Page experience درگوگل کنسول

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
در قسمت Page experience داخل گوگل کنسول میتوانید مشکلات سایتتون مربوط به نسخه موبایل و یا دسکتاپ را مشاهده کرده و حل کنید
کاربرد page experience در سرچ کنسول چیست؟
گوگل ارائه به روزرسانی الگوریتم page experience را به تعویق انداخته است، یکی از دلایل اضافه شدن این معیار این است که به صاحبان سایت ابزار بیشتری برای بهبود صفحات خود برای بروزرسانی بدهید.
این ویژگی به شما کمک می کند تا اطمینان حاصل کنید که تجربه کاربری بسیار خوبی را به خوانندگان وبلاگ خود ارائه میدهید.
طرفداران بزرگ سرچ کنسول گوگل معتقدند، سرچ کنسول یکی از مفیدترین ابزار های وبلاگ نویسی است که در آن وجود دارد و از همه بهتر ، استفاده از آن کاملاً رایگان است. و بعد از مدتی راه اندازی آن ، منبع خوبی برای ایدههای جدید است.
گوگل به طور مداوم سعی در بهبود موتور جستجو و نتایج جستجو دارد، این بدان معنی است که ما گاهی اوقات شاهد اضافه شدن ویژگیهای جدید به داشبورد سرچ کنسول گوگل هستیم. برگه Page Experience یکی دیگر از ویژگی هایی است که می توانیم از آن برای کنترل خوانندگان وبلاگ یا وبسایت استفاده کنیم.
Core web visital: این بخش همان قسمت بعدی منوی experience است که در ادامه به ان خواهیم پرداخت. در یک توضیح کلی این بخش به سرعت لود صفحات سایت شما در حالت دسکتاپ و موبایل می پردازد.
Mobile usability: این مورد نیز در بخش سوم تب experience به صورت کامل برایتان توضیح داده خواهد شد. در واقع این بخش مربوط به ریسپانسیو بودن سایت شماست.
Security issuse: با کلیک روی این بخش وارد صفحه اصلی از گزارشات هک سایت شما خواهید شد. در صورتی که سایت شما هک شده باشد تیک این قسمت سبز نخواهد بود.
https : این قسمت به شما نشان می دهد که آیا سایت شما از پروتوکل ssl برای ارسال و دریافت داده ها از سرور استفاده می کند یا نه. گوگل در طی یک اعلامیه ای مشخص کرد که امنیت کاربران او بسیار اهیمت دارد و داشتن پروتوکل https یک نمره مثبت در سئو تلقی می شود.
Ad Experience : تجربه تبلیغات نیز آخرین فیلدی است که مشاهده می کنید. این قسمت به شما می گوید که استفاده از تبلیغات در سایت شما به طوری که باعث اذیت شدن وبگردی کاربر شود یک نمره منفی در نظر گرفته می شود که نمره کل سایت را کاهش می دهد نه فقط یک صفحه را.
نکته ای که باید درباره این بخش از سرچ کنسول بدانید این است که نکات و تجربه های ذکر شده فقط برای کاربران موبایلی ارزیابی خواهد شد. بنابراین سعی کنید فاکتور های ux را بیشتر برای حالت ریسپانسیو جدی در نظر بگیرید.
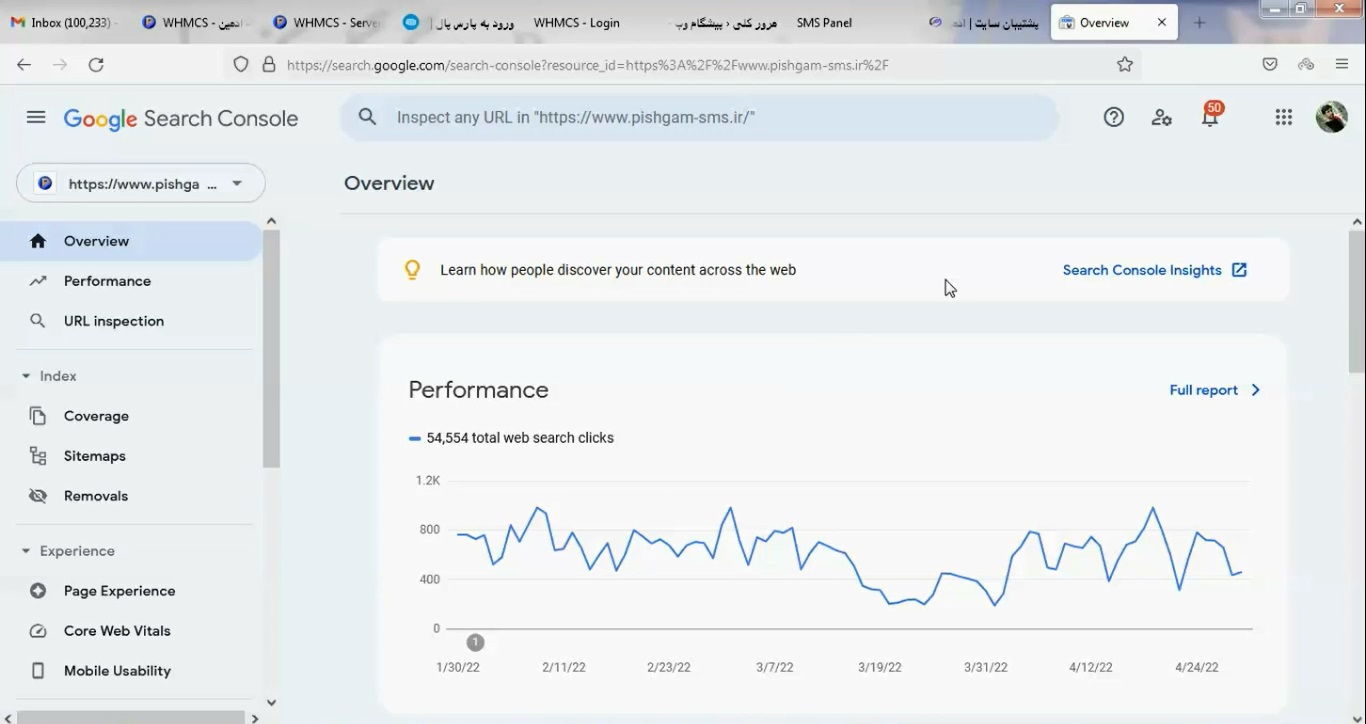
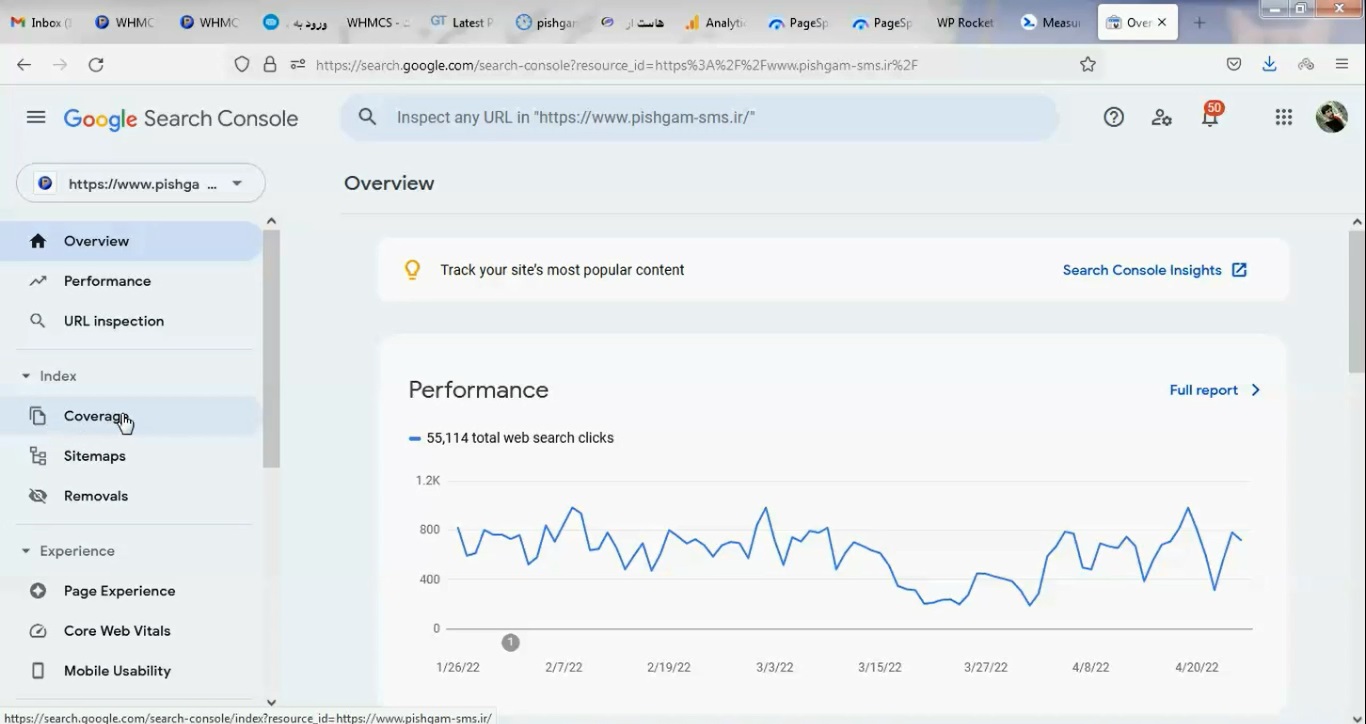
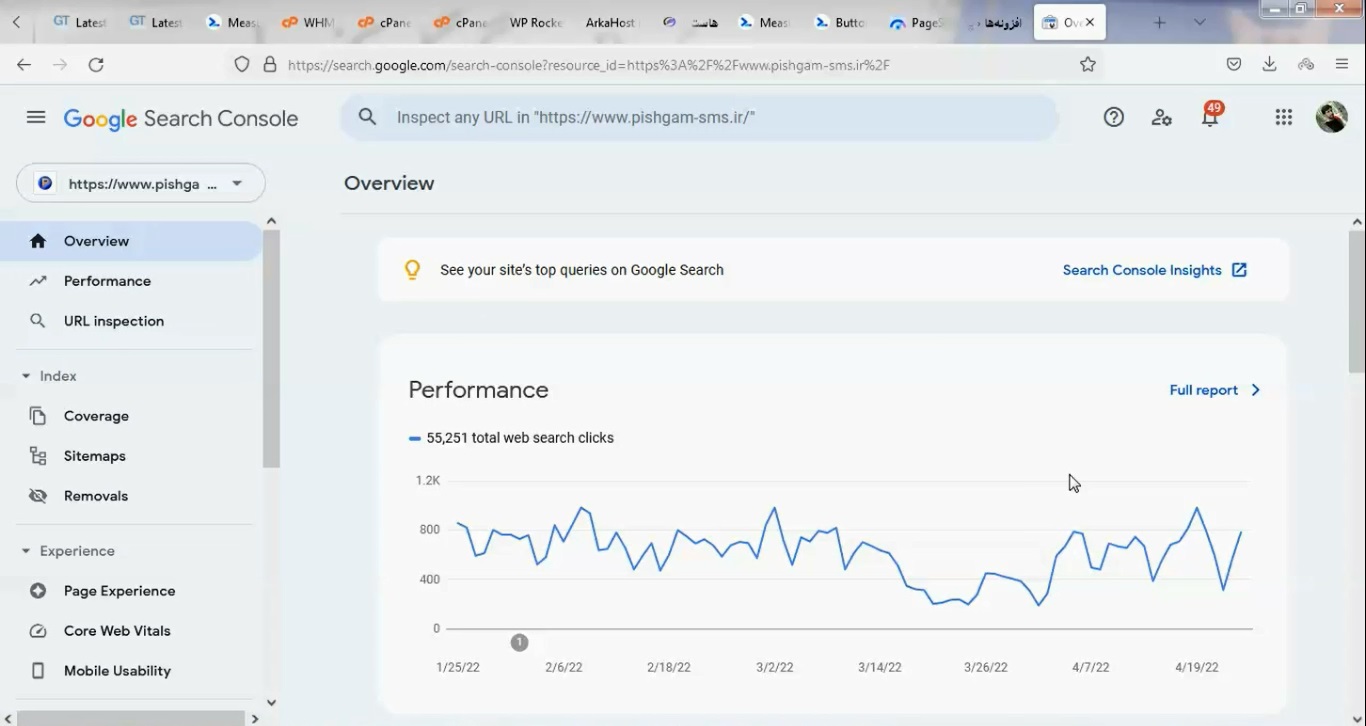
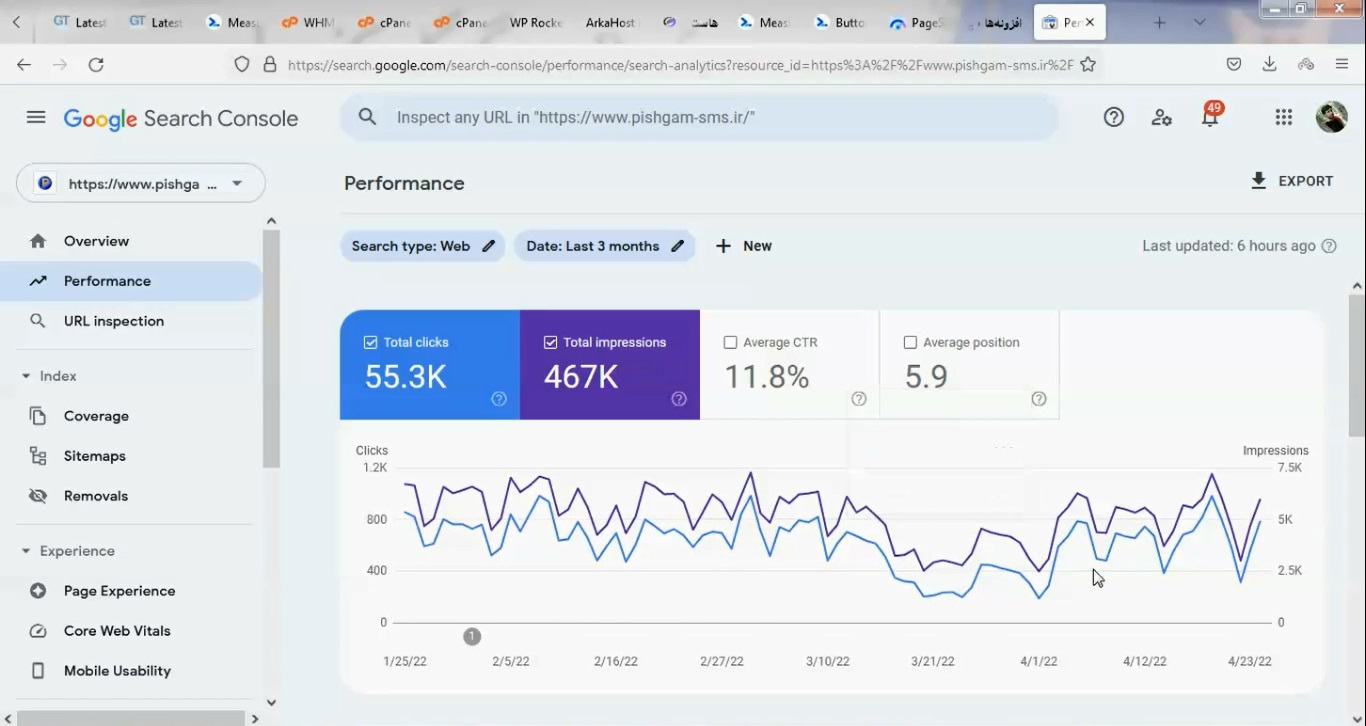
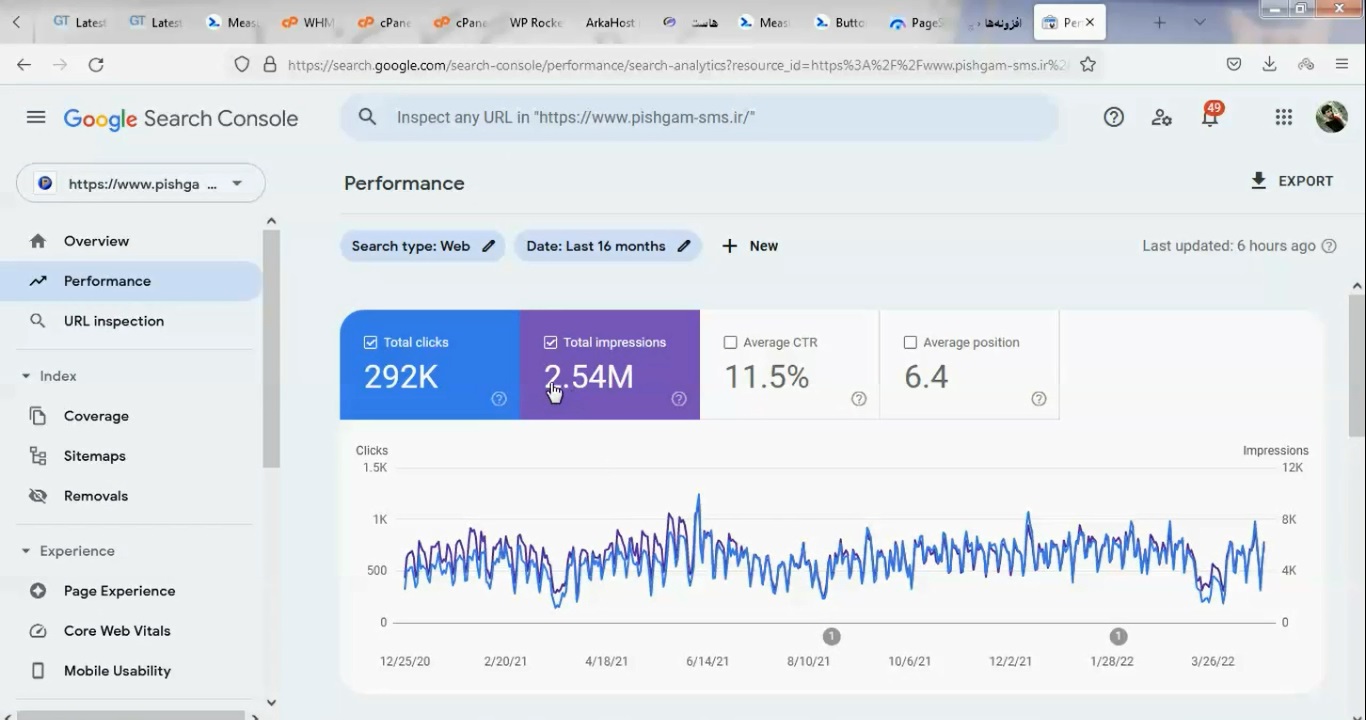
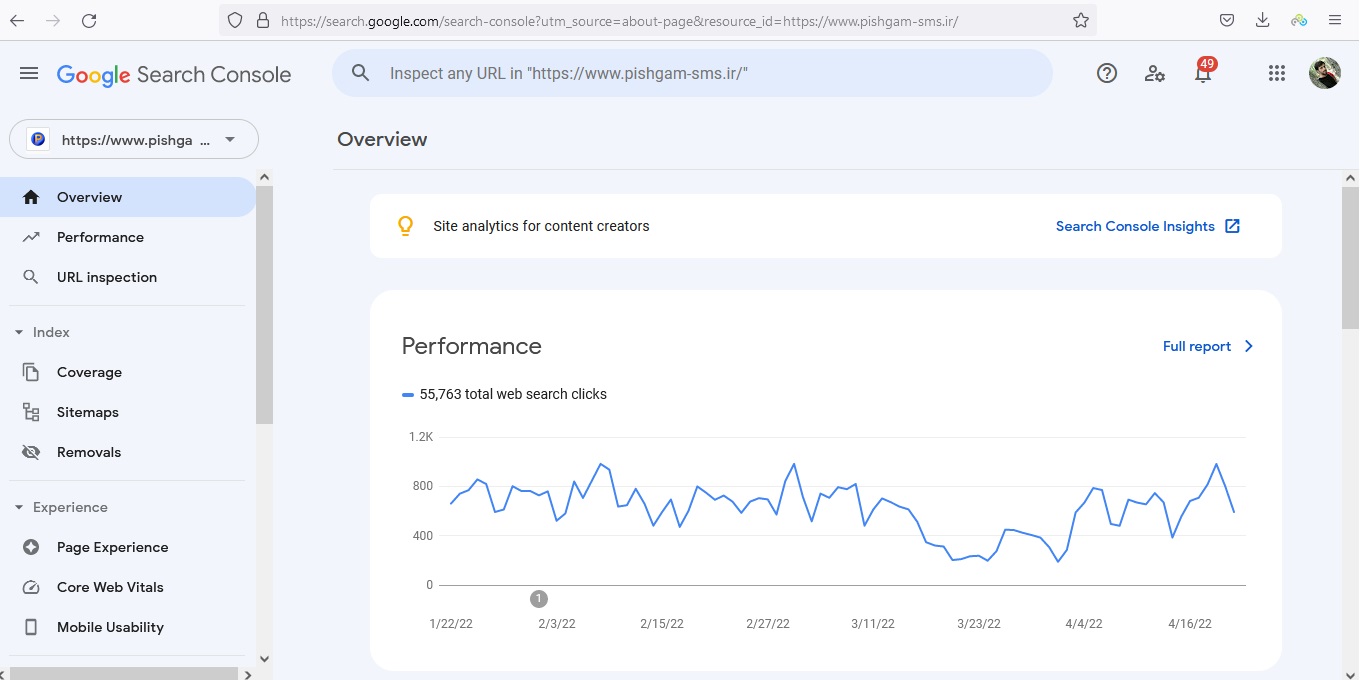
خوب وارد گوگل کنسول میشیم.
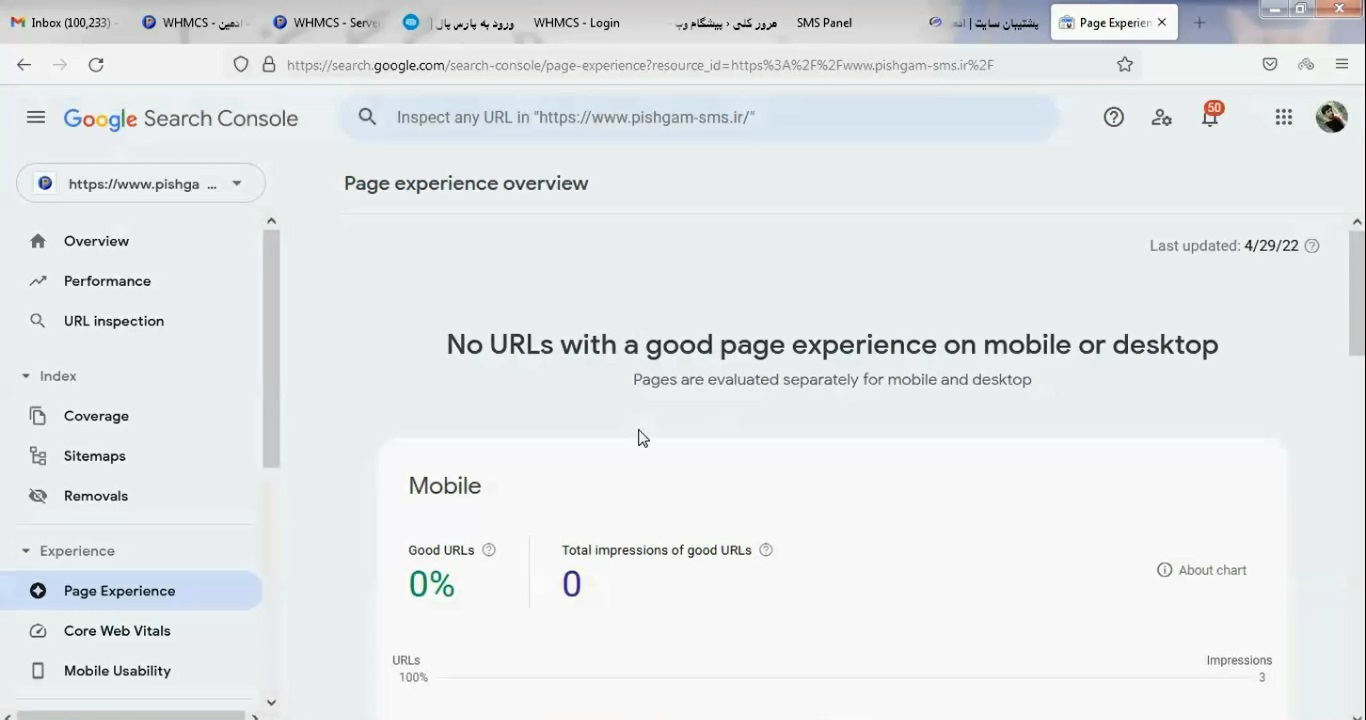
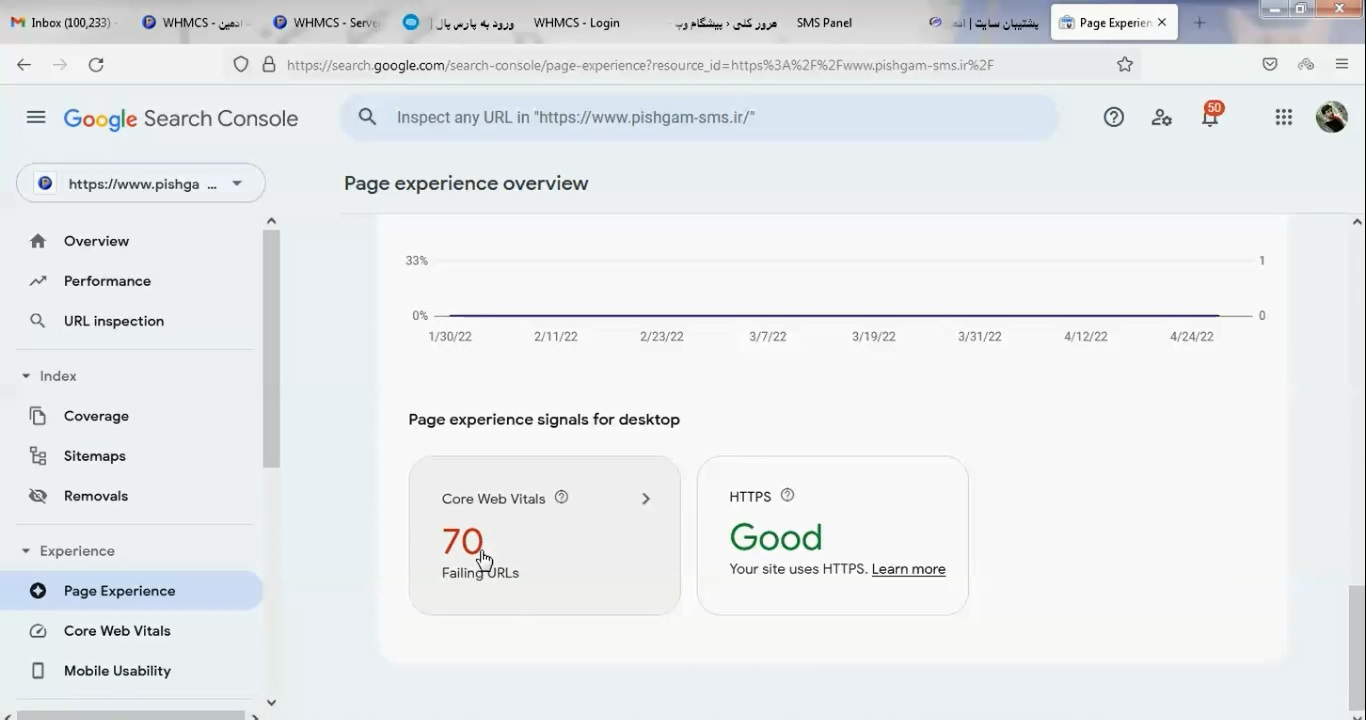
از قسمت experience روی گزینه Page experience کلیک میکنیم.
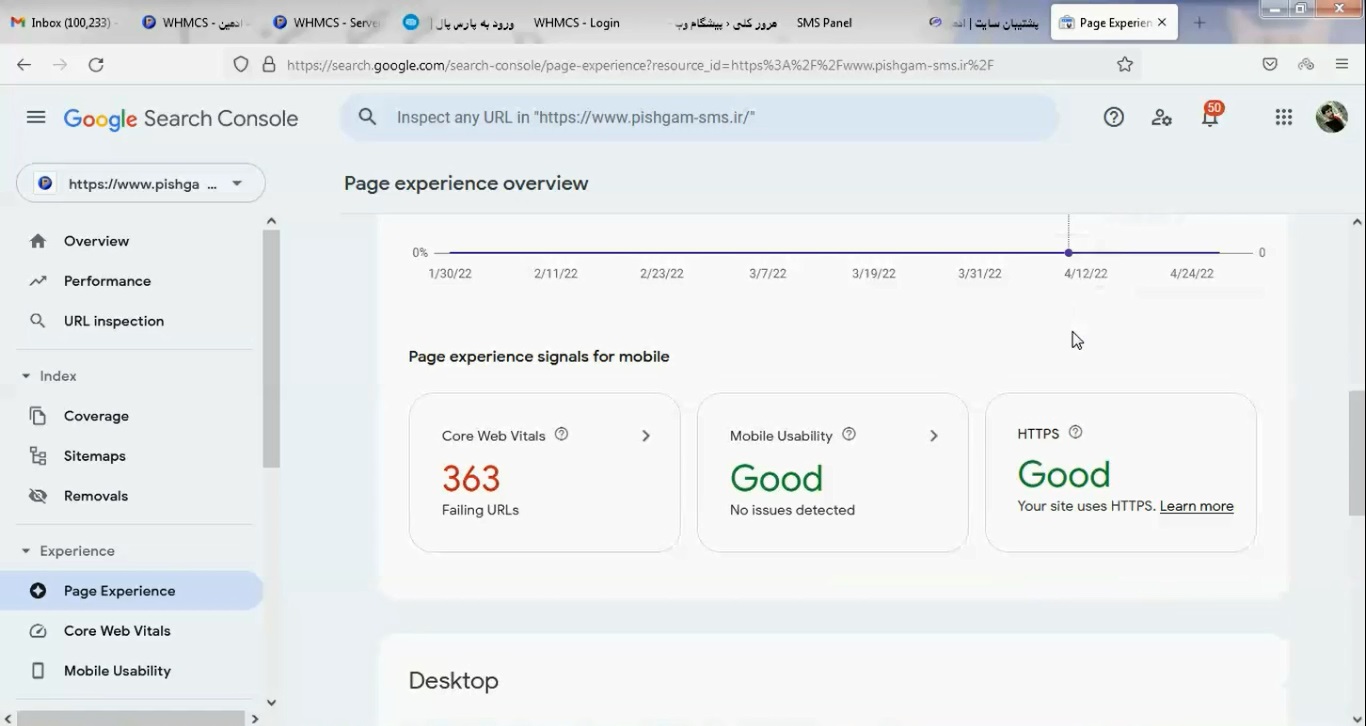
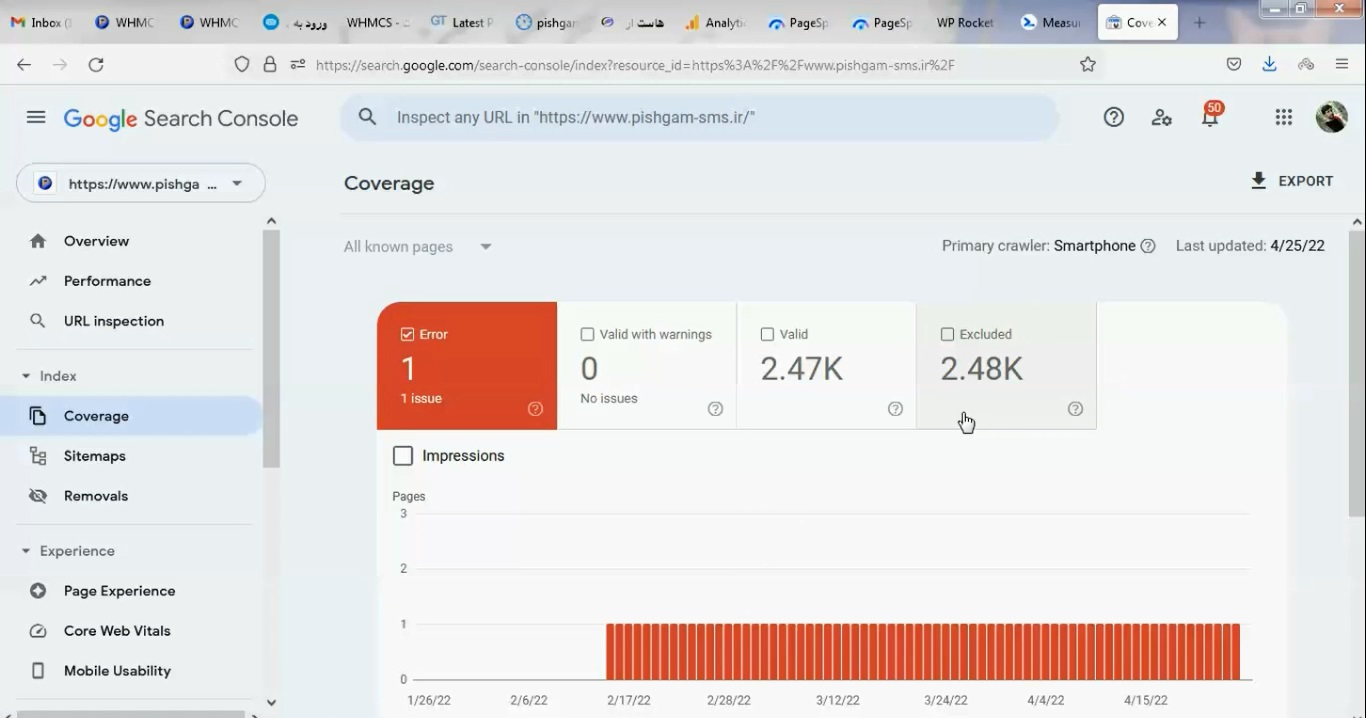
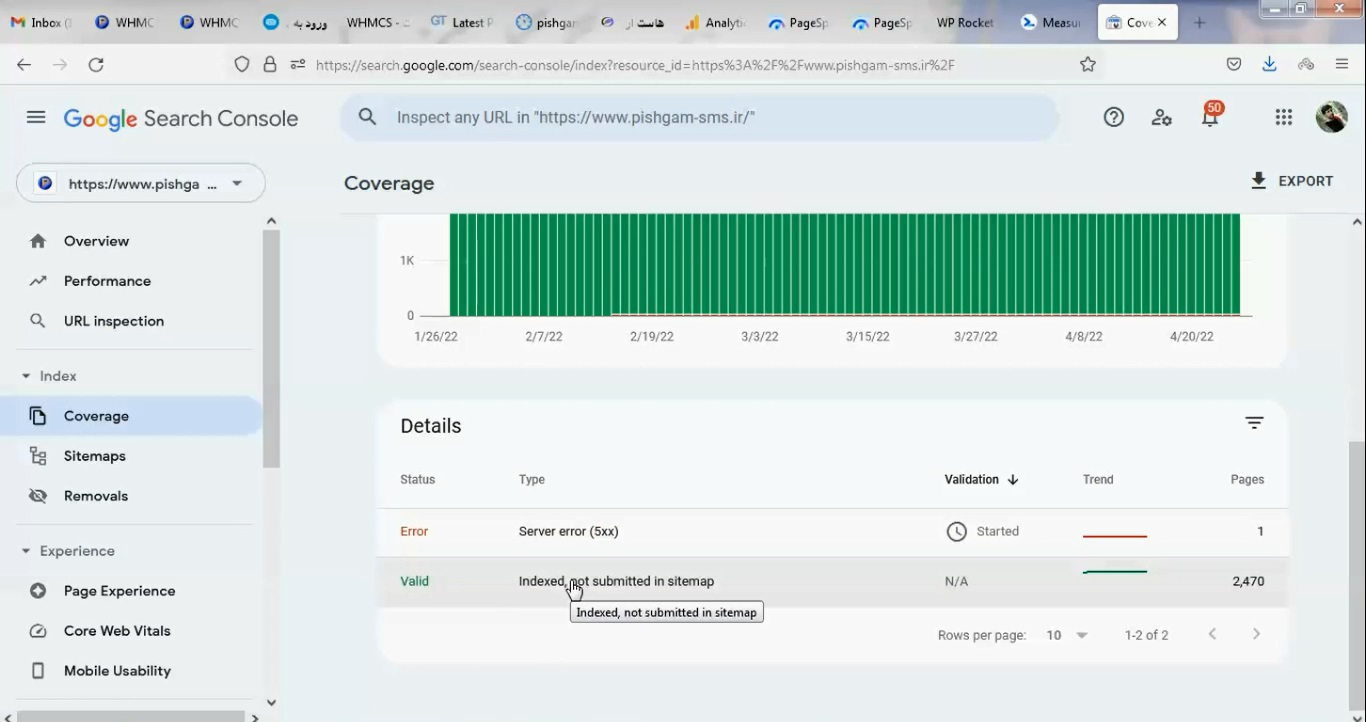
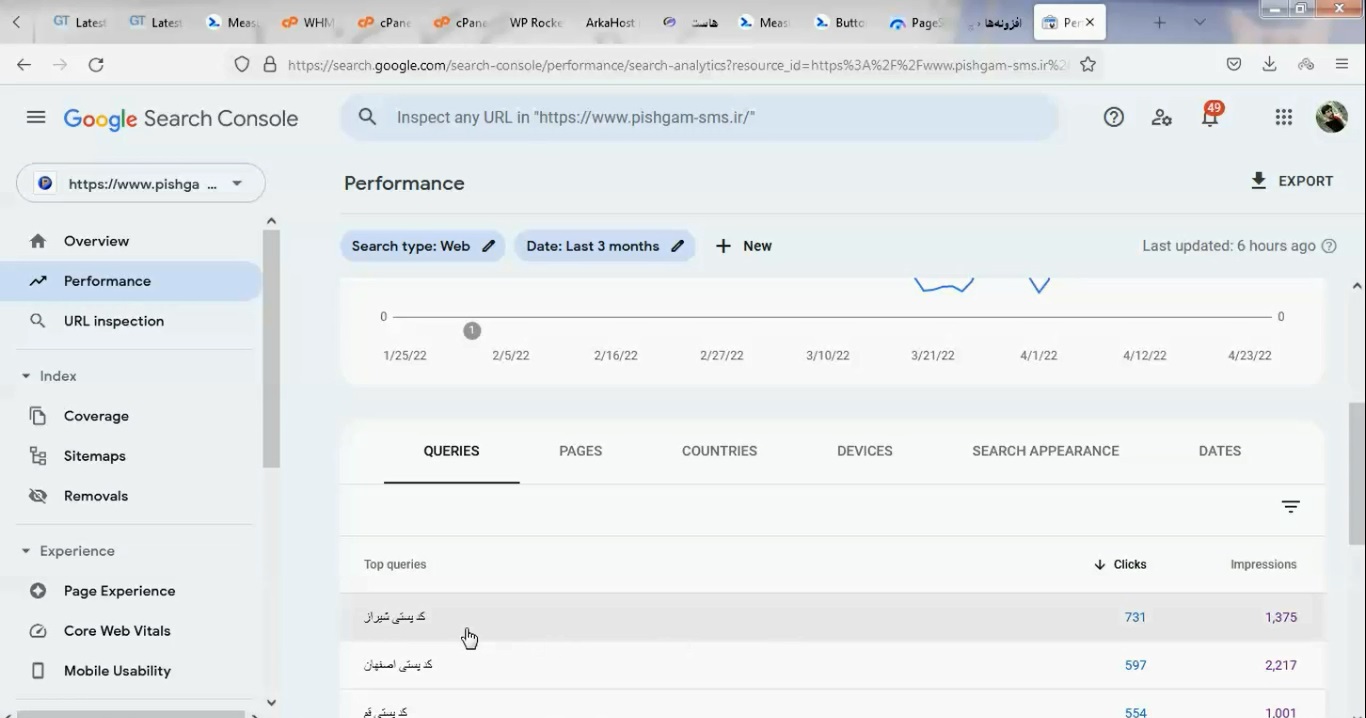
در این قسمت گزارشات رو بر اساس نسخه موبایل و نسخه دسکتاپ میتوانید مشاهده کنید.
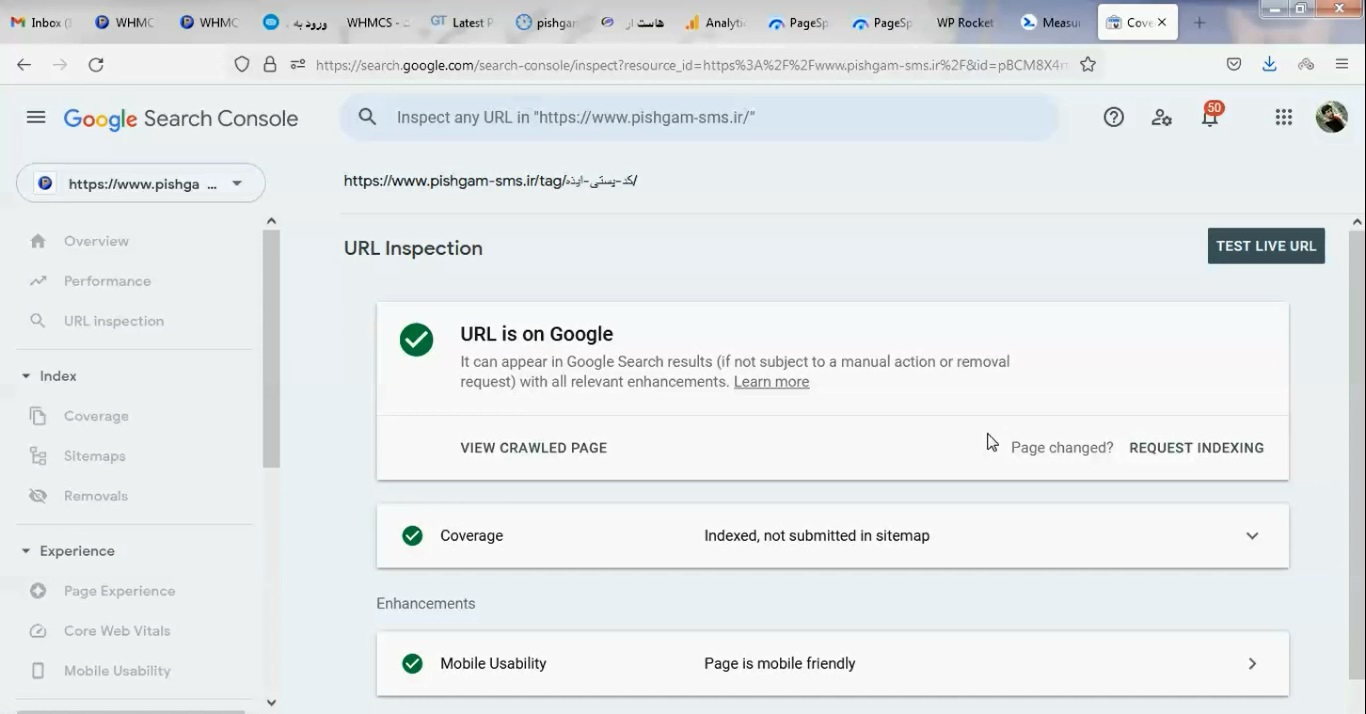
همونطور که در تصویر بالا میبینید در نسخه موبایل تائیده گرفته و https هم همچنین تائیدیه گرفته است.
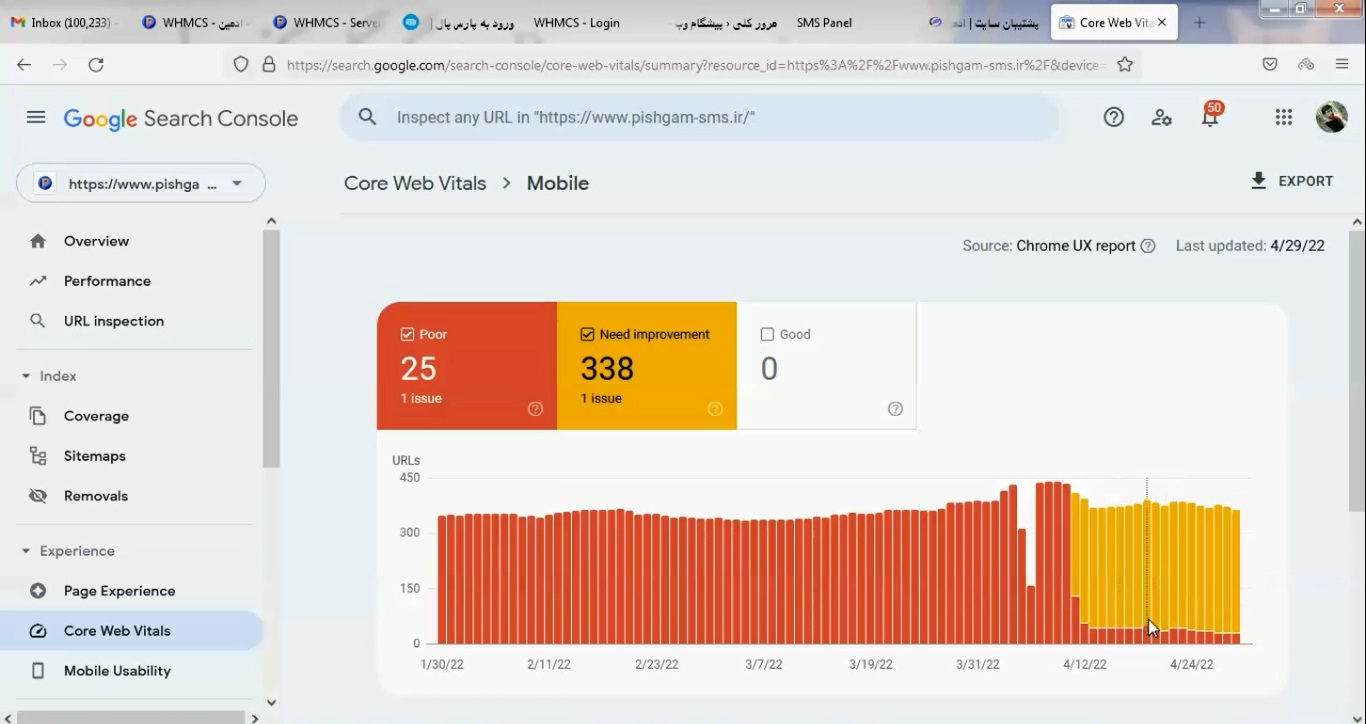
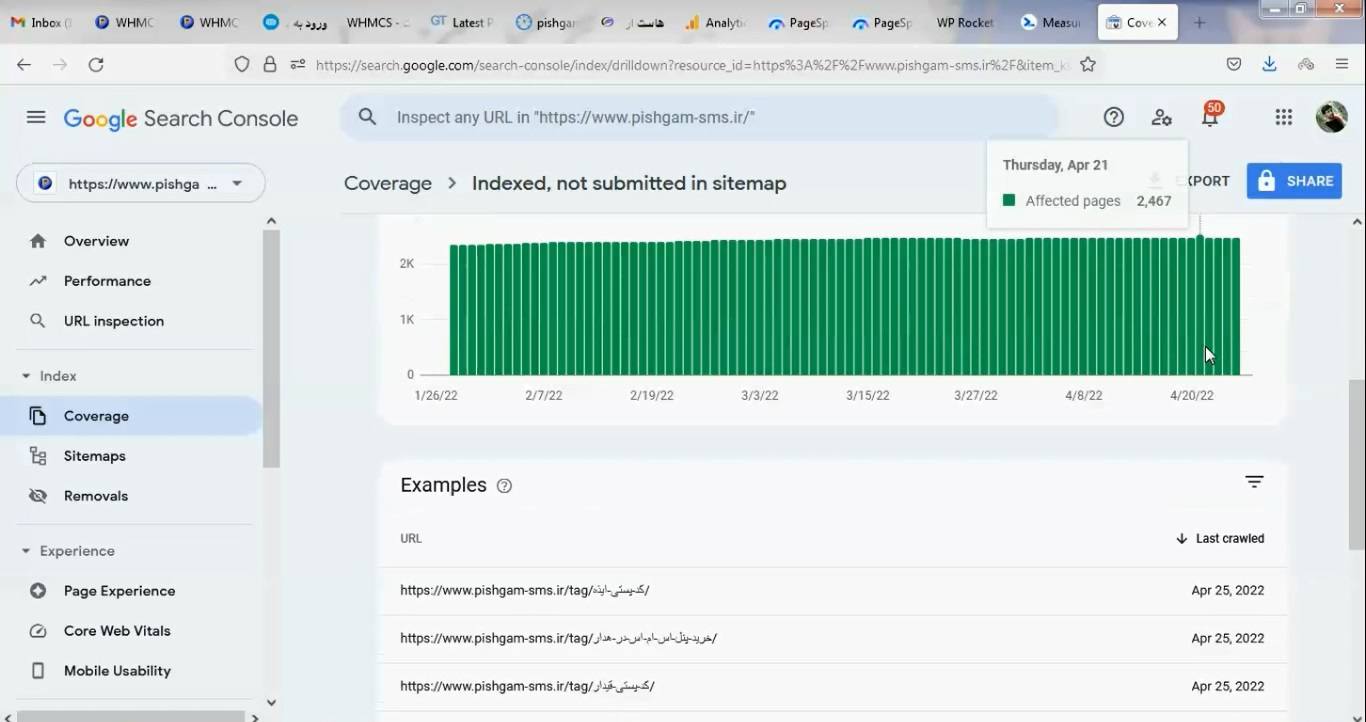
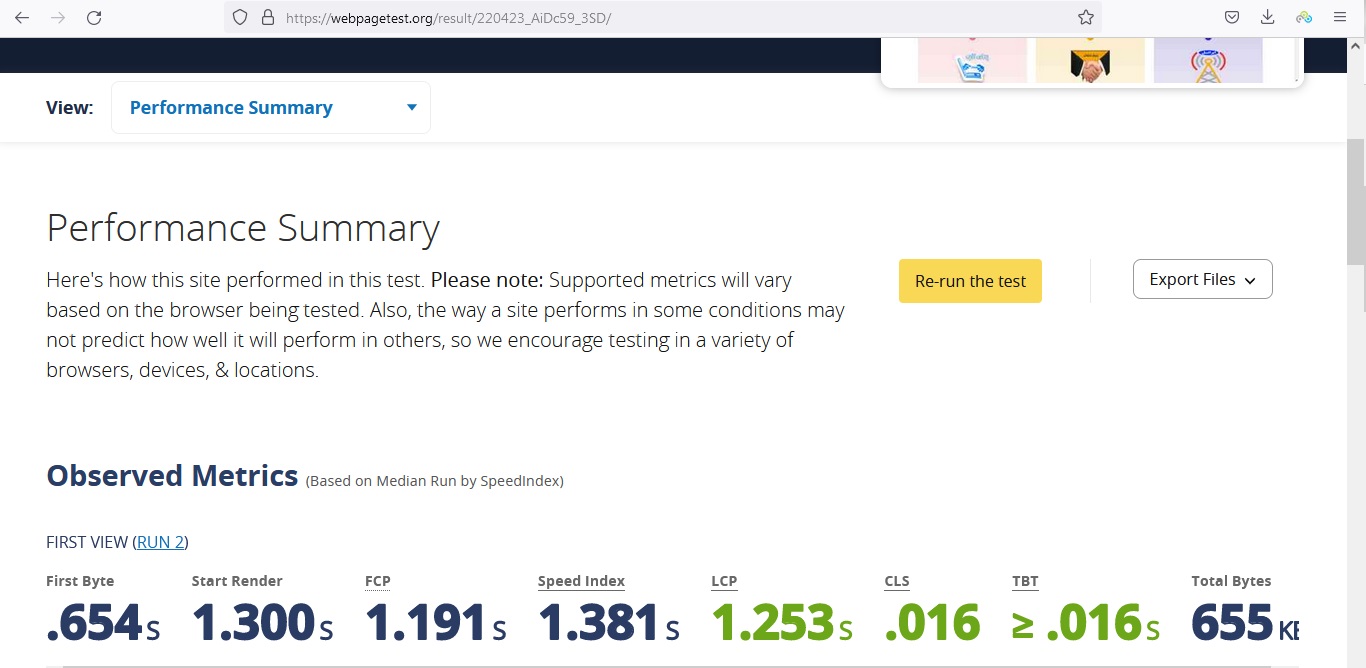
363 ارور هم دارد که در تصویر زیر مشخص هست.
338 مورد بین 2.5 تا 4 ثانیه لود داشته و 25 مورد هم بیش از 4 ثانیه لود داشته است.
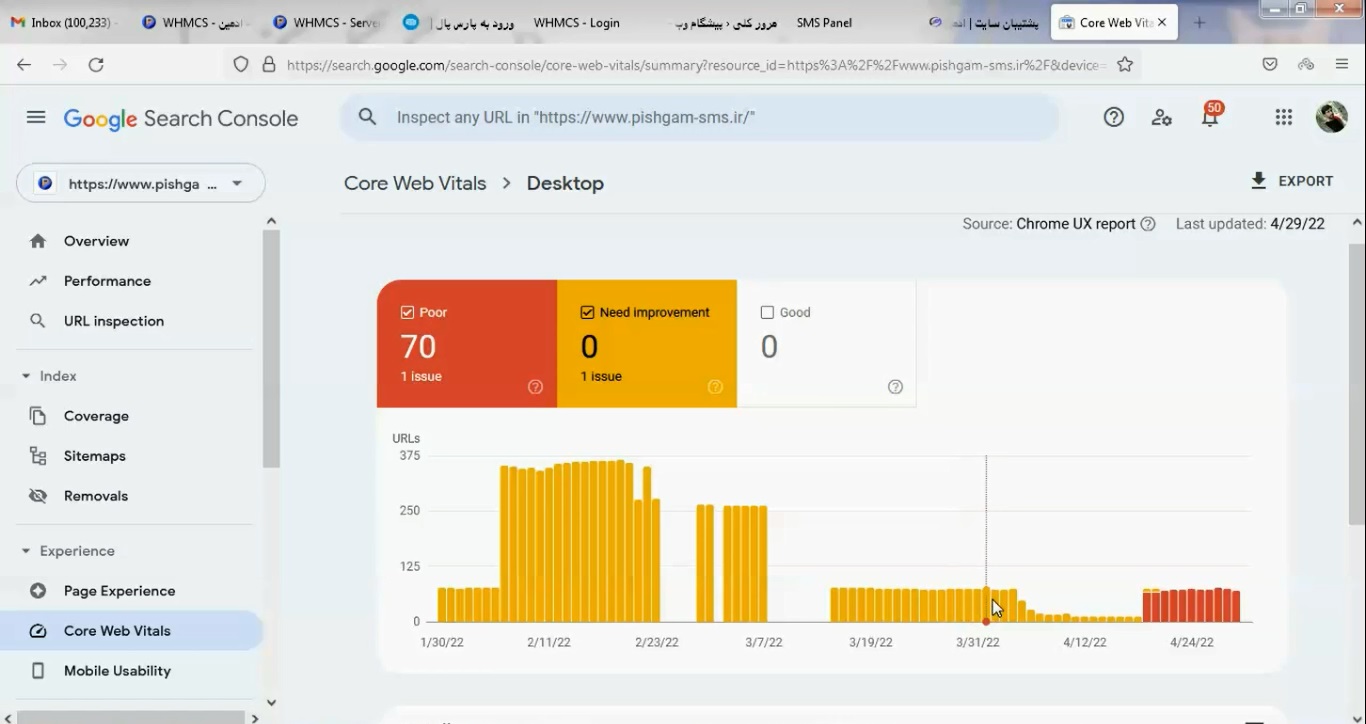
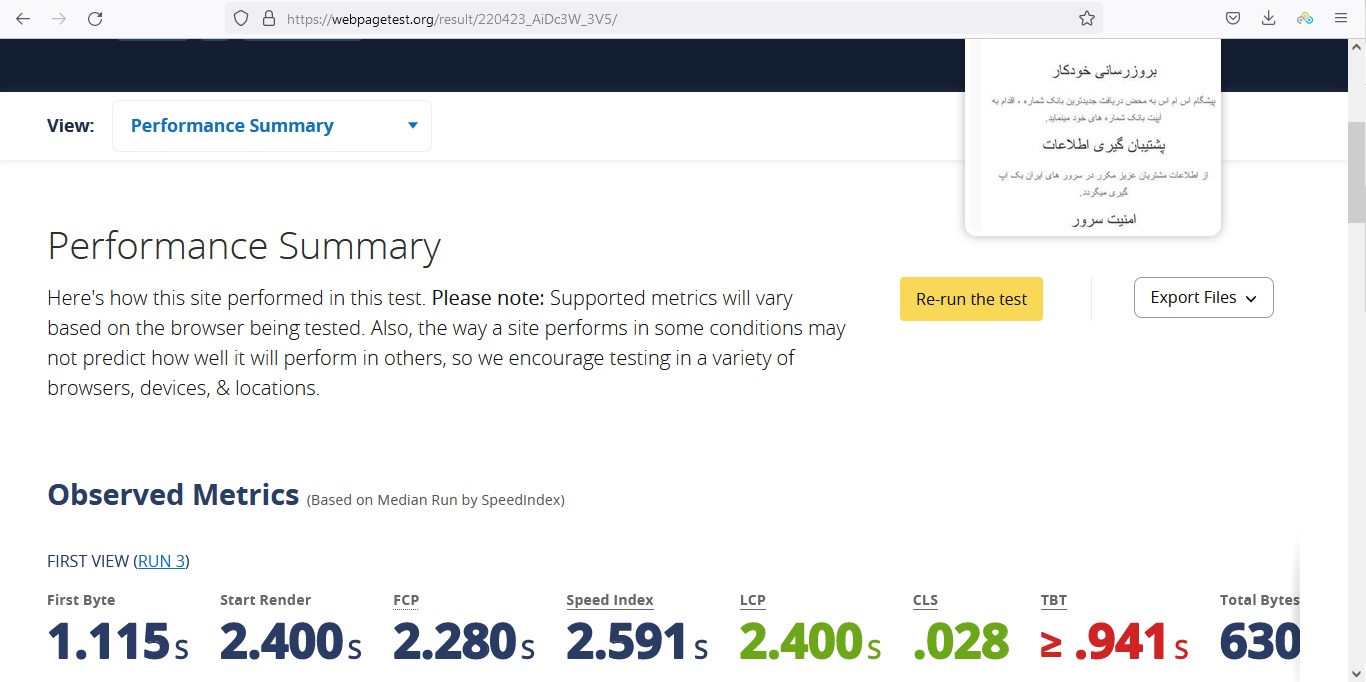
در بالا هم نسخه دسکتاپ رو مشاهده میکنید که https اوکی هست و 70 ارور دارد که در زیر ارور های مربوط به نسخه دسکتاپ را مشاهده میکنید.
70 ارور وجود دارد که البته برای cls هست که بیش از یک چهارم ثانیه طول کشیده است.
مشاهده فیلم آموزشی از سایت آپارات
برای دانلود فیلم آموزش از قسمت تنظیمات روی گزینه دانلود کلیک کرده و کیفیت مد نظر خود را انتخاب کنید تا فیلم آموزش دانلود گردد.
نکته : هر چقدر که عدد این قسمت بیشتر باشد ، کیفیت فیلم دانلودی بالاتر خواهد بود.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.