تجربه کاربری و رابط کاربری (UX و UI)

در جهان دیجیتال امروزی ، خلاقیت و تکنیک در طراحی به شدت اهمیّت پیدا کرده است و در نتیجه دو عبارت UI (رابط کاربری) و UX (تجربه کاربری) بیش از پیش مورد استفاده قرار میگیرند. با این وجود هنوز هم معنای این دو عبارت اختصاری برای بسیاری به درستی جا نیفتاده است و در نتیجه بسیار پیش می آید که با بی دقتی و در جای اشتباه استفاده شوند. این شد که تصمیم گرفتیم به بررسی معنای دقیق هر یک از این عبارت بپردازیم و ارتباط و تفاوت های میان آنها را مشخص کنیم تا استفاده هر یک برای خوانندگان پیشگام وب روشن و روشن تر شود.
تجربه کاربری با رابط کاربری متفاوت است (UI != UX)
بله ، اما تفاوت این دو دقیقاً در چیست؟ بگذارید اول یک توضیح ساده و سریع بدهیم مخصوص کسانی که حوصلۀ کمتری به خواندن مطالب طولانی دارند:
تعریف UI و UX
رابط کاربری یا واسط کاربری به مجموعه صفحات ، تصاویر و المانهای بصری – مثل دکمهها و آیکونها – گفته میشود که کاربر برای تعامل با یک دستگاه یا برنامه از آنها استفاده میکند.
منظور از تجربه کاربری هم آن تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف از محصولات و سرویسهای یک شرکت دارد که شامل نحوه تعامل او با رابط شماست.
محتوا دلیلی است که کاربر به وب سایت یا برنامۀ شما سر می زند و با آن تعامل برقرار میکند. رابط کاربری مجموعه ابزارهای تعاملی است که کاربر برای تعامل با این محتوا از آنها استفاده میکند. تجربه کاربری هم به مصرف این محتوا کار دارد. اینکه مصرف آن تا حد ممکن برای کاربر ساده باشد و او با حس خوبی شما را ترک گوید.
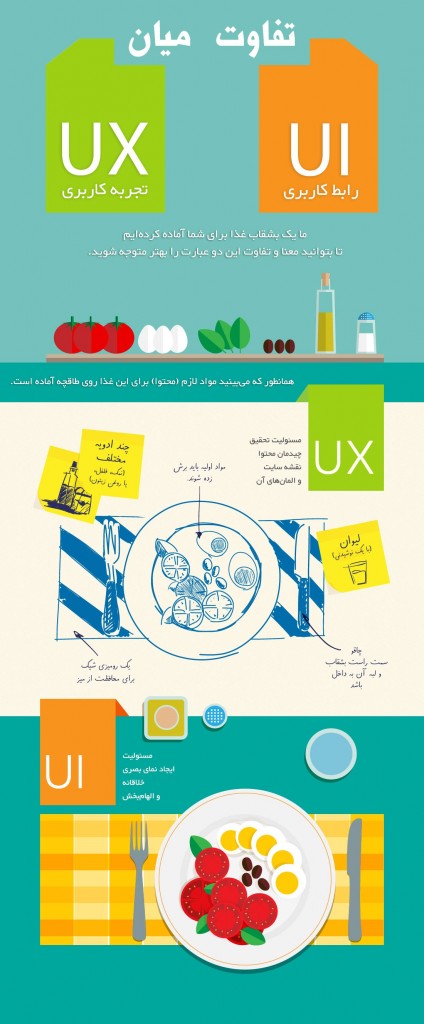
فکر می کنم با نگاه کردن به بشقاب غذای زیر بتوانید بهتر متوجه تفاوتهای طراحی رابط کاربری و تجربه کاربری بشوید:

ما برای شروع ما تنها مواد اولیه داریم که همان محتوا است. حال باید این محتوا را به نحوی در اختیار کاربر خود بگذاریم. اینجاست که طراح تجربه کاربری وارد معادله میشود. او درباره مشتریان تحقیق خواهد کرد تا نیازهای آنها را بشناسد. سپس مشخص خواهد کرد که معماری صفحات ، نقشه سایت و المانهای مختلف به چه شکلی خواهند آمد. بعد کار طراح رابط کاربری شروع خواهد شد. او این طرح اولیه را برخواهد داشت و آن را با واقعیّت یکی میکند. که یعنی تمام مسئولیتهای طراحی، انتخاب رنگ و … به عهده او خواهد بود.
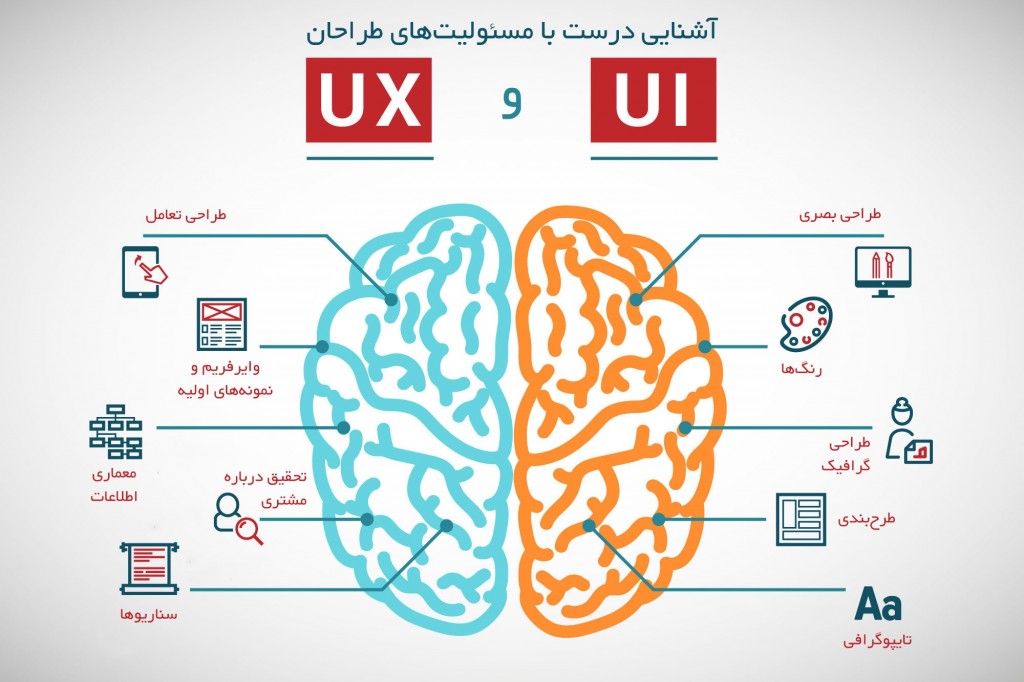
مسئولیتهای طراحان UX و UI
خب همانطور که متوجه شدید، هر یک از طراحان UX و UI مسئولیتهای مشخصی را در یک تیم طراحی به عهده دارند. اما شاید همچنان برایتان مبهم باشد که نقش هر یک از طراحان UX و UI در هنگام طراحی سایت یا یک برنامۀ گوشی دقیقاً چیست. پس بد نیست که کمی بیشتر وارد جزئیات بشویم و مسئولیتهای هر یک را با جزئیات بیشتری بررسی کنیم:

طراحی تجربه کاربری
وظیفۀ یک طراح تجربه کاربری این است که آنالیز و منطق را به فرآیند طراحی بیفزاید. سیستمها ، ساختارها و مسیرهایی که کاربر استفاده میکند توسط او طراحی میشود. برای اینکه طراحی بر حسب نیاز کاربر شکل گیرد ، طراح تجربه کاربری باید به این نگاه کند که او به دنبال چیست و بهترین راه پاسخ گفتن به این نیاز او چیست. مسیرهای یک سایت – اینکه کاربر چگونه یک مطلب را میخواند ، لینکها و دکمهها در کدام قسمتها قرار دارند و کاربر چگونه میتواند اطلاعات مورد نیاز خود را مییابند ، همه بخشی از طراحی تجربه کاربری هستند.
در فضای اینترنت ، طراحی تجربه کاربری علاوه بر موارد بال ا، شامل بهینهسازی برای موتورهای جستجو (SEO)، در نظر گرفتن محدودیتهای مرورگرها و دیگر ویژگیهای منحصر به وب نیز میشود.
آنچه طراح تجربه کاربری ارائه میدهد: نقشه سایت ، وایرفریمها (طرحی از چیدمان صفحه) و نمونههای اولیه
اینفوگرافیک : چگونه بهینه سازی وبلاگ و مطالب را مثل یک حرفهای انجام دهیم ؟
ابزاری که در طراحی تجربه کاربری استفاده میشود: تحقیق، ابزارهای تحلیلگر و نمودارها (دیاگرام)
تجربه کاربری در عمل: در انتهای این مطلب، شما میتوانید چندین مسیر مختلف را طی کنید: یک مطلب مرتبط را بخوانید، به سراغ مطالب برگزیدۀ وبلاگ ما بروید یا آنکه در مورد کار ما بیشتر بدانید. این تجربه کاربری است که مسیرهای مذکور را برای شما مشخص کرده است.
طراحی رابط کاربری
در طراحی رابط کاربری بحث بر سر رنگ و رو دادن به ساختار و محتوا است – یعنی آنچه که مشتری ا بازدید کننده سایت در حین تجربۀ خود خواهد دید. در این مرحله است که برندیگ ، رنگها ، تایپوگرافی ، گرافیکها ، عکاسی و دیگر المانهای بصری مطرح میشوند. رابط کاربری بر روی نیاز برند ( نه کاربر ) تمرکز دارد و تلاش میکند آنچه را ارائه دهد که از نظر بصری مناسب با زمینۀ کاری این برند است.
طراحان خوب رابط کاربری تمام محدودیتهای کدنویسی ، توسعه و همچنین زمان بارگذاری یک صفحه را در هنگام طراحی مد نظر قرار میدهند.
آنچه طراح رابط کاربری ارائه میدهد: طراحی کاشیها (Style Tiles)، موکاپ صفحه (طرح کلی که در آن تمامی جزئیات مشخص میشود)
آن ابزاری که در طراحی رابط کاربری استفاده میشود: نمونه رنگها ، تایپوگرافی ، عکاسی ، نرمافزارهای گرافیک
رابط کاربری در عمل : وقتی که یک صفحه می بینید که در آن از یک رنگ آبی خنک استفاده شده است ، نوشتهها واضح هستند و تصاویر بسیار خوبی به کار رفته که باعث میشود حس کنید مشغول سفر هستید، در واقع مشغول تماشای یک رابط کاربری خوب هستید.
نتیجهگیری
میتوان گفت که در نهایت رابط کاربری (UI) بخشی از تجربه کاربری (UX) محسوب میشود و البته ، بخش بسیار مهمی از آن هم هست. اما تنها بخش آن نیست. از طرف دیگر UX یک مفهوم بسیار کلی است و مسیر را برای UI مشخص میکند. اما در نهایت هر یک یک هویت منحصر بفرد برای خود دارند و UX به هیچ وجه با UI هم معنی نیست. درست است که این دو عبارت بسیار به هم نزدیک هستند، اما نمیتوان آنها را به جای یکدیگر استفاده کرد. بلکه باید از هر یک به همراه دیگری صحبت کرد، البته به شرط آنکه هر دو به درستی درک شوند و در جای مناسب استفاده شوند.
در یک طراحی خوب باید طراحی تجربه کاربری و رابط کاربری هر دو به بهترین نحو انجام شود و در نهایت به درستی با هم ادغام گردند. این یعنی لازم است که طراحان UX و UI یک همکاری نزدیک داشته باشند تا کار هر دو طراح تا جای ممکن ساده شود و آنها بتوانند محصول نهایی را به بهترین شکل تولید کنند. پس یک طراح رابط کاربری خوب حتماً باید طراحی تجربه کاربری را درک کند و اهمیّت آن را بشناسد .
امیدوارم از این آموزش پیشگام وب هم لذا برده باشید ، با خرید هاست و دامنه از پیشگام وب علاوه بر قیمت و کیفیت مناسب از پشتیبانی عالی بهرمند شوید.
تا آموزش بعد خدانگهدار
مشاهده فیلم آموزشی از آپارات