فعال سازی ssl در مجنتو

مجنتو یکی از بهترین سیستمهای مدیریت محتوا برای ساخت فروشگاه اینترنتی است ، قبلا در مورد اهمیت ssl در فروشگاه های اینترنتی ، و همینطور نقش ssl برای سئو سایت صحبت کردیم.
در این آموزش قصد داریم ، فعالسازی ssl در مجنتو را به شما آموزش دهیم :
عملکرد پایه ی ssl این است که همه ی درخواستهای بین یک مرورگر و سرور راکد میکند.
یک ارتباط HTTPS همه ی داده هایی که از ابتدا تا مقصد ارسال می شوند را ایمن میکند.
بنابراین گواهی نامه ی SSL، برای فروشگاههای اینترنتی و مخصوصا زمانیکه با اطلاعات بانکی مشتریان طرف هستین واقعا نیاز هست.
داشتن ssl به اعتماد مردم برای خرید از سایت شما کمک میکنه و مزایایی داره که تو لینک زیر در بارش توضیح زیاد دادیم:
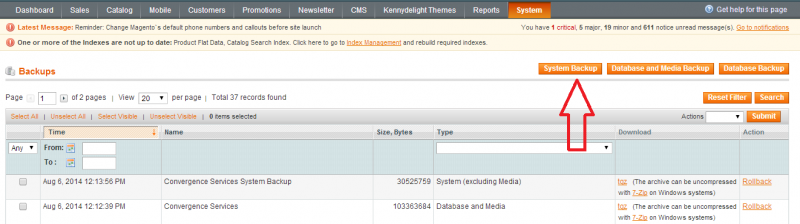
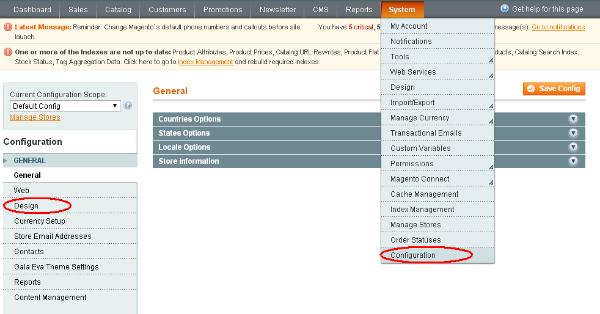
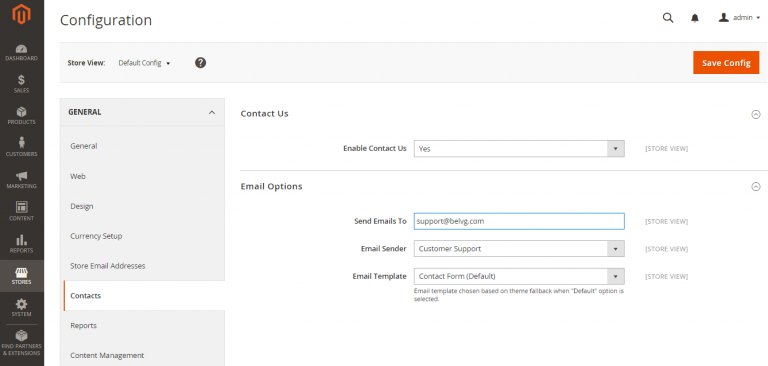
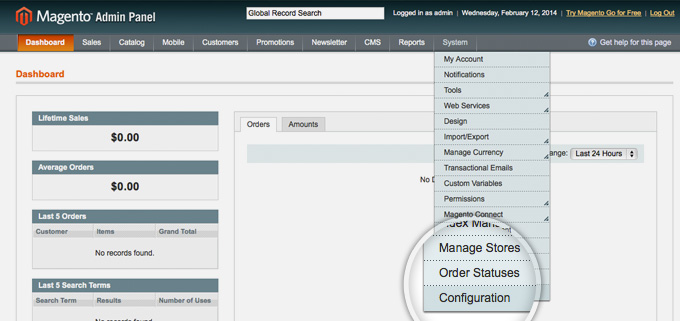
کانفیگ مجنتو با گواهینامه ssl شما کار میکنه ، برای فعالسازیش بایدابتدا وارد محیط مدیریت بشین: از بخش system
روی گزینه Configuration کلیک کنید.

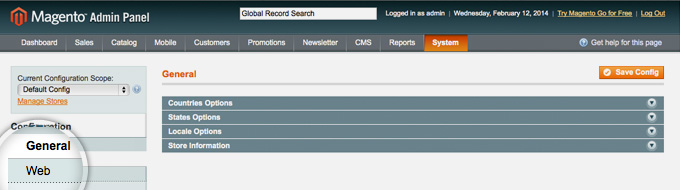
بعد روی لینک web ،زیر تب general در منوی سمت چپ، کلیک کنید.

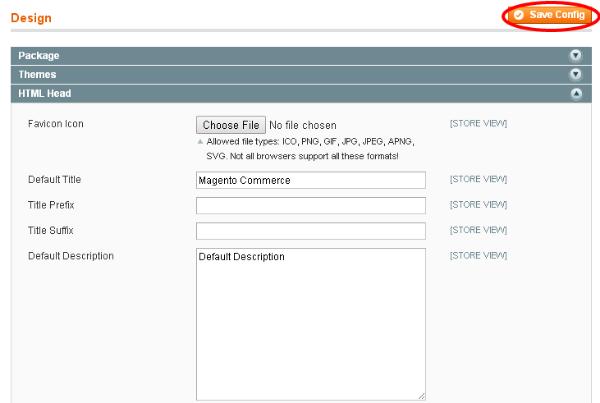
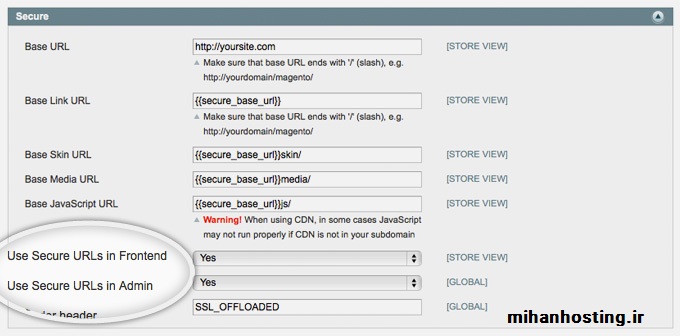
سپس در تب secure دو مقدار Use Secure URLs in Frontend و Use Secure URLs in Admin را روی yes تنظیم کنید.

حالا فروشگاه magento ساخته شده شما با SSL کار میکنه .