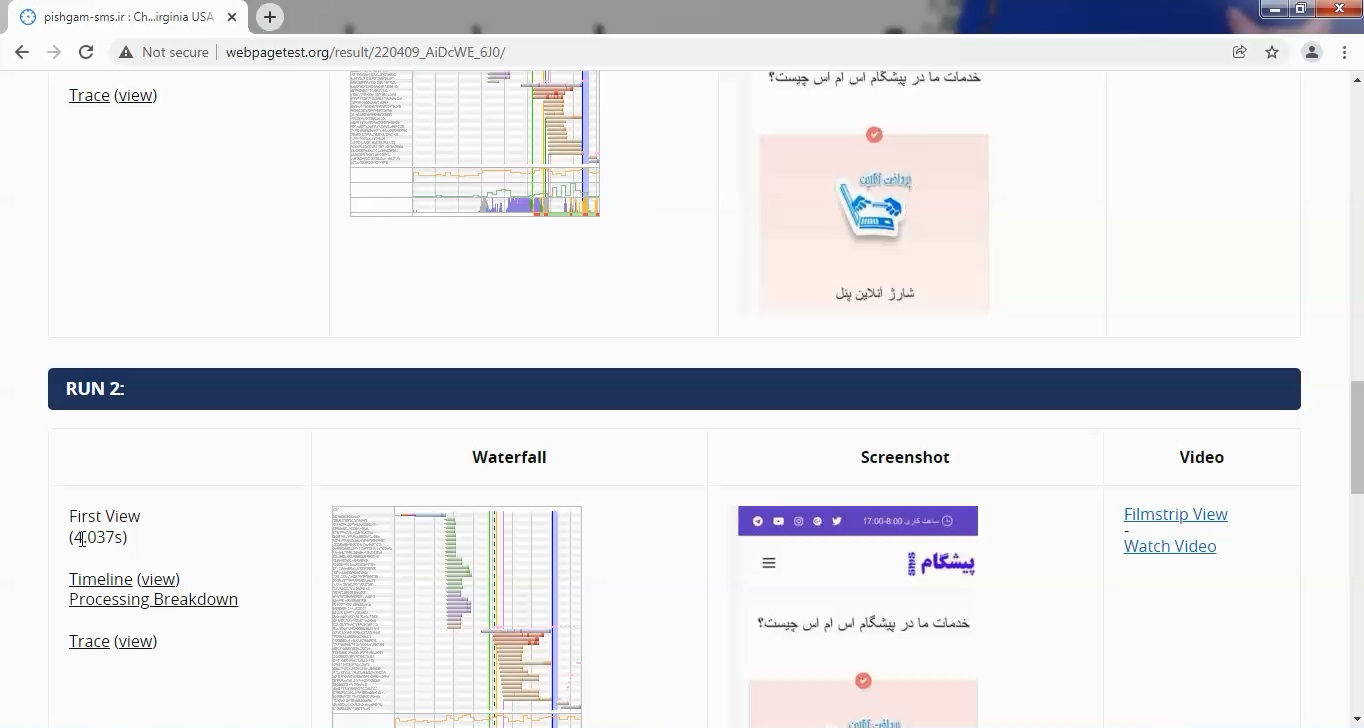
در این قسمت lcp معروف که در گوگل کنسول هم هست رو مشاهده میکنید سعی کنید سایت رو طوری تنظیم کنید که حدود 2 ثانیه یا کمتر باشه. خوب پایین تر میریم تا اطلاعات بیشتری رو ببینیم.  در این قسمت سه تست که همزمان که استارت تست رو زدیم میتونیم مشاهده کنیم. هر کدوم که مد نظر بود روی تصویر لودینگ کلیک کنیم ریزش مشخص میشه.
در این قسمت سه تست که همزمان که استارت تست رو زدیم میتونیم مشاهده کنیم. هر کدوم که مد نظر بود روی تصویر لودینگ کلیک کنیم ریزش مشخص میشه.